Architectuur in de digitale wereld/2011-12/opdracht 4
|
Deadline: 1 december voor begin van het college |
Inhoud
- 1 Achtergrond
- 2 Doel
- 3 Instructie
- 4 Product
- 5 Reflectie
- 6 Resultaten
- 7 Voorbeeld website universiteit
- 8 Voorbeeld ICT systeem(dynamisch gedrag)
- 9 Voorbeeld universitaire site:
- 10 Voorbeeld ICT-systeem:
- 11 Voorbeeld website universiteit met goed statisch uiterlijk
- 12 Voorbeeld website ICT-systeem met schoonheid
- 13 Universiteit Voorbeeld
- 14 ICT Voorbeeld Venustas
- 15 Uiterlijke schoonheid van homepages van universiteiten
- 16 Opdracht 4 (Ben Siebert)
- 17 Opdracht 4
Achtergrond
We zijn nu bezig met het doornemen van de begrippen uit het leerboek in wording. Een academicus moet begripssystemen kunnen illustreren met voorbeelden. Een academicus streeft ook naar vereenvoudiging en systematisering. In de colleges hebben we daar al aan gewerkt.
Doel
Je kunt sprekende voorbeelden, tegenvoorbeelden en non-voorbeelden uit de digitale wereld voor de tot nu toe behandelde architectuurbegrippen aangeven.
Instructie
- Haal je de discussies uit het college over Architectuur/H. Venustas nog eens voor de geest.
- Zoek een website van een universiteit die een bijzonder goed of slecht voorbeeld is van het aspect „statisch uiterlijk” van schoonheid.
- Zoek één ander ICT-systeem waarvan jij vindt dat het een goed voorbeeld is voor schoonheid, liefst op basis van een (of meer) aspect(en) uit „dynamisch gedrag”, „talen” of „wiskundige structuren”.
Jouw voorbeelden moeten verschillen van degene die door andere deelnemers worden aangedragen. Beschrijf kort waarom jouw website een (tegen)voorbeeld is (bij 2.) of waarin de schoonheid volgens jou ligt (bij 3.). In het werkcollege willen we aan de hand van de voorbeelden exacter leren onderscheiden tussen de aspecten van schoonheid.
Product
- In het college op 2 december: twee voorbeelden, zoals hierboven beschreven, op deze pagina: Special:Mypage/2011-12/Architectuur in de digitale wereld/opdracht 4. Zet op de allereerste regel deze code:
{{individuele opdracht}}
Reflectie
- Ben je zelf overtuigd van je voorbeelden en je argumentatie? Of ben je nog niet zeker of je het zelf snapt?
Resultaten
|
opdracht 4 1 december 2011 10:52:16 (854) |
Work in progress...
Voorbeeld website universiteit
Argumenten
|
Voorbeeld ICT systeem(dynamisch gedrag)
|
Simpel maar effectief voorbeeld van dynamisch gedrag. De NS applicatie voor smartphones bepaald wanneer de gebruiker een vertrek of aankomstlocatie wil opgeven automatisch de dichtstbijzijnde stations. Tevens is een lijstje te zien van de laatst gekozen reizen. Een relatief kleine 'feature' die zorgt voor meer gebruiksgemak. |
|
opdracht 4 1 december 2011 14:49:38 (834) |
Voorbeeld universitaire site:
Argumenten
* Erg nette layout, weinig wat de aandacht af zou kunnen leiden. * Meteen duidelijk waar belangrijke informatie te vinden is. * Iconen rechts, met de meest gebruike links erin verwerkt. * RSS-feed met nieuws aangekondigd op de voorpagina.
Voorbeeld ICT-systeem:
Argumenten
* Snelle verwerking van bewegingen, omdat er slim gebruik wordt gemaakt van programmeertalen. * Een interface die de gebruiker kan aanpassen, waardoor je meer ruimte hebt voor je schetsen. * Geen drop-down menu's, maar minimalistische buttons.
|
opdracht 4 1 december 2011 14:14:47 (2.687) |
Voorbeeld website universiteit met goed statisch uiterlijk
Een website van een universiteit die in mijn ogen voldoet aan een goed statisch uiterlijk is de site van de Erasmus Universiteit Rotterdam. De website heeft net als alle andere sites van de universiteiten een veranderende banner, maar deze is echter niet zo nadrukkelijk aanwezig als bijvoorbeeld bij de site Radboud Universiteit. De banner is mooi ingepast in het geheel. Verder heeft de site een in mijn ogen mooie strakke maar toch overzichtelijke menubalk. Deze is bijna identiek aan die van de RU overigens. Verder zijn de kleuren die gebruikt zijn niet mijn favoriete kleuren, maar toch heeft het wel wat om het zo maar eens te zeggen. Alles past bij elkaar. Tenslotte viel me op dat er ontzettend veel informatie op de voorpagina van de site staat, maar dat ze het toch voor elkaar hebben gekregen alles niet chaotisch over te laten komen. Deze site is tweede geworden in de verkiezing van beste website van Nederlandse universiteiten na de site van de Universiteit Utrecht. Ik vind dat de site van de EUR echter beter scoort op statisch uiterlijk mede omdat ik die van de UU te simpel en een beetje kaal vind.
Voorbeeld website ICT-systeem met schoonheid
Tijdens mijn zoektocht waren er twee websites die uit het oog sprongen:
Allereerst was er de website van Josh Sullivan. Een freelancedesigner van applicaties en websites. De reden waarom ik deze website mooi vind is onder andere de kleur zwart. Hij valt op, maar is toch elegant. Verder is de website best simpel, maar zeker niet kaal. De voorpagina is opgedeeld in drie stukken: voorbeeld van zijn werk ter promotie, wat hij doet, wie hij is. Ik vind ook dat hij goed gebruik maakt van plaatjes. Afgezien van de plaatjes rechts onderin lijken de plaatjes niet op de site te staan, maar deel van de site te zijn.
De tweede website die ik gevonden heb is die van Stream Consulting. Een zeer 'gelikte' website, met een dynamische achtergrond. Het lijkt mij dat als je als potentiële klant op deze site komt je eerste indruk zou zijn: "Dit lijkt me een professioneel bedrijf!". Ze hebben er voor gekozen niet teveel op de voorpagina te zetten, slechts een aantal kleine dingen waaruit blijkt wie ze zijn en wat ze doen. Wat mij betreft had het menu nog iets groter gemogen, maar ik vind wel dat hij past bij het geheel. Ook als je verder klikt is de dynamische achtergrond aanwezig, maar hebben ze hem met een doorzichtig wit vlak vervaagd zodat je de tekst goed kunt lezen. Hier is dus ook goed nagedacht over functionaliteit in combinatie met schoonheid.
|
opdracht 4 29 november 2011 20:40:37 (2.985) |
Website
Voor mij zijn de websites die universiteiten online zetten eigenlijk allemaal niet mooi. Ik heb het afgelopen uur wel 50 websites gezien en ik ben eigenlijk geen één keer 'verrast door orde'. Een website die bijzonder onoverzichtelijk aanvoelt is de website van universiteit Wageningen.
http://www.wageningenuniversity.nl/nl
De website bevat gigantisch veel tekst op de homepage en is daarom onoverzichtelijk. Als je op een van de knoppen in de werkbalk klikt krijg je weer veel tekst en lelijke knoppen. De tekst is daarbij ook nog eens slecht opgemaakt waardoor alles lastig te lezen is.
ICT Systeem
Prezi is een mooi voorbeeld van een programma/website waarbij veel gebruik wordt gemaakt van visuele hulpmiddelen zoals plaatjes en videomateriaal. Geen uitgebreide teksten die je moet doorspitten. Dit maakt de website en het programma veel overzichtelijker en zelfs makkelijker te begrijpen.
Ik vind dit een mooie website omdat ik werd verrast door de simpele toepassing die erachter zit. Het is heel makkelijk zelf een presentatie te maken met Prezi. Het statisch uiterlijk van de website is rustig en ordelijk en is daarom prettig in gebruik. Het dynamisch gedrag van de website is goed en innovatief. De taal van de website is vooral een visuele taal. Veel visuele hulpmiddelen waardoor het makkelijk en snel te begrijpen is. De structuur achter Prezi is de mogelijkheid bieden om op een simpele manier een professionele presentatie te maken die vernieuwend aanvoelt ten opzichte van traditionele Powerpoint presentaties.
Mooie websites (geen universiteiten)
De volgende websites zijn WEL de moeite een keertje te bekijken. Ik ben me ervan bewust dat het buiten de scope van deze opdracht valt, maar ik wou jullie het onderstaande lijstje toch niet onthouden. Ik ben deze sites tegengekomen omdat ik opzoek ben gegaan naar websites die prijzen hebben gewonnen met hun 'look and feel'.
Mijn top websitelijstje met de 'mooiste' bovenaan:
- http://www.hbo.com/#/index.html/
- Een website die dient als programmagids. Je kunt hier bekijken wat er vanavond op tv komt voor een bepaalde zender. Weinig nuttig voor ons aangezien wij hier in Nederland deze zender niet ontvangen, maar was onze online programmagids maar zo mooi.
- http://boldperspective.com
- Een website van een designbedrijfje. Zit super elegant in elkaar met mooie menustructuren en duidelijke teksten.
- http://emmanuelcruellas.com
- Een website van een grafisch ontwerper. Super minimalistisch, iets wat mij persoonlijk ook wel aanspreekt.
- http://waterlife.nfb.ca/
- Een website om een film te promoten.
- http://www.nikebetterworld.com/
- Nike advertentie.
Bij bovenstaande websites valt de dynamische structuur in combinatie met hun statisch uiterlijk erg op. Het zijn prettige websites die 'leuk' zijn om te bezoeken. Ik vind deze websites van een veel hoger niveau dan de gemiddelde universiteitswebsite.
|
opdracht 4 1 december 2011 15:11:01 (852) |
Zoek een website van een universiteit die een bijzonder goed of slecht voorbeeld is van het aspect „statisch uiterlijk” van schoonheid.
http://www.cam.ac.uk/ http://www.cmu.edu/index.shtml
Twee voorbeelden van erg simpel vormgegeven websites van universiteiten die niet bepaald een toonbeeld zijn van technisch kunnen en beheersing van het materiaal.
Een voorbeeld van een aanspreken site is die van MIT (http://web.mit.edu/) wat chaotisch bij binnenkomst, maar elke dag ene andere tekst. Hoewel de eerste info niet erg duidleijk is, is de site wel erg verrassend door het "anders" zijn.
Zoek één ander ICT-systeem waarvan jij vindt dat het een goed voorbeeld is voor schoonheid, liefst op basis van een (of meer) aspect(en) uit „dynamisch gedrag”, „talen” of „wiskundige structuren”.
-nog geen idee-
|
opdracht 4 1 december 2011 14:17:01 (1.650) |
Universiteit Voorbeeld
Ik vond de website van de Universiteit van Monterrey mooi door zijn overzichtelijkheid. Je ziet dat veel uni-websites een heel vlakke pagina-hierarchie hebben en dus ontzettend veel links op hun pagina's zetten. Dat dit op deze website niet zo is vond ik erg positief:
Helaas is het dynamische gedrag minder, het eerste wat ik probeerde was te klikken op de link 'English', waarop ik prompt naar een oude versie van de site werd gestuurd waar alle overzichtelijkheid weer netjes overboord werd gekieperd:
ICT Voorbeeld Venustas
Als voorbeeld voor dynamisch gedrag kan je de adresbalk in Chrome nemen. Waar je zeker 10 jaar lang in de adresbalk het adres moest typen en er vaak nog een ander invoerveld was(Firefox) om te zoeken, is de adresbalk(smartbar ofzo?) in Chrome in staat zelf te onderscheiden welke actie de gebruiker op het oog heeft. Dit kost ook minder beeldruimte wat de layout statisch compacter en eleganter maakt.
| Chrome faalt wel af en toe bij mij. Als ik 'maps.google.com' intik, wordt meestal op Google een zoekactie daarnaar gestart in plaats van dat er naar de site wordt genavigeerd. Ironisch dat Chrome een site van Google niet herkent als website :) | ||
| Marijn van der Zaag → Architectuur in de digitale wereld | Remove this comment when resolved! | |
Ik weet niet zeker welke browser begonnen is met de kleurtjes voor de versleuteling en het weglaten van het protocol van het adres, maar dit draagt ook bij aan de elegantie van het geheel. Als je een adres copy-paste komt het protocol wél weer terug trouwens.
|
opdracht 4 1 december 2011 13:51:51 (2.353) |
Universiteit Voorbeeld
Zoek een website van een universiteit die een bijzonder goed of slecht voorbeeld is van het aspect „statisch uiterlijk” van schoonheid.
Argumenten
|
Ook ik vind dat bijna alle websites van Universiteiten geen schoonheid bevatten. Vaak door de enorme hoeveelheid aan informatie/tekst op één pagina en de vele manieren om naar één pagina te navigeren. (zo gebruik ik standaard google voor het vinden van informatie op ru.nl). De site van de Universiteit van Utrecht vind ik daarentegen nog enige schoonheid bevatten. Het oogt overzichtelijk. De manier van navigeren is duidelijk, alleen snap ik niet waarom er 2x staat: "Informatie voor.." Wat actuele items zijn uitgelicht, maar kort en bondig gehouden. De rustige kleuren en de diavoorstelling zorgen voor een mooi geheel. Voor meer schoonheid zou ik de uitgelichte pagina's schrappen en hoogstens een tijdlijn van nieuws en agenda's (in plaatjes) behouden.
ICT-systeem met schoonheid
Zoek één ander ICT-systeem waarvan jij vindt dat het een goed voorbeeld is voor schoonheid, liefst op basis van een (of meer) aspect(en) uit „dynamisch gedrag”, „talen” of „wiskundige structuren”.
Argumenten
|
nalden.net is een lifestyle blog. Voor mij zit de schoonheid vooral in het kaal houden van het geheel. De site bestaat uit een leeg veld met onderaan een tijdslijn van blogs. Heel intuïtief scroll je door de tijd/blogs. Informatie achter de site is iets wat haast niemand wil hebben, dus is dit niet getoond. Mocht je toch naar een sitemap willen, dan kom je bij alle informatie door je muis naar boven te sturen.
Dynamisch gedrag vind je in kleine dingen. De sitemap, tijdslijn, maar ook het standaard openen van de blog van die dag. Wanneer je een tweede blog opent, rangschikt de site de rest opzij. Sfeer wordt gecreëerd door de variërende achtergrond.
|
opdracht 4 (0) |
Gebruiker:Gijs Mooren/2011-12/Architectuur in de digitale wereld/opdracht 4
|
opdracht 4 29 november 2011 18:47:10 (1.923) |
Universiteit Voorbeeld (Schoonheid)
Zoek een website van een universiteit die een bijzonder goed of slecht voorbeeld is van het aspect „statisch uiterlijk” van schoonheid.
Erasmus Universiteit
Ik vind de website van de Erasmus universiteit een goed voorbeeld van schoonheid. Als de pagina wordt geopend word ik positief verast door de vormgeving. De kleurstelling past mooi bij de kleuren van het logo. Ook is de site overzichtelijk ingedeeld in diverse kopjes en subkopjes die duidelijk weergeven welke informatie op de site te vinden is.
Argumenten
- Passende formele vormgeving
- Passende kleurstelling bij het logo
- Overzichtelijke weergave van informatie
- Snel in het gebruik (performance)
Website Voorbeeld (Dynamisch)
Zoek één ander ICT-systeem waarvan jij vindt dat het een goed voorbeeld is voor schoonheid, liefst op basis van een (of meer) aspect(en) uit „dynamisch gedrag”, „talen” of „wiskundige structuren”.
Symbaloo (Dynamisch)
Symbaloo is een website waar gebruikers een persoonlijke (start) pagina kunnen maken. Vanuit deze pagina kunnen geruikers vervolgens binnen 1 druk op de knop doorlinken naar hun favoriete websites. Het dynnamische aan deze website is dat de gebruiker zelf zijn favoriete website kan toevoegen aan het overzicht en alles naar wens kan indelen.
Argumenten
- Thema's kunnen worden aangepast na de wens van de gebruikers.
- Favoriete websites kunnen in de vorm van 'blocks' worden toegevoegd.
- Cross-platform website/applicatie waardoor je eigen pagina op elk platform/apparaat toegankelijk is.
- Meerdere talen worden ondersteund.
|
opdracht 4 1 december 2011 11:59:06 (301) |
Voorbeeld van goede (statische) uiterlijk
 [http://www.bu.edu Site Boston |
Argumenten
|
|
opdracht 4 1 december 2011 00:03:34 (3.329) |
Uiterlijke schoonheid van homepages van universiteiten
Voorbeeld voor een homepage met een goede statische uiterlijk
Argumenten voor het goede statische uiterlijk
|
Voorbeeld voor een homepage met een slechte statische uiterlijk
Argumenten voor het slecht statische uiterlijk
|
Argumenten voor het slechte statische uiterlijk
|
Voorbeeld voor een ICT-systeem dat aan schoonheid voldoet
Argumenten voor schoonheid
| ||||||
|
opdracht 4 30 november 2011 13:02:19 (2.679) |
Opdracht 4 (Ben Siebert)
Voorbeeld website (slecht)
website van de universiteit van Kyoto
Na een lange zoektoch langs allerlei website van verschillende universiteiten zie je dat universiteiten heel graag zakelijkheid en professionaliteit willen uitstralen. Vaak zie je hoe prestigieuzer de universtieit hoe zakelijker en professioneler de website is. De website van de universiteit van Kyoto daareentegen straalt wel door zijn minimalistische karakter zakelijkheid uit, maar door zijn simpele, haast bijna web-1.0-achtige design komt het tekort aan professionaliteit.
Op de frontpage heb je drie velden met nieuws, evenst en andere informatie. Rechts van die drie velden staan blauwe blokken met informatie waarvan niet duidelijk is of het nieuws betreft of niet. Deze blauwe blokken zijn helaas wel typografisch verschrikkelijk ingedeeld.
Boven de nieuwsvelden staan er 5 weinig zeggende foto's (Foto's van collegezalen om aan te geven dat er ook aan college's gedaan wordt?").
Als je een beetje door de website bladert krijg je heel vaak categorieën die één subcategorieën bevatten.
Als ik naar education ga krijg ik een overzicht van items waarvan ik geen idee heb wat ze zijn, ik gok nieuwsitems, met verschillende kleuren bullets ervoor waarvan ik ook geen idee heb wat de verschillende kleuren inhouden.
Voorbeeld ICT-systeem (goed)
Dropbox
Dropbox vind ik een voorbeeld van een mooi systeem, met name omdat het een 'no-nonsense'-programma is. Dropbox levert je externe opslagruimte in een cloud. Het programma werkt onder veel verschillende besturingssystemen, maar ik gebruik het Windows 7 en voor Android. Met dropbox wordt een map gemaakt waarin alle bestanden die daarin opgeslagen worden meteen ook gesynchroniseerd worden met de externe opslagruimte. Deze map werkt niet als iedere andere map waardoor nieuwe gebruikers zo goed als niet het programma hoeven te leren, want als je weet hoe je met bestanden kunt werken, dan kun je ook met dropbox werken.
Als je naar de website gaat krijg je niets anders dan een video dat het principe uitlegt van dropbox en een link naar de client. Ook kun je inloggen op de website om via een simepele webinterface ook bij je bestanden te kunnen. Na het inloggen krijg je de mogelijkheid om een tutorial van 7 stappen te volgen waarin de mogelijkheden nogmaals worden uitgelegd mocht je dat nog niet snappen. Ook is er geen reclame op de site.
Dus kort samengevat: Met dropbox kun je op een zeer toegankelijke manier een gesynchroniseerde map maken met een paar handige (dus geen gimmicks) features en that's it.
|
opdracht 4 (0) |
Gebruiker:Idzard Stoker/2011-12/Architectuur in de digitale wereld/opdracht 4
|
opdracht 4 1 december 2011 14:22:25 (1.460) |
Website universiteit
Argumenten
|
ICT- systeem
 Het dail-in menu van MobileVOIP
Het dail-in menu van MobileVOIP
Een voorbeeld van een goed werkend systeem is de app MobileVoip. Dit is de mobiele versie van de variant die al jaren te benaderen is via de browser van je pc. Dit programma ziet er simpel maar elegant uit en werkt zeer stabiel.
Dit is niet altijd zo geweest. Het systeem kampte aanvankelijk met talloze kinderziektes en werkte alles behalve naar behoren. Op de app- versie waren slechts een fractie van de functies beschikbaar die wel op de browser- versie beschikbaar zijn. Op de meest onverwachte momenten werdt het systeem instabiel en sloot het zichzelf af. Maar doordat de organisatie erachter naar de klachten van de consument luisterde en continu werkte aan de verbetering van het systeem, hebben consumenten nu een prima werkende app tot hun beschikking.
Tops
- Gemakkelijke navigatie
- Uitgebreide mogelijkheden
- Stabiele platform
- Elegante uitstraling
- continu onderhevig aan verbetering
|
opdracht 4 1 december 2011 14:39:20 (1.124) |
Opdracht 4
Ik heb bijna alle websites van de universiteiten van Nederland met elkaar vergeleken en ben tot de conclusie gekomen dat die van Twente me het meest aanspreekt:
Vrijwel alle websites hebben een startpagina achting uiterlijk. Ze verzamelen een heleboel informatie van hun website en zetten deze in delen op hun startpagina. Hierdoor ontstaat bij alle websites een onoverzichtelijk geheel. De website van Twente daarentegen heeft de home page enkel gereserveerd voor nieuws wat voor mij vele overzichtelijker is. Dit overzichtelijke en alignment van alle elementen komt bij alle pagina's voor.
Daarentegen ziet de website er niet zeer professioneel uit, met name de navigatie met de achtergrond afbeelding is te speels en niet mooi.
Een goed voorbeeld voor dynamiek vind ik de web interface van Dropbox. Ze hebben er voor gekozen om de navigatie voor bestanden identiek te houden als die op de desktop waardoor een zeer herkenbare navigatie te gebruiken is.
|
opdracht 4 1 december 2011 17:36:03 (3.295) |
Helaas was ik niet bij de discussie over de aspecten van schoonheid. Die begrippen heb ik dus nog niet onder de knie, al begrijp ik het verschil tussen statisch en dynamisch wel. Ik hoop dat het 'leerboek' snel wordt bijgewerkt en in de tussentijd doe ik een poging deze opdracht zinnig in te vullen.
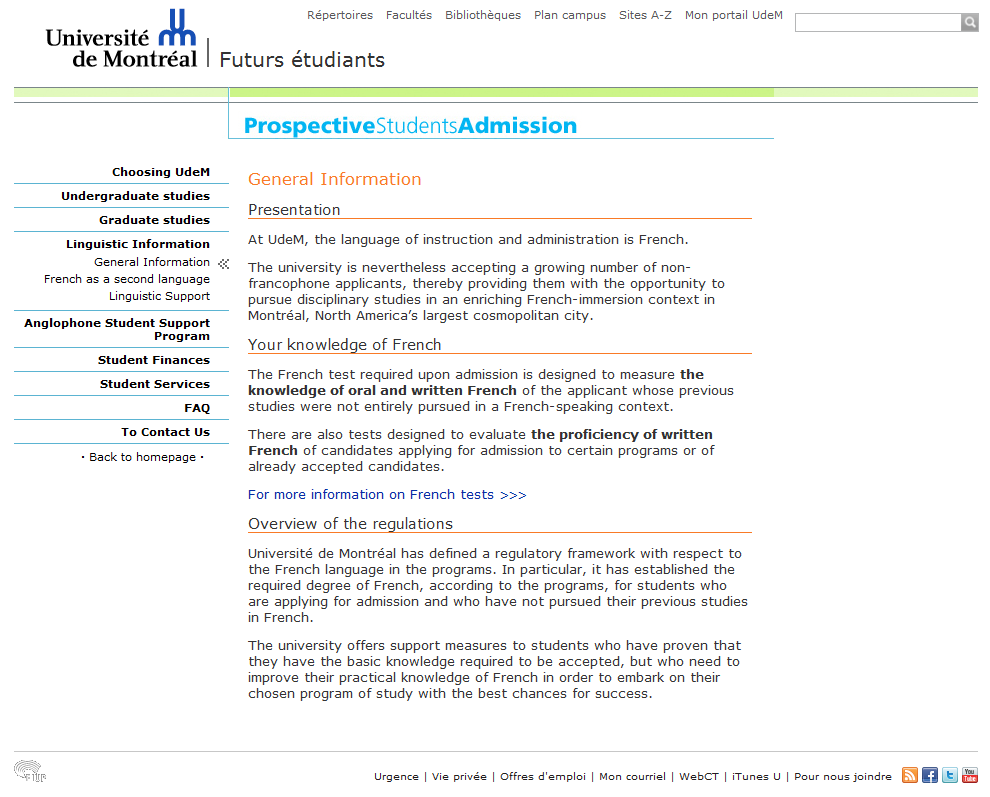
Website Université Montréal
Te vinden op http://www.umontreal.ca/. Volgens mij is dit een goed slecht voorbeeld. De statische schoonheid is ver te zoeken. Op de homepagina staat een groot reclameding centraal en dat vind ik slechte reclame, omdat het voornamelijk in de weg staat voor de concrete informatie. Blijkbaar vinden ze het uitstralen van een visie zo belangrijk, maar dat vind ik zelf vrij nietszeggend. Verder is duidelijk dat er wel is nagedacht over de organisatie (layout) van de tekst en links op de pagina, want er is een onderverdeling gemaakt in blokjes, maar volgens mij is het slecht gelukt. Mijn Frans is niet zo goed, maar het is in elk geval te zien dat de verschillende links op minstens 3 erg uiteenlopende manieren zijn geordend en dat geeft natuurlijk weinig orde.
Als we op 'English' klikken (dat is gelukkig een goed geplaatste knop), krijgen we een heel andere pagina voorgeschoteld:
Wat mij hier vooral in negatieve zin opvalt, is het gebruik van kleur en lijntjes. Kleurgebruik kan heel ondersteunend zijn in een layout, maar deze warboel van verschillende tinten blauw, oranje, grijs en groen faalt jammerlijk. Steunkleuren missen hun doel duidelijk als ze in overmaat worden gebruikt. Daarnaast is 'General Information' hier sowieso al geen krachtige kop, met z'n lichtoranje kleurtje.
Ik vind ook het aantal lijntjes een overdaad.
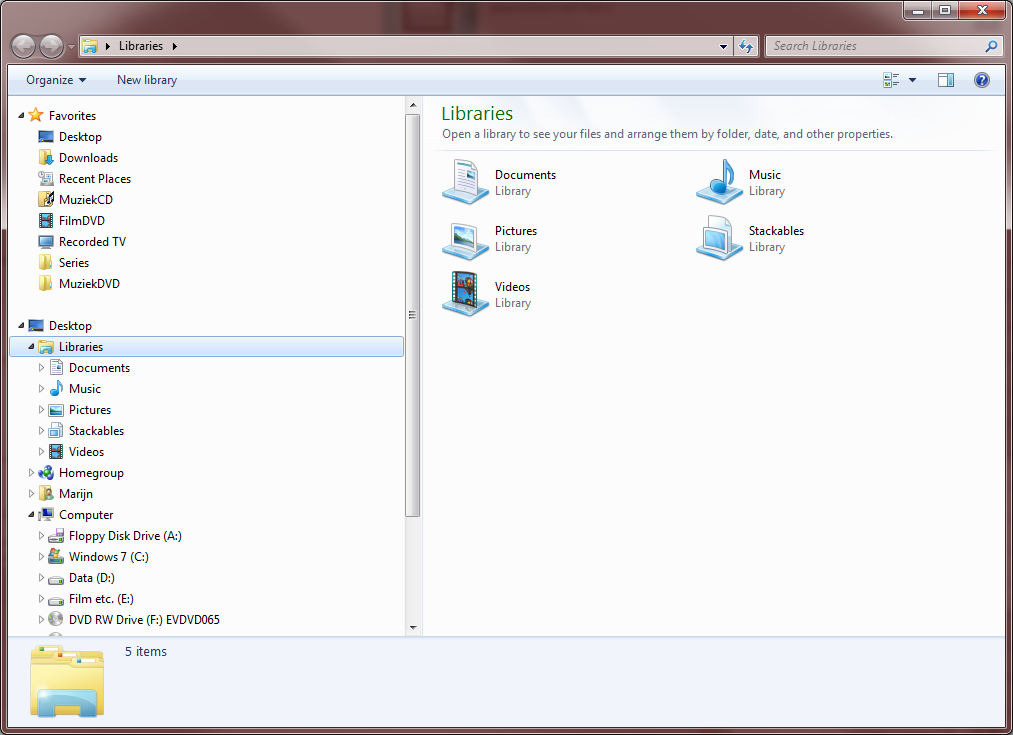
Windows Explorer
Weinig mensen durven zich positief uit te laten over Microsoftproducten, maar ik wil toch wel eens zeggen dat ik erg tevreden ben over de Explorer van Windows 7.
- Links staat een nette boom met een helemaal zelf in te richten favorietenmenu.
- Rechts staat de inhoud van de map die opengeklikt is, desgewenst met preview en met een aantal opties voor de informatie die over elk bestand getoond wordt. Er zit altijd een passende optie bij en hij onthoudt netjes hoe je het hebt ingesteld in die map.
- Bovenaan staat netjes 'waar' je op dat moment zit. Je kan daaruit makkelijk bijvoorbeeld enkele mappen terugnavigeren en als je ernaast klikt heb je het volledige bestandspad. Het enige dat ik te klagen heb is dat dit gedeelte zich totaal anders gedraagt bij een zoekactie, maar dat laat ik verder maar buiten beschouwing omdat het vooral met utilitas te maken heeft.
- Onder staat een balk met instelbare hoogte, met informatie over geselecteerde items. Van hieruit kunnen zelfs sommige eigenschappen even snel worden veranderd.
Toch blijft de layout simpel ogen. Ik vind de statische en dynamische schoonheid dus erg geslaagd. Er is ook nagedacht over dynamische details als 'uitklapdriehoekjes' die verdwijnen op het moment dat je ze niet nodig hebt (als de muiscursor zich niet in het 'boomveld' bevindt). De verschillende manier van highlighten die gebruikt worden voor geselecteerde/aangewezen items die al dan niet in focus zijn, zijn erg ondersteunend. De iconen vind ik ook mooi en duidelijk.



























 Screenshot Harvard University
Screenshot Harvard University