Research and Development 1/^Archief/2009-2010/10/Fase 1/Onderzoek contextmenu
Inhoud
Doel
Onderzoeken wat voor soort contextmenu gebruikers fijn vinden om te gebruiken in combinatie met een touchscreen.
Kandidaten
Menusoorten
Manieren om rechts te klikken
- Eventjes blijven drukken
- Dubbelklikken
- Speciale 'rechtsklik'-knop
- Twee vingers
Probleem
Alhoewel we graag alle kandidaten zouden willen testen, is dit voor ons onmogelijk. Dit komt met name door technische beperkingen. Zo hebben wij niet de vrijheid om de manier van drukken te bepalen waarbij een contextmenu geopend wordt, omdat dit door het besturingssysteem bepaald wordt. We moeten ons daarom beperken tot de methode die ons door het besturingssysteem opgelegd is, wat in ons geval betekent dat gebruikers eventjes op de plaats moeten blijven drukken om een contextmenu op te roepen. Daarnaast hebben we er voor gekozen om geen tijd te stoppen in het ontwikkelen van een pie menu met halve cirkels, omdat er met een volledig rond pie menu veel meer mogelijkheden zijn om functies toe te voegen aan een menu. We hebben ervoor gekozen de meest gebruikte functies aan de linkerkant te plaatsen zodat de meeste (lees: rechtshandige) mensen op deze manier de belangrijkste functies snel kunnen benaderen. Minder belangrijke functies blijven echter beschikbaar. Uiteindelijk zullen we dus slechts het standaardmenu, het enkellaagse ronde pie menu en het meerderlaagse ronde pie menu testen in dit onderzoek.
Verantwoording vormgeving

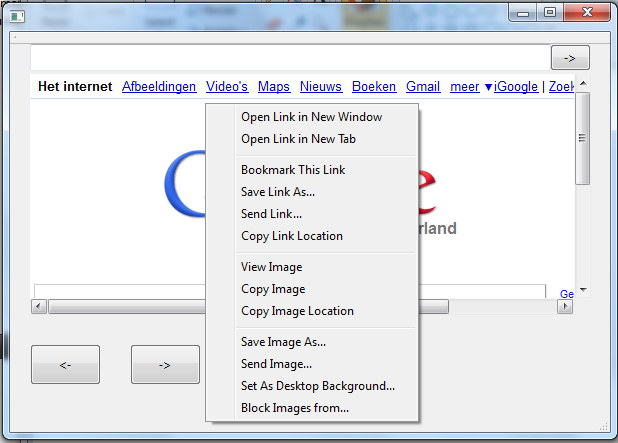
Het contextmenu is een kopie van het contextmenu uit de populaire browser Firefox 3.6. [3] Veel mensen zijn dit contextmenu gewend en het is een soort van marktstandaard geworden.

Hiervoor hebben we gekeken naar de richtlijnen die grote bedrijven en communities, die veel met touch software doen, gebruiken, zoals Apple [4], Microsoft [5], Nokia [6] en Ubuntu [7]. Wij hebben daarom gekozen voor knoppen van minimaal 10x10 mm met minstens 2 mm ertussen. We hebben voor dezelfde functies gekozen als in het standaardmenu.

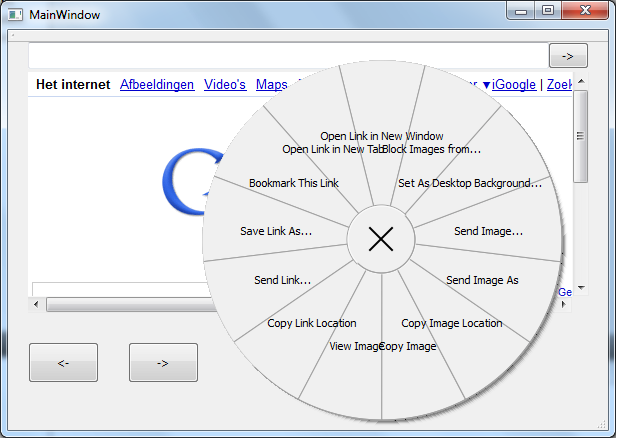
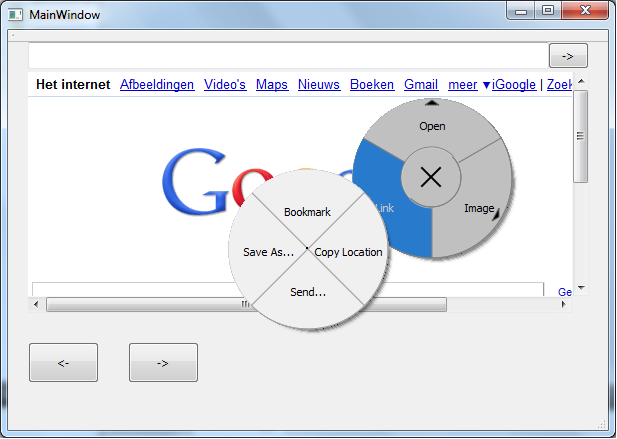
Zie het enkellaags pie menu voor een verantwoording van de grootte van de knoppen. Daarnaast hebben we nu alle opties opgesplitst in een paar categorieën om de overzichtelijkheid te behouden. Mensen zouden het product zo sneller moeten kunnen leren gebruiken. [8] (blz.5) Weer hebben we voor dezelfde functies gekozen.
Opzet
We laten onze testpersonen enkele proefjes uitvoeren in onze browsers. De proefjes zijn vooral gericht op het testen van ons contextmenu. Op deze manier kijken we hoe mensen door ons menu navigeren en of dit beter gaat dan met een traditioneel contextmenu. Links naar de broncode en executables van de browsers zijn hier te vinden.
De proefpersonen voeren de volgende opdrachten uit:
- Ga naar www.nu.nl
- 'Rechtsklik' op Wetenschap en open de link in een nieuw tabblad
- 'Rechtsklik' op een foto kies voor View Image
- Sla het bestand op en stel het in als achtergrond
- Ga terug
- Bookmark de link naar Google Afbeeldingen
Ondanks dat de knoppen in de menu's allemaal eigenlijk niks doen, en de gebruiker de afbeelding dus helemaal niet kan opslaan of een nieuw tabblad kan openen, kunnen we toch zien hoe snel mensen bepaalde knoppen gevonden hebben. Ook kunnen we zien of mensen eventueel verkeerd klikken. Zes mensen hebben elk onze drie contextmenu's getest door de opdrachten uit te voeren. Bij elke testpersoon hebben we dezelfde volgorde aangehouden: eerst het standaardmenu, dan het enkellaagse pie menu en ten slotte het meerderlaagse pie menu.
Resultaten
Naast de tijd en het aantal fouten hebben we van elke proefpersoon ook hun leeftijd gevraagd en gevraagd om hun eigen ervaring met touchscreens en computers in het algemeen een score te geven op een vijfpuntsschaal, van -- tot ++. Hieronder staan de onderzoeksresultaten.
| Persoon 1 | Persoon 2 | Persoon 3 | Persoon 4 | Persoon 5 | Persoon 6 | Gemiddelde | |
|---|---|---|---|---|---|---|---|
| Leeftijd | 19 | 21 | 51 | 54 | 20 | 19 | |
| Ervaring touchscreen | ++ | + | -- | - | +/- | + | |
| Ervaring computers algemeen | ++ | ++ | -- | +/- | + | ++ | |
| Standaardmenu - tijd (s) | 48.2 | 53.4 | 71.0 | 58.9 | 52.2 | 55.3 | 56.50 |
| Standaardmenu - fouten | 0 | 2 | 2 | 3 | 1 | 0 | 1.33 |
| Enkellaags pie menu - tijd (s) | 58.3 | 60.1 | 85.2 | 65.9 | 55.2 | 69.4 | 65.68 |
| Enkellaags pie menu - fouten | 0 | 1 | 1 | 1 | 0 | 0 | 0.5 |
| Meerderlaags pie menu - tijd (s) | 50.1 | 51.6 | 72.7 | 62.5 | 51.8 | 61.4 | 58.35 |
| Meerderlaags pie menu - fouten | 0 | 0 | 1 | 1 | 1 | 0 | 0.5 |
Conclusie
Onze proefpersonen waren het snelst met het standaard contextmenu, iets dat waarschijnlijk komt doordat ieder dit menu gewend is en er het meeste ervaring mee heeft. Toch blijkt dat mensen met een dergelijk menu veel fouten maken op een touchscreen, met name doordat knoppen te klein zijn en te dicht op elkaar zitten. Hierdoor hebben verschillende mensen een paar keer op de verkeerde knop gedrukt.
Bij het enkellaagse pie menu valt op dat mensen significant minder fouten maken. Dit komt waarschijnlijk doordat de knoppen veel groter zijn en mensen dus sneller op de knop drukken waarop ze ook willen drukken. Wel was iedereen veel langzamer. Vermoedelijk komt dit doordat het menu nogal onoverzichtelijk is. Alle knoppen zitten bij elkaar en men moet lang kijken voor men de juiste knop gevonden heeft.
Het meerderlaagse pie menu presteerde naar onze mening het best. Mensen maakten weinig fouten en daarnaast was men vrij snel. Weliswaar was men bij het standaardmenu nog sneller, maar bij het interpreteren van de gegevens moet je rekening houden met het feit dat de meesten jarenlange ervaring hebben met het standaard contextmenu, en helemaal geen met een pie menu. Voor een 'nieuwkomer' doet het menu het dus uitstekend. Uit dit onderzoek concluderen we dat het meerderlaagse pie menu een goede vervanger is voor het standaardmenu op touchscreens.