Research and Development 1/^Archief/2009-2010/06/Pilot
Inhoud
Inleiding
Voor onze studie moeten we erg vaak samenwerken aan opdrachten, meestal zijn dit programmeer opdrachten. Er staan dan een aantal uren ingeroosterd waarbij je aan de opdracht kan werken, maar als je bent verhinderd of als je de opdracht niet op tijd af hebt, dan moet je een andere keer afspreken. Als eerstejaars student woon je niet altijd in de buurt van Nijmegen, dus zul je een keertje extra moeten reizen naar de universiteit of je zal het digitaal moeten regelen, via msn of Skype. Dit laatste brengt een aantal minpunten naar voren:
- Je ziet niet wat de ander aan het maken is.
- Je kan in een andere programmeeromgeving bezig zijn (bijvoorbeeld: Netbeans of Eclipse) waardoor het moeite kost om de code die iemand gemaakt heeft te compilen in je eigen programmeeromgeving.
- Je moet de code die je hebt geschreven tijdens het practicum niet vergeten op te sturen naar jezelf.
- Overleg gaat langzaam, omdat je niet weet wat de ander heeft geschreven (getypt).
- Als je op een andere computer zit, zul je de programmeeromgeving moeten installeren.
De oplossing is een systeem ontwerpen dat je overal kan gebruiken, zonder het te installeren en waar je tegelijkertijd aan kan werken. De meest voor de hand liggende oplossing is om een web applicatie te maken. Dit systeem zou alle minpunten wegnemen:
- Je ziet meteen wat de ander programmeert.
- Je zit allebei in dezelfde editor te werken, dus heb je geen problemen meer met het gebruik van verschillende programmeeromgevingen.
- Je hoeft niets meer naar jezelf te mailen, het wordt online opgeslagen.
- Je kunt gemakkelijk overleggen, aangezien je gelijk ziet wat de ander aan het typen is.
- Het maakt niet uit op welke computer je zit, je kunt gewoon naar de site gaan en inloggen.
Nu we een idee hebben gekregen van wat we willen gaan maken, kunnen we er onderzoeksvragen bij gaan bedenken.
Eerste Onderzoeksvragen
-
Wat heeft een programming editor voor features nodig?
- Color highlighting
- Autocompletion
- Tab / spatie inspringen
-
Hoe werkt revision control?
- Hoe gaan we wijzigingen en toevoegingen opslaan?
- Hoe kan de gebruiken deze weergeven / terug zien?
- Hoe werkt dit bij bijvoorbeeld een Wiki of SVN?
-
Willen we een project kunnen compilen?
- Welke platformen willen we supporten?
- Kunnen we dit zo maken dat dit makkelijk uit te breiden is?
-
Extra features voor specifieke talen?
- Live bekijken van een PHP site?
- etc.
- Opensource of closedsource?
-
Waar heeft de gebruiker (de programmeur) behoeften aan?
- Wat voor features heeft de editor nodig?
- Hoe wilt de gebruiker de indeling van documentatie voor een project?
Uitgebreide onderzoeksvragen/punten
-
Welke onderdelen heeft ons dOPE systeem minimaal nodig?
- Er moet een Editor zijn (met de meest gebruikte taal, standaard erin zetten)
- Je moet berichten kunnen achterlaten (reacties geven)
- Je moet documentatie kunnen schrijven
- Je moet een ontwerp/project kunnen starten (wiki-achtig en/of UML)
- Er moet een compiler zijn
-
Welke uitbreidingen zijn mogelijk? (plugins)
- Documentatie verbergen, zichtbaar als je met muis erop staat
- Autocompletion (zit waarschijnlijk standaard in de editor)
- Colour highlighting (zit waarschijnlijk ook standaard in de editor)
- Tab/Spatie inspringen
- Meerdere verschillende programmeertalen supporten of zorgen dat mensen zelf hun taal kunnen maken als plugin
-
Aandachtspunten:
- Planning maken / aan planning houden
- Werk goed verspreiden
- Wetenschappelijk verantwoorde onderbouwde conclusies.
-
Project guidelines:
- Alles in het engels
- We gaan het meest gebruik maken van php en javascript
- Code moet modulair worden opgebouwd.
Onderzoek
Editor
Voor een editor kunnen we het volgende doen:
- Een bestaande (opensource) editor aanpassen aan onze behoeftes/
- Delen gebruiken van een bestaande (opensource) editor(s) en samenvoegen / aanpassen aan onze behoeftes.
- Zelf een editor schrijven en bestaande algoritmen gebruiken.
- Alles zelf schrijven.
De voorkeur ligt van boven naar beneden. Dus we proberen in deze volgorde een zo'n goed mogelijke oplossing te vinden.
De keuzen van de taal waarin de editor geschreven is, is het volgende:
- PHP / HTML(4 / 5) / Javascript (Ajax)
- PHP / Java (Applet)
- PHP / Flash
Deze lijst is gebaseerd op voorkeuren, mogelijkheden en kennis over deze talen.
Er zijn nog veel meer mogelijkheden (zoals JSP, Asp.NET, etc.).
Lijst van editor(s)(onderdelen)
-
Java:
-
jEdit
jEdit is a mature programmer's text editor with hundreds (counting the time developing plugins) of person-years of development behind it. To download, install, and set up jEdit as quickly and painlessly as possible, go to the Quick Start page. While jEdit beats many expensive development tools for features and ease of use, it is released as free software with full source code, provided under the terms of the GPL 2.0. The jEdit core, together with a large collection of plugins is maintained by a world-wide developer team.
Some of jEdit's features include:
- Written in Java, so it runs on Mac OS X, OS/2, Unix, VMS and Windows.
- Built-in macro language; extensible plugin architecture. Dozens of macros and plugins available.
- Plugins can be downloaded and installed from within jEdit using the "plugin manager" feature.
- Auto indent, and syntax highlighting for more than 130 languages.
- Supports a large number of character encodings including UTF8 and Unicode.
- Folding for selectively hiding regions of text.
- Word wrap.
- Highly configurable and customizable.
- Every other feature, both basic and advanced, you would expect to find in a text editor. See the Features page for a full list.
-
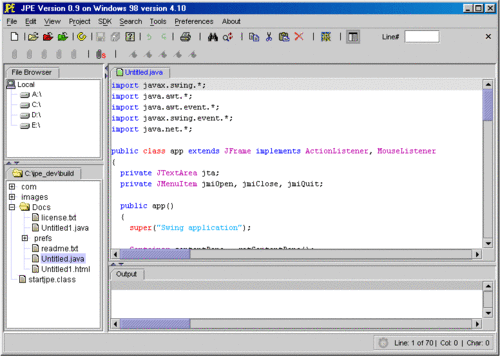
jpEdit:
http://www.jpedit.co.uk/index.html
JPE is a pure Java text editor written for my final year project at Bolton Institute of Higher Education. It is freeware and open source. The original editor was quite basic but I've re-written a more advanced version with more features which is now available for download. The editor uses the syntax highlighting package from an early version of JEdit which is freely available for non-commercial use. The software was in a constant state of development up until recently, but work commitments have slowed things down a bit. I hope to get back to adding more features and bug fixing in the not too distant future.
Although the editor was only written for a college project and not for commercial use, it is usable and stable. Some aspects, such as searching and replacing are still a bit buggy as is the compiler preferences screen and as such, the version remains at 0.9. As with most freeware and open source software the editor comes with no guarantee and you use it at your own risk(see bottom of page).
-
jEdit
-
Javascript:
-
jsvi:
http://lifehacker.com/388440/jsvi-is-an-online-vi-editor
If you saw Adam's recent Hive Five roundup of text editors, you might have noticed that Vim, a child of Unix/Linux favorite Vi, still carries a lot of favor among coders and back-to-basics text workers. Now you can try out Vi and all its shortcut/macro goodness online with jsvi, a JavaScript-written clone of the basic Vi interface. It's obviously focused on code, carrying substitutions and spell checking for the most common languages, but it's a fun place to try out coding for newcomers, or for programmers to do a little quick hacking when they're away from their systems.
-
SyntaxHighlighter:
http://alexgorbatchev.com/wiki/SyntaxHighlighter
SyntaxHighlighter is a fully functional self-contained code syntax highlighter developed in JavaScript. To get an idea of what SyntaxHighlighter is capable of, have a look at the demo page. The project was started in 2004 and since then has gained a lot of acceptance. Version 2.0 is the new page in history of the project representing a near complete rewrite, clean up, optimization, standard compliance and new features.
-
JSHighlighter:
http://devpro.it/jshighlighter/
JSHighlighter is a JavaScript dedicated Syntax Highlighter. Maybe one day I'll modify JSHighLighter to parse different languages :-) JSHighlighter requires JSL and then is compatible with all JavaScript 1.2 browser, starting from IE4.
Which are JSHighlighter features:
- Really fast basic highlight that should be used with some other languages too (ActionScript and maybe others).
- Complete full highlight (not fast as basic convertion with old CPUs).
- Compatible with all JS 1.2 or greater browser.
- Unobtrusive way to highlight javascript source code.
-
jsvi:
-
Flash:
-
Flash Text Formatter:
http://flashtexteditor.com/ftf/
Flash Text Formatter (FTF) can format the text according to keyword definition list stored in external XML file. Its primary purpose is code syntax highlighting.
At this moment it supports:
- ActionScript 2
- PHP
- JavaScript
- Python
Writing keyword definition XML is easy, so expect this list to grow fast.
-
Flash Text Formatter:
Programmeer taal onderzoek
Eerst onderzoeken we welke taal (combinatie) het beste is om te gebruiken voor onze webapplicatie.
Om duidelijk te krijgen welke taal welke voor- en nadelen heeft maken we een overzicht:
| [1] | Javascript+HTML4 | Javascript+HTML5 | Java | Flash (Actionscript) |
|---|---|---|---|---|
| Platform onafhankelijk [2] | ja | ja | ja[3] | ja[4] |
| Traag [5] | nee | nee | ja / nee | ja |
| Runtime script [6] | ja | ja | nee | nee |
Keuze
De keuzen voor de programmeertaal is Javascript. Dit om de volgende redenen:
- Javascript werkt in iedere browser (geen noodzaak tot installeren van plug-ins).
- Javascript is relatief snel (Java is sneller, maar het laden van een Java Applet duurt lang omdat bestanden groot zijn en initialiseren van Java duurt lang).
- In Javascript is het makkelijkst te ontwikkelen (geen compiler nodig, goede support door editors).
- Geeft goede mogelijkheid tot HTML lay-out features.
- de laad tijd
- de responsie tussen de gebruiker en de applicatie
Keuze voor editor(onderdelen)
Het domein voor de keuze(n) voor de editor(onderdelen) is verkleint doordat er een keuzen is gemaakt voor de programmeertaal. De keuzen er is gevallen op een editor die zelf geschreven wordt maar die uit bestaande delen van andere libraries en/of editors bestaat. Op deze manier is de best mogelijke editor mogelijk die gebruikt maakt van features en het mogelijk maakt om met meerdere mensen te gelijk aan een bestand te werken.
Documentatie
Voor de documentatie kunnen we het volgende doen:
- Een bestaande (opensource) collaborative software applicatie gebruiken en aanpassen aan onze behoeftes.
- Delen gebruiken van bestaande (opensource) applicaties en samenvoegen / aanpassen aan onze bohoeftes.
- Zelf een applicatie schrijven en bestaande algoritmen gebruiken.
- Alles zelf schrijven.
- Een wiki applicatie gebruiken
De voorkeur ligt net als bij de editor van boven naar beneden. Dus we proberen in deze volgorde een zo’n goed mogelijke oplossing te vinden.
De keuzen van de taal waarin de applicatie geschreven is, is gelijk aan die van de editor keuze:
- PHP / HTML(4 / 5) / Javascript (Ajax)
- PHP / Java (Applet)
- PHP / Flash
Lijst van applicatie(s) (onderdelen)
- Javascript
- Etherpad
Source code: http://code.google.com/p/etherpad/ Werkende versie: http://etherpad.com/
Etherpad was open source, maar is overgenomen door Google. De sorce code is wel beschikbaar, dus misschien kunnen we die hergebruiken.
EtherPad is a web-based collaborative real-time editor, allowing up to sixteen people to edit a text document at the same time, and see all of the participants' edits in real-time, each in their own color. Participants can permanently save revisions at any time, and it provides a separate chat box in the sidebar. Automated markup of JavaScript code was made available shortly after the launch. EtherPad itself is implemented in JavaScript, on top of AppJet, with the real-time functionality achieved through Comet streaming. At the time of its launch, EtherPad was the first web application to achieve true real-time performance, a feat previously only achieved by desktop applications such as SubEthaEdit (for Mac), Gobby or MoonEdit (both multi-platform). Existing web editors at the time could only achieve near-real-time performance.
- Synchro Edit
Source code: http://www.synchroedit.com/source.php Niet-werkende versie: http://www.synchroedit.com/
Het programma heeft geen updates meer gehad sinds 2007, maar de source code is wel beschikbaar.
SynchroEdit is a browser-based simultaneous multiuser editor, a form of same-time, different-place groupware. It allows multiple users to edit a single web-based document at the same time, and it continuously synchronizes all changes so that users always have the same version. SynchroEdit's main editor is fully WYSIWYG, dynamically displaying bolds, italics, underlines, strikethroughs, with various justifications, indents and listing styles as an author inputs them. SynchroEdit also supports a simple, text-only editor for more basic documents. To clarify the multiuser experience, the editor window clearly depicts every user's changes in a specific color and also marks where each user is currently editing with a colored flag listing the user's name.
- Media Wiki
Download Media Wiki: http://www.mediawiki.org/wiki/Download Voor een werkende versie, zie http://www.wikipedia.org/
MediaWiki is a web-based wiki software application used by all projects of the Wikimedia Foundation, and many other wikis. Originally developed to serve the needs of the free content Wikipedia encyclopedia, today it has also been deployed by companies for internal knowledge management, and as a content management system. Notably, Novell uses it to operate several of its high-traffic websites. MediaWiki is written in the PHP programming language, and can use either the MySQL or PostgreSQLrelational database management system.
- Etherpad
Hoe zijn huidige systemen opgebouwd
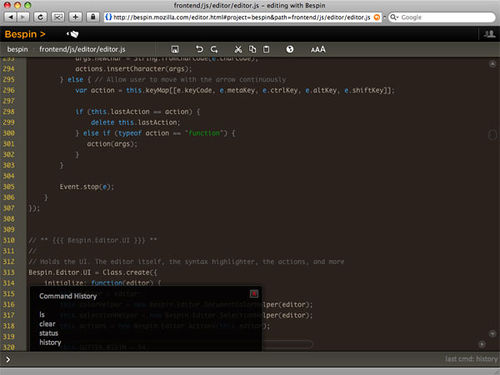
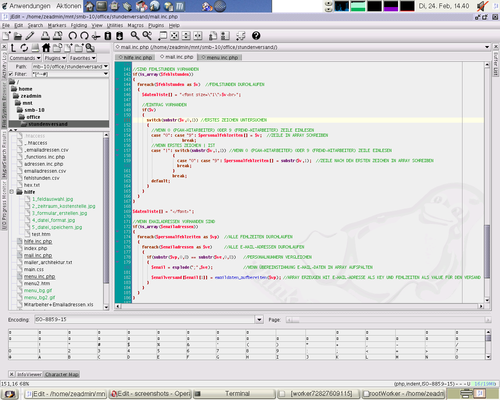
Om te kijken hoe ons systeem eruit komt te zien en wat we moeten implementeren, kijken we naar andere systemen. Op die manier kunnen we het beste van meerdere systemen combineren in onze dOPE. Een aantal voorbeelden van IDE's zijn Bespin, Jedit and JPedit. We letten hierbij op gebruiksvriendelijk, eenvoudigheid, intuitief gebruik en duidelijkheid. Aangezien wijzelf de doelgroep zijn, zullen we elk plaatje zelf beoordelen op deze criteria. Wij maken dit systeem, zodat studenten samen aan een programmeer opdracht kunnen werken. We zijn er dan ook van overtuigd dat onze mening overeenkomt met de gemiddelde informatica student.
Het eerst wat opvalt is de eenvoud. Het ziet er overzichtelijk uit en er zijn weinig extra knoppen. De knoppen die er zijn, geven duidelijk aan waar ze voor bedoeld zijn. Er zijn regelnummers aangegeven en je kunt de geschiedenis bekijken. Er is gebruik gemaakt van kleuren, wat bevorderlijk is voor het lezen van de code. Een nadeel is dat er geen overzicht is van meerdere projecten.
Het eerste wat opvalt, is eigenlijk de chaos. Het is niet echt duidelijk wat waarbij hoort. Er is erg veel gebruik gemaakt van veel tabbladen en extra vensters in vensters. Nadat je het geheel beter hebt bekeken, geven de knoppen duidelijk aan waar ze voor dienen. Er is een overzicht van je projecten en wat er in elk project zit. De tabbladen zijn erg handig en houden het overzicht. Hier is echter gebruik gemaakt van zowel horizontale als verticale tabbladen. Het lijkt ons handiger als dit of allemaal horizontale, of allemaal verticale tabbladen zijn, om de regelmaat en het overzicht te behouden. Er is gebruik gemaakt van kleuren om gemakkelijker de code te kunnen lezen. Ook zijn er regelnummers aangegeven.
Het eerste wat opvalt, is het overzicht dat er gemaakt is. Er zijn vier verschillende onderdelen die elk een doel hebben. De knoppen zijn duidelijk en overzichtelijk. Er is gebruik gemaakt van kleuren om het lezen van de code makkelijker te maken. Er zijn geen regelnummers aangegeven. Het lijkt ons handig om zelf te bepalen waar je welk onderdeel kan neerzetten en dat je elk onderdeel kan verbergen of vergroten.
Ontwerp van dOPE
De basis
We hebben besloten om dOPE op te bouwen uit verschillende modules.
- Projectmanager
De projectmanager beheerst de verschillende projecten waar jij op dit moment mee bezig bent. Je hebt een overzicht van alle projecten waar jij op dit moment voor bent aangemeld. Je kunt nieuwe projecten aanmaken en andere projecten toevoegen aan een huidig project.
Als een project wordt toegevoegd aan je huidige project, dan zal dit een hard copy worden van de source code. Wel wordt er mogelijk tot slim sync aangeboden die het mogelijk maakt om deze harde copy up-to-date te houden.
- Editor
In de editor kun je programmeren. Je schrijft hierin je programma. We willen dat dit zo gebruiksvriendelijk mogelijk gebeurd, dus willen we zorgen voor syntax highlighting, overzichtelijkheid (door middel van tabbladen), autocompletion en collaborative real time editten.
- Rechten
Om ons dOPE systeem goed te laten werken, moet je bepaalde rechten kunnen verlenen aan andere gebruikers. Je kan op elk gewenst moment bepalen of je project een open source of een closed source project is. Een open source project is voor iedereen te zien en je kan jezelf uitnodigen om mee te helpen aan een open source project. Als je gaat werken aan een closed source project, moet jij andere gebruikers kunnen uitnodigen die mogen meewerken aan de code.
- Settings per project
Per project moet je bepaalde instellingen kunnen aanpassen. Je moet kunnen selecteren in welke taal je wilt programmeren, maar bijvoorbeeld ook welke compiler en layour je wilt hebben.
- Documentatie
In de documentatie kun je bijvoorbeeld de programmeeropdracht opslaan, zodat je deze altijd makkelijk bij de hand hebt. Maar je moet er ook kunnen omschrijven wat je project inhoudt en eventueel in UML een project kunnen opbouwen.
Details
Als je bent ingelogd in dOPE dan zie je de applicatie standaard in de editor mode. Bij editor mode zie je de editor met modules er om heen.
Modules zijn een soort van kleine vensters, ook wel views' genaamd. Deze kan je verplaats, scalen en indelen zoals jij dat wilt (op de pagina). Deze instellingen worden bewaard voor de gebruiker waar mee je bent ingelogd. De editor zelf is ook een module, maar dan in modus full screen.
Een module wordt in het systeem als een class gezien (in PHP) die de volgende methoden heeft:
- generateHTML
Hier bij word de initiële HTML code gegeneerd. Mocht de module extra Javascript nodig hebben, dan word deze met deze HTML code mee geleverd / opgestart.
- receive
Deze methoden word aangeroepen d.m.v. een Ajax aanroep. Hierbij verstuurd een module via Javascript gegevens naar een module (kan dezelfde zijn). Deze formalisering voor deze protocol is JSON.
- send
Deze methoden word aangeroepen d.m.v. een Ajax aanroep. Hierbij ontvangt een module via Javascript gegevens van een module (kan dezelfde zijn). Deze formalisering voor deze protocol is JSON.
Om deze modules over de pagina te kunnen verplaatsen, ze te kunnen scalen, etc. moet een Javascript library geschreven / gebruikt worden.
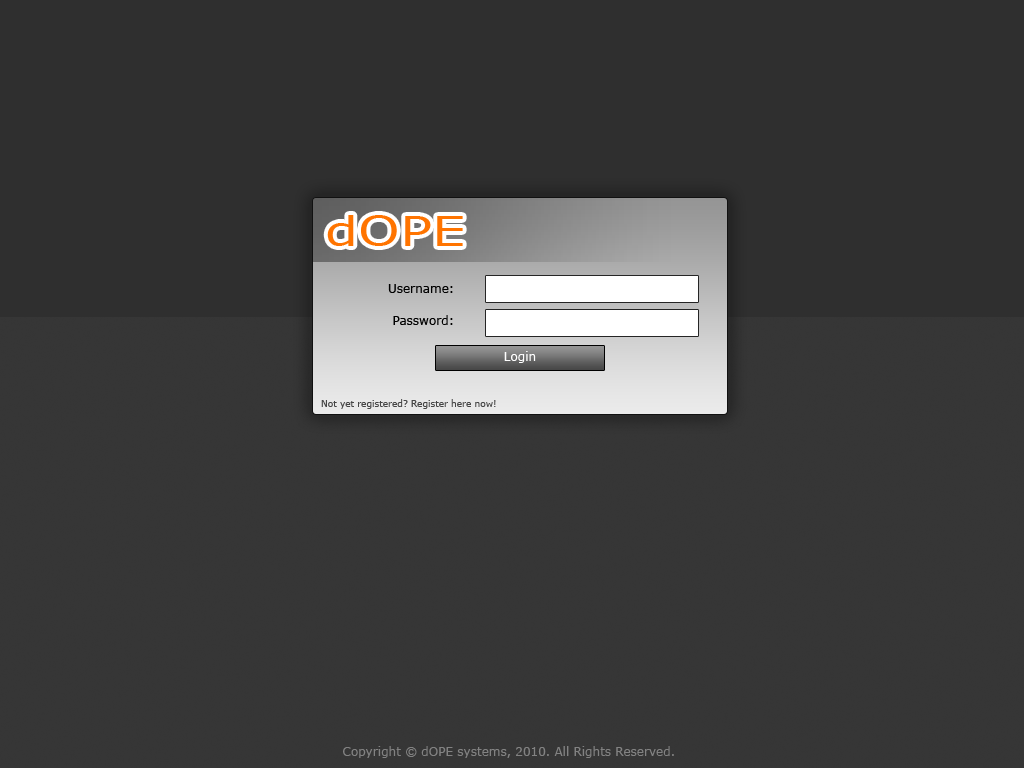
Voorbeeld login page
Versies dOPE
Hier onder staan versies van dOPE. Live is deze te bekijken hier.
Presentatie
De presentatie kan je hier downloaden, en hier bekijken