Research and Development 1/^Archief/2009-2010/03/Pilot
Inhoud
MyRU
De achtergrond en het idee
Op een gemidddelde dag maak je als RU student (en zeker als IC/IK student) gebruik van een hoop digitale omgevingen die de studie ondersteunen. Blackboard voor vakinhoudelijke informatie. De digitale werkplaats voor het uitwerken van opdrachten die ook gebruikt wordt door een enkel vak om de stof aan te bieden. De webmail inbox om de essentiele mailtjes niet te missen. TIS/Kiss voor het inschrijven bij vakken en het vinden van officiele tentamenuitslagen en laten we ook deroostersite niet vergeten zodat je weet waar je dit geweldige onderwijs allemaal kunt volgen. Mocht je niet thuis eten kun je op het menu van de Refter gaan zoeken wat de opscheppers vandaag zoutloos voorschotelen.
Nu is er een tijd terug ontevredenheid ontstaan over de roostersite van de RU, met als gevolg dat in een R&D project Ruuster is opgezet. Deze externe site biedt de mogelijkheid tot het overzien van je rooster, zelf samengesteld uit je vakkenkeuze en deze informatie eenvoudig te synchroniseren met je google calender of iCal. Er zijn nog meer opties overigens. (RDF en Xcalendar bestanden)
Ook TIS/Kiss heeft al een extern broertje erbij gekregen: Kizz Je kunt met Kizz sneller, eenvoudiger en gebruiksvriendelijker je studieresultaten bekijken, inschrijven voor tentamens en nog veel meer aldus de maker van Kizz. Sneller, eenvoudiger en gebruiksvriendelijker. Als we alleen al hier op af gaan kunnen we opmerken dat het dus sneller, eenvoudiger en gebruiksvriendelijker moet.
Dat deze twee externe sites bestaan geeft al aan dat er enige ontevredenheid is onder studenten over hoe deze informatie op dit moment aangeboden wordt door de RU. Een rondvraag onder studenten geeft al snel een beeld van frustratie over de onoverzichtelijkheid. Nu is deze rondvraag wel wat gekleurd omdat hoofdzakelijk IC studenten zijn gevraagd. Dit zijn "computerliefhebbers" die behoorlijk vaardig zijn in hun liefhebberij en zelfs zij hebben moeite met het niveau van gebruiksgemak van deze site. Gebruiksgemak is waar vooral de winst te behalen valt. Het duurt even voordat je als student alle sites weet te vinden en alles goed weet bij te houden. Als je je dan als IC student gaat ergeren aan hoe iets gaat neem je deze frustratie mee in het vak R&D1 (of gewoon omdat je het leuk vindt) en maak je zelf een beter system. Deze vaardigheid is helaas voor maar weinigen weg gelegd en de meeste studenten hebben dan ook het idee dat zij er zich maar bij moeten neer leggen dat de systemen gebruiksonvriendelijk zijn. Ze kunnen er toch niets aan veranderen of het beter maken.
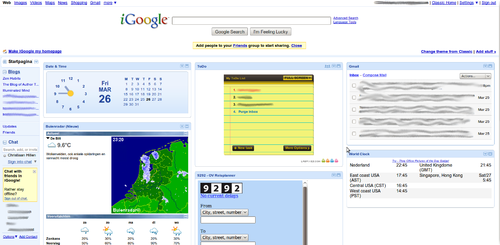
Om het de student makkelijker te maken en een grotere maatte van transparantie te bieden zou een centrale site waarop alles is te vinden een uitkomst bieden. Hierboven is door het tellen van de linkjes al te zien dat je voor het volgen van een studie IK/IC minstens vijf sites bij moet houden. Hoe zou het zijn als dat aantal terug gebracht kon worden tot 1 site. Sneller, eenvoudiger en gemakkelijker. Een iGoogle voor de RU is het idee. Zoals het voorbeeld op de afbeelding maar dan natuurlijk met wat andere plug-ins. Overigens is de url www.MyRU.nl op dit moment nog beschikbaar.
Onderzoeksvragen
Hoofdvraag
- Als de RU één digitaal portaal zou maken (in de stijl van iGoogle) om alle gegevens op kwijt te kunnen die handig zijn voor de dagelijkse gang van zaken, hoe zou deze er dan uit zien en wat komt er allemaal bij kijken om dit zo te maken.
Subvragen
- Wat zijn de digitale resources waar studenten nu gebruik van maken binnen de RU?
- Wat zijn de frustraties over de huidige resources?
- Hoe kun je de informatie op deze sites extern opvragen? (Hoe doen Ruuster en Kizz dit)
- Hoe maak je een aantrekkelijk ogend en overzichtelijk portaal?
Digitale resources
Wat zijn de digitale resources waar studenten nu gebruik van maken binnen de RU?
In de inleiding hebben we al enkele resources geidentificeerd die gebruikt worden door de studenten. De scope van dit project zal zich voorlopig richtigen op de resources die de studenten IC en IK gebruiken:
- TIS/Kiss
- De rooster site
- Blackboard
- De Digitale Werkplaats
- Webmail
TIS/Kiss wordt hierbij benaderd via Kizz, het rooster via ruuster en webmail over het algemeen via een e-mail client. Een enkeling maakt ook gebruik van het menu van de Refter zoals aangegeven. Een leuk extratje om toe te voegen in het portaal wellicht.
Frustraties
Wat zijn de frustraties over de huidige resources?
Als we naar het lijstje hierboven kijken zien we dat de student gemiddeld vijf verschillende sites moet bezoeken om alles bij te kunnen houden.
TIS/Kiss
Bij het bezoeken van de site is het eerste wat opvalt een erg spartaans uiterlijk. Nu is er weinig mis met minimalisme, maar dit gaat wat ver. Dan heb je een stel van die mooie balken waar je je inlog gegevens in moet voeren. Maar welke waren dat ook al weer. De ene keer log je in met je volledige naam (werkplaats) de andere keer met je studentnummer (webmail) en op de terminals op de faculteit met je studentnummer en weer een ander password. Het zou een stuk gebruiksvriendelijker zijn als je overal met dezelfde gegevens in kon loggen. Is dat eindelijk gelukt dan mag je je gaan worstelen door allerlei menus en submenus om je uiteindelijk in te kunnen schrijven voor een cursus.
Er vanuit gaande dat je als student weet welke vakken je wil volgen het komende semeters en je de vakcodes weet, waarom niet een balkje waar je rechtstreeks dit nummer in kan typen? Of een duidelijk menu op het scherm met daarin de diverse administraties zodat je hier rechtstreeks op kunt klikken. Verrassend genoeg is dit precies de opzet van Kizz. Maar het inschrijven voor vakken en tentamens is niet het enige doel van deze resource. Je kunt hier ook je tentamenresultaten bekijken. Heb je het vaak gehaald of niet. In Kiss krijg je hiervoor een lijstje te zien met een reeks getallen waar je niet heel snel wijs uit wordt. De opmaak is wat vervelend.
Via Kizz krijg je niet alleen een duidelijk tabelletje, maar kun je ook de nodige grafiekjes opvragen om je studievoortgang beter in beeld te krijgen. Voor de liefhebber zelfs nog een "gemiddelde" zodat je kunt zien of je nog op koers ligt voor cum laude. Alles bij mekaar is Kizz een stuk sneller, eenvoudiger en gemakkelijker. Verderop in dit verslag zijn schreenshots van beide interfaces te zien als voorbeeld voor goed en minder goed design.
De Roostersite
Het duurt even voordat je begrijpt hoe de roostersite werkt. Gelukkig kun je hier gewoon selecteren welk jaar je volgt. Het propedeusejaar staat er althans gewoon tussen. Loop je door het geheel heen krijg je ene lijstvormige tabel met je rooster, met weeknummers erbij en je kunt kiezen om het rooster af te drukken.
Gaan we nu kijken naar ruuster biedt deze wederom veel meer. Niet alleen kun je je rooster samenstellen, maar je kunt hem ook synchroniseren met je google calender of iCal. Nu loopt nog lang niet iedere student met een smartphone rond maar het gebruik van google calender en iCal als digitale agenda om de thuis-computer wordt algemener. Dat de roostersite deze optie niet aanbied (of dat wel doet maar dan zo onduidelijk dat het niet te vinden is) is een groot gemis. Zeker voor de IC en IK studenten die toch al gewend zijn om alles digitaal te doen. Vooral het bieden van verschillende opties en layouts is wat de kracht is van ruuster.
Blackboard
Blackboard werkt hierbij enigsinds als centrale plek maar doet haar werk nog lang niet goed genoeg. Elk vak heeft zijn eigen pagina en tabbladen. De ene docent gebruikt de mogelijkheden van blackboard wel, de ander is te laks om cijfers in te voeren zodat je maar moet wachten tot je je huiswerk terug krijgt om te weten wat je score is geweest. Er is wel een calender maar die doet het zo te zien niet echt althans, docenten voeren geen events in. Niet eens alle vakken staan er tussen om te kunnen kijken naar events. Hier komt nog eens bij dat de diverse resources onoverzichtelijk zijn. De informatie staat verspreid over een aantal tab bladen wat ook weer niet echt gemakkelijk werkt.
Helaas heeft nog geen student zich er aan gewaagd om blackboard te verbeteren zoals dat met de roostersite en Kiss is gebeurd.
De digitale werkplaats
De werkplaats is een omgeving waarin een geheel nieuwe opmaaktaal geleerd moet worden. HTML werkt hier helaas niet, tot groot ongenoegen van sommigen die hier bewkaam in zijn. Het is een vrij onhandig geheel waar je maar langzaam bedreven in wordt in het navigeren en het maken vanpagina's. Een aanwinst voor de studie zou zijn het geven van een college/practicum in het werken met de werkplaats. Helaas valt er weinig aan te veranderen aan de werkplaats en is deze zo uitgebreid dat de informatie die er ter beschikking is niet in een portaal gezet kan worden.
De werkplaats zal daarom ook verder buiten dit project gehouden worden. Het is een omvangrijk iets dan gewoon niet anders kan (afgezien van HTML, wat de meeste gebruikers al kennen..)
Het enige vreemde is dat ook hier weer een andere inlogcode gebruikt dient te worden om de werkplaats in te kunnen. Een kanttekening voor de docenten om hier wellicht verandering te brengen als dat mogelijk is. Waarom niet alles aan het studentnummer koppelen?
Webmail
De webmail van de RU is op dit moment bezig om vervangen te worden. Er wordt een nieuwe e-mailvoorziening ingevoerd, het zal leuk zijn om te kijken wat er verbeterd is. Een van de grootste frustraties in het huidige systeem is dat het gebruiken van de backspace knop om een pagina terug te navigeren steevast resulteerd in het opnieuw moeten inloggen. Dat is niet echt meer van deze tijd. De standaard voor online mail services is gezet door google met haar gmail. De meeste IC en IK studenten gebruiken de webmail niet rechtstreeks zoals al aangegeven. Zij hebben hier mooiere systemen voor (thunderbird) aangezien ze over meerdere e-mail adressen beschikken. Docenten maken ook gebruik van deze systemen. Maar lang niet elke student is zo bedreven in het gebruik hiervan en is aangewezen op een lelijk, oud, onhandig systeem.
Conclusie
Een rondgang langs de diverse resources laat zien dat er een groot verschil is in het uiterlijk van deze sites. Hierdoor is het lastig om intuitief aan de slag te gaan met de sites. De RU heeft een huisstijl, maar heeft die niet overal doorgevoerd. Een eenduidige huisstijl zorgt voor eenheid en vertrouwen. Zelfs de IC studenten hebben moeite met het geburiken van de resources. Als het voor deze studenten lastig is om gebruik te maken hiervan, dan is er een probleem. De IC studenten zijn de studenten met de grootste computervaardigheden. Een kleine onduidelijkheden over de interface voor een IC student is veel onduidelijkheid voor een biologie student of een geschiedenis student. De huidige systemen werken wel, maar zijn verre van optimaal te noemen. Dit leverd een hoop frustratie, frustraties om initiele onduidelijkheden over de werking (Niet intuitief) en blijvende frustraties met de interface (backspace in de webmail).
Het moet allemaal sneller, eenvoudiger en gemakkelijker. Het centraliseren van de voorzieningen op één site, die intuitief is en representatief voor de RU geeft niet alleen de studenten meer gebruiksgemak, maar het geeft de RU ook een digitale voorziening die gezien mag worden. Als de RU dit goed doet is het zeker iets om trots op te zijn.
Informatie opvragen
Hoe kun je de informatie op deze sites extern opvragen? (Hoe doen Ruuster en Kizz dit)
Het lastigste onderdeel van dit onderzoek. Hoe kun je aan de gegevens komen om alles op één portaal te zetten. Volgens eerste bronnen gebruikt ruuster een scraper om alle gegevens op te halen. Hiervoor zal ik de student achter ruuster eens moeten benaderen om te vragen hoe dat in zijn werk gaat. Een zelfde soort systeem als ruuster dus. Daarnaast wordt in de irc chat (#RU) gebruik gemaakt van een scraper om het dagmenu van de Refter te kunnen tonen[1]. Scrapers zijn blijkbaar de manier om dit te doen als je niet bij de back-end van een systeem kunt komen. Kizz doet het anders. Aldus de bouwers:
Kizz doet niets anders dan de gegevens die jij invoert doorsturen naar Kiss en de gegevens die Kiss teruggeeft weer aan jou laten zien, maar dan in een mooier jasje. Je kunt Kizz vergelijken met een tolk, hij vertaalt de gegevens van KISS naar duidelijke overzichten en jouw invoer naar data die Kiss begrijpt.
Om ervoor te zorgen dan de veiligheid gewaarborgd blijft wordt zowel de verbinding tussen jou en Kizz als de verbinding tussen Kizz en Kiss versleuteld. [2]
Het Portaal
Hoe maak je een aantrekkelijk ogend en overzichtelijk portaal?
Overzichtelijkheid hangt met een aantal dingen samen maar de belangrijkste is toch wel de schermresolutie waarvoor de site is gemaakt. Nu blijkt uit statistieken[3] dat 76% van de gebruikers een schermresolutie groter dan 1024x768 heeft. Van een website [4] in eigen beheer heeft 25.6% van de bezoekers (5361 sinds oktober 2009) een schermresolutie van 1280x800. Bij het ontwerpen van een site moet hier dus rekening mee gehouden worden. Is het ontwerp voor een te groot scherm gemaakt dan verlies je in de zijkanten wellicht essentiele informatie. Is het ontwerp voor een te klein scherm gemaakt (640x480 of kleiner) dan heb je veel onbenutte ruimte.
Google zou google niet zijn als ze hier geen onderzoek naar hadden gedaan. Niet iedereen browst full-screen. Dus hoe weet je wat er direct zichtbaar zal zijn voor alle gebruikers en wat eigenlijk niemand zal zien tenzij ze een heel groot scherm hebben en full-screen browsen. Voer een url in op de site achter deze link en het geeft je een indicatie over welk gedeelte van de gebruikers het betreffende onderdeel van je site zal zien. Belangrijke zaken wil je in een kolom aan de linker kant van het scherm zetten. Dit wisten we eigenlijk al maar de zojuist gegeven url bevestigd dit voor ons.
Overzichtelijkheid verzorg je door rekening te houden met de plaatsing van menu's, het gebruik van de juiste fonts (geen comic sans!) en vooral door alles eenduidig te maken. Dit laatste kunnen we leren van Microsoft in haar office pakket. Het maakt niet uit of je excel, word of powerpoint opstart. In de basis van het ontwerp zien ze er allemaal hetzelfde uit. Dit maakt het gebruik intuitief. Ook al heb je nog nooit met powerpoint gewerkt maar wel met word, je weet ongeveer wat je moet doen. Less is more is eigenlijk altijd een goed idee en daarin is de huidige KISS nog best goed, het is overzichtelijker dan blackboard hoewel het wel iets intuitiever zou mogen zijn.
Een schitterend voorbeeld van de evolutie van snelheid, eenvoudigheid en gemakkelijkheid zijn de zoekmachines. Ruim vijftien jaar geleden stonden ze in de kinderschoenen. Neem de oude interface van altavista bijvoorbeeld. Een hoop kleurtjes, een zoekbalk die niet direct duidelijk is. Zo waren er een hoop meer toen Google haar intreden deed in 1998. Dit was toentertijd de enige met in het scherm niets anders dan de zoekbalk en haar logo groots in beeld. De standaard voor zoekmachines zoals we ze nu kennen. Google is de bekendste en als we nu kijken bij altavista, teoma en bing dan zien we telkens datzelfde terug komen. Een centrale zoekbalk zonder verder overbodigheden. Sneller, eenvoudiger en gemakkelijker kunnen ze het niet maken.
Good Design
Gezien de studierichting van de maker van deze pilot zal dit R&D project zich niet concentreren op het daadwerkelijke bouwen van een werkende site maar de achterliggende ideeen over vormgeving. Om op gang te komen staat hieronder een overzicht van wat good design werkelijk is. Deze lijst komt van de wereldberoemde ontwerper Dieter Rams, de persoon achter meer dan 20 jaar ontwerp bij Braun. Nog altijd beinvloed zijn ontwerp hedendaags design (zoals de iPod).
My aim is to omit everything superfluous so that the essential is shown to the best possible advantage - Dieter Rams
- Good design[5]
- is innovative
- makes a product useful
- is aesthetic
- helps us to understand a product
- is unobtrusive
- is honest
- is durable
- is consequent to the last detail
- is concerned with the environment
- is as little design as possible
> Back to purity, back to simplicity
Deze princiepes is waar we op uit zijn zoals omschreven in de aanleiding. Sneller, eenvoudiger en gebruiksvriendelijker' zijn hier de sleutelwoorden. Hoewel deze lijst gaat over fysiek design is deze ook zeker van toepassing op digitaal design of digitale architectuur. In fysieke architectuur is er de bouwheer, de aannemer, de gebruikers, de architect en de omgeving die allemaal mee spelen in het spel. In de digitale wereld lijken de gebruiker (vooral dus bij niet-commerciele sites), de architect en de omgeving helemaal niet mee te spelen. De bouwheer heeft een idee en de aannemer maakt het. Zonder verder overleg.
Een enkele keer moet een ontwerp iets ingewikkelder zijn om intuitief te zijn. We vergelijken de interface van Kiss en Kizz hier. Dit zijn beide de schermen die je te zien krijgt direct nadat je in hebt gelogged.
Zoals te zien is geeft de linker interface iets meer gegevens dan de rechter. Een overzicht van de zaken waarvoor je vooral naar dit systeem toe gaat: het inschrijven, uitschrijven en bekijken van je resultaten. Merk ook op dat er op de linker interface direct ook een overzicht is van aankomende tentamens waar je voor bent ingeschreven. Hierbij ook direct een knop om je uit te schrijven en verdere relevante informatie over het tentamen. Hoewel er submenu's zijn te vinden in de linker kolom is het meeste dus al beschikbaar in een oogopslag. Het is snel, overzichtelijk en gebruiksvriendelijk. Links, zoals het zou moeten zijn, rechts zoals het is geimplementeerd door de RU.
Deze lijst van tien is gericht op fysiek design, maar gelukkig zijn er online meer dan genoeg andere pointers te vinden om op te letten. Denk onder andere aan:
- Keep it consistent[6]
When things always behave the same, users don't have to worry about what will happen. Instead, they know what will happen based on earlier experience. Every time you release an apple over Sir Isaac Newton, it will drop on his head. That's good. Microsoft heeft hier heel veel tijd aan besteed in haar office pakket. Consistentie maakt intuitief gebruik een stuk eenvoudiger.
- Answer Users' Questions[7]
Niets is vervelender dan een site bezoeken die je niet het antwoord geeft dat je zoek, bij grote voorkeur snel. Nu zijn er een aantal sites die je als student aan de RU moet bezoeken om antwoorden te krijgen op vragen als "Welk vak heb ik zometeen" en "Waneer was dat tentamen ook al weer". Kiss faalt hierin, Kizz niet. Mensen zijn nu eenmaal lui, ze willen onmiddellijk antwoorden op hun vragen en niet eerst een boel submenu's moeten doorworstelen om antwoorden te krijgen. Elke stap in een menu geeft ook weer de kans dat de gebruiker de weg kwijt raakt. Kiss zou heel sterk verbeterd kunnen worden door een beginscherm te geven zoals Kizz dat doet. Je hebt direct je antwoorden.
- Basics in typography[8]
Kiss blijft helaas een bron van hoe dingen fout kunnen gaan. Op de afbeelding hierboven staat een menu links in het scherm, of eigenlijk een opsomming van mogelijkheden. Het zijn allemaal links met een streepje eronder en ze staan zo dicht op elkaar dat het erg rommelig oogt en het leest niet bepaald prettig. Spacing, zowel horizontaal als vertikaal en de keuze voor bepaalde lettertypen scheelt al erg veel. 95% of the information on the web is written language. It is only logical to say that a web designer should get good training in the main discipline of shaping written information, in other words: Typography.
Er zijn zo veel goede voorbeelden te vinden van sites die goed in elkaar zitten, leesbaar zijn en prettig om doorheen te navigeren. Een duidelijk verschil is te zien tussen sites die commercieel ingesteld zijn en sites die dit toaal niet zijn. Met een slecht ontwerp jaag je je klanten weg. Als je sowieso geen klanten hebt waarom zou je je dan bezig houden met typografie. Op de frontlinie van goed ontwerp zitten de blogs, sites die dagelijks geupdate worden en waar het allemaal draait om de eerste indruk, die gemaakt wordt in de eerste 1/20ste van een seconde.[9] Als een bezoeker een blog niet mooi vindt ogen, dan zal hij niet verder kijken en weg gaan om nooit meer terug te keren. Ditzelfde gevoel wordt opgewekt door slecht ontworpen sites waar men verplicht gebruik van moet maken. Je scheept je gebruiker op met een constant gevoel van frustratie maar hij is toch verplicht jouw product te gebruiken omdat er niets anders is. Is dit nu echt de relatie die je aan wilt gaan met je gebruikers? Het is niet heel erg lastig om een tekst goed leesbaar te maken. Er zijn genoeg bronnen[10] te vinden op het internet die je er bij helpen, hoewel het meeste erg vanzelf sprekend is als je over gaat nadenken
- Use color theory[11]
Het gebied van de stijlist zou je zeggen maar bemoeit een schilder zich met de architect? Het is eerder andersom, de architect geeft aan welke kleuren hij wil hebben. Of de gebruiker geeft dit aan. Wie heeft er het meest verstand van kleur? In website en programmabouw heeft de bouwer helaas niet veel kennis in huis van kleurentheorie. Dit is vergelijkbaar met vragen aan de aannemer welke kleur een muur moet worden. Maar als er geen architect is, geen gebruiker en geen omgeving waar iets aan gevraagd wordt krijg je een gedrocht van een bouwwerk. De aannemer en bouwheer weten beide niets van kleur. (En zo krijg je dan een gallerijflat als gebouw: Je kunt er in wonen en dat is het enige doel) Kleurentheorie staat aan de basis van het bouwen van een goede website.
Een webiste is meer dan alleen maar het overdragen van informatie, die dagen zijn ver achter ons. Je moet met de tijd mee gaan, zeker als computer science afdeling. Er is binnen de opleiding informatiekunde in het eerste jaar zelfs een vak geheel gewijd aan design: fysieke en digitale architectuur. Je wordt opgeleid tot digitaal architect en er wordt verder niets gedaan aan het design van de resources.
- Samenvattend moet een website je de antwoorden geven op je vragen, typografisch er goed uit zien en met een juist kleurgebruik. Dit uiteraard naast de snelheid, eenvoudigheid en gebruiksvriendelijkheid die we al hebben genoemd.
De economische voordelen van good design
Er is heel erg veel geschreven online over de voordelen van good design als het op web pagina's aan komt. [12][13][14] Hier zou een eindeloze lijst kunnen komen van voordelen maar waar het allemaal om draait (wat economisch interesant is) zijn de volgende punten:
- Laad sneller
- Sneller te ontwerpen en bouwen
- Simpele code is eenvoudiger te debuggen
- Kleinere bestanden dus minder ruimte nodig op de server
Een goed ontwerp zou volgens deze punten tevens een goedkoop ontwerp zijn. Helaas weten alleen goede ontwerpers deze punten zo toe te passen dat een product daadwerkelijk sneller, eenvoudiger en gebruiksvriendelijker is en kunnen ze dus veel geld vragen voor hun ontwerpen. De kunst van het weglaten is een echte kunst. Het verkeerde weg laten geeft een onbruikbare site. Niet genoeg weg halen levert ons een onoverzichtelijke pagina op. It's a very fine balance en juist op de rand van dit scheermes is waat de informatiekundige tot zijn recht komt. Hij is de expert als het komt op ontwerpen van een goed systeem dat precies die dingen doet.
Een beter voorbeeld
Voor het maken van de portaal is rekening gehouden met een scherm resolutie van 1280x800 en full-screen browsing. In een browser geeft dit een minimaal werkoppervlak van 1264x648. Full screen minus de navigatiebalk van de browser en een evetuele scroll-balk rechts in het scherm. (Gemeten in de browser firefox) Het is overigens niet de bedoeling om hier een vaste layout van te maken die op grotere schermen maar een deel van het scherm geburikt, een liquid layout is wenselijk.
Hiernaast is een eerste mock-up te zien van het idee. Uiteraard moet er nog heel veel aangebeuren, dit is gewoon een platte afbeelding, gemaakt in powerpoint maar het geeft goed weer wat het idee is. Gezien de onverwachtte hoeveelheid werk die het maken van deze afbeelding met zich mee bracht blijft het binnen de pilot bij het maken van deze ene afbeelding.
Wat we op het scherm zien is per kolom:
- Een klok en kalender
- Het rooster in een handzaam formaat. Ervanuit gaande dat de student zelf weet welke vakken hij volgt en genoeg heeft aan een paar eenvoudige aanwijzingen (vakafkorting en lokaal)
- Een To Do list. Erg handig om snel notities te maken en bij te houden wat er voor de studie moet gebeuren. Een Deadlines list vult dit aan. Niet veel meer dan een kladblokje. De deadlines zouden kunnen voorzien worden van countdown timers.
- De RU mail, en wel de laatste vijf ontvangen mailtjes met de nodige knoppen om naar de inbox te gaan of een mailtje te typen. Tevens via het drop-down menu gelegenheid om de mailtjes te verwijderen
- TIS/Kiss in een heel simpele vorm. Ervanuit gaande dat de student weet welke vakken hij volgt kan hij zich hier aan of af melden voor vakken, de huidige resultaten bekijken via een knop en via een andere knop de eigen persoonsgegevens in kijken. Dit gedeelte kan misschien nog mooier, een overzicht van de vakken die in dit semester gevolgd worden met een knopje erachter om af te melden.
- Het envoudige kanaal voor docenten om berichten te versturen. One-way-only. Geinspireerd op de klassieke terminal/IRC interface en met de daarbij passende kleuren. Wellicht dat hiervoor een twitter client gebruikt kan worden.
Kijkend naar het voorbeeld hiernaast zijn er nog genoeg dingen om te verbeteren in het ontwerp. Zeker ook omdat dit ontwerp aan het begin van de pilot is gemaakt voordat alle theorie over design was uitgezocht. Het is al wel beter dan wat er nu geboden wordt en geeft een indicatie over wat er mogelijk is.
Gadgets
Binnen iGoogle zijn de gadget op met Javascript [15] (en xml en html). Google heeft zelfs tutorials opgezet over hoe je zelf een gadget kunt bouwen. Om op elk scherm te kunnen funcitoneren stelt google het formaat van de gadgets op minimaal 250x500[16]. Gedurende de development fase van dit project zal er veelvuldig tussen de gadgets gekeken worden voor inspiratie over design.
Mocht het ontwerpen van het portaal voorspoedig gaan en er tijd over zijn in de development fase dan zal er getracht worden een werkende gadget te maken voor een van de resources. Het mooiste zou zijn een gadget voor het rooster en gelukkig heeft de bouwer van ruuster aangegeven wel wat te willen helpen: "Voor je MyRU kan ik wel een periodieke .xml dump maken oid.... ...Stel gerust nog andere vragen oid."
De hoofdvraag nogmaals
Binnen deze pilot zijn veel van de vragen beantwoord over hoe een protal er uit zou moeten zien. Wat er allemaal precies bij komt kijken is echter nog niet beantwoord. Wat er allemaal precies bij komt kijken is niet specifiek genoeg om deze goed te kunnen beantwoorden. Wel is met het doorlopen van deze pilot duidelijk geworden dat vooral het deel van het ontwerp hier belangrijk is. Wat goed werkt voor de ontwerper (die zelf een IT-er zal zijn) is niet wat werkt voor de gebruiker. Daar komt nog bij dat de mensen die de oodracht geven tot het maken van een dergelijk systeem niet op de hoogte zijn van de mogelijkheden.
Als we om ons heen kijken in de digitale wereld zien we de meest geweldige, intuitieve en gebruiksvriendelijke ontwerpen. Het is niet voor niets dat Google en Apple zulke groter spelerers zijn geworden op deze markt. Ze bieden allebij systemen die intuitief goed werken out of the box, krachtig zijn en er nog goed uit zien ook. Helaas loops de RU hierbij achter, omdat (zo lijkt het althans, of dit echt zo is moet nog worden achterhaald) er geen digitale architect (een informatiekundige) bij is gehaald om zich met het ontwerp bezig te houden. De tijden zijn veranderd. De RU heeft een goede CS afdeling waar genoeg kennis rond loopt om een erg mooi geheel te maken van alle IT systemen waar de student nu gebruik van maakt. Kiss en Ruuster bewijzen dat er zelfs onder de studenten genoeg kennis is om een alternatief te ontwerpen. Een vraag die dan op komt is Wat gaat er gebeuren met Ruuster en Kiss als de studenten die het beheeren klaar is met hun studie?
Het doel wat aan het eind van de developmentfase van deze cursus staat is gesteld op het ontwerpen van een goed portaal voor alle door de studenten gebruikte voorzieningen in de stijl van iGoogle. Hiervoor worden een aantal ontwerpen gemaakt met de richtlijnen voor design en formaat in het achterhoofd en vervolgens gevraagd aan studenten waar hun voorkeur naar uit gaat. Welk programma gebruikt wordt voor de ontwerpen is nog niet bepaald. De schrijver van deze pilot heeft geen ervaring met photoshop of MS publisher en kan dus maar beperkt ontwerpen. Alleen powerpoint lukt tot nu toe. Hier ligt een mogelijkheid tot ontwikkeling van de eigen vaardigheden. De schrijver neemt zich voor zich te gaan verdiepen in HTML, CSS, XML, photoshop en publisher om hiermee een eindproduct op te leveren.
Goed ontwerp is helaas tijdrovend en dus duur. Wellicht dat dit de achterliggende gedachte is bij alle resources. Het mag vooral niet te veel geld kosten en het moet het vooral gewoon doen. Maar gewoon doen is niet langer voldoende. De gebruiker wil een prettige ervaring in het gebruik van die resources en die wordt nu geboden door studenten die er eigen tijd in zijn gaan steken om iets beters te maken. De RU heeft een opleiding informatiekunde: de digitale architecten in wording. Deze studenten (en docenten) kunnen vast en zeker iets ontwerpen dat er beter uit ziet, beter functioneerd of zoals zovaak gezegd, sneller, eenvoudiger en gebruiksvriendelijker.
Het product voor de development fase
De hoofdfase van dit R&D project is het maken van een ontwerp dat sneller, eenvoudiger er gebruiksvriedelijker is. Een MyRU site waarin alle resources verenigd zijn tot een coherent geheel waar de RU trots op kan zijn en gezien mag worden. Het zet gelijk ook de studie informatiekunde op de kaart bij de studenten van de RU dit portaal gaan gebruiken. Voor het daadwerkelijk bouwen van het portaal zal uiteraard samengewerkt moeten worden met de studie informatica en dat valt buiten de scope van dit project. Wat overigens niet wil zeggen dat de schrijver van dit verslag er niet verder mee zou willen indien het resultaat van dit project in de smaak valt.
References
- ↑ http://cvs.codeyard.net/svn/DaZeus/trunk/modules/PiepNoms.pm Scraper code voor een IRC bot
- ↑ http://www.kizz.nl/info.html?q=3 Zo werkt Kizz
- ↑ http://www.w3schools.com/browsers/browsers_resolution_higher.asp Browser resolutie statistieken
- ↑ http://www.mindthebeginner.net Blog van Christiaan
- ↑ http://www.vitsoe.com/en/gb/about/dieterrams/gooddesign Dieter Rams Design Principles
- ↑ http://www.useit.com/alertbox/9605.html Top Ten Mistakes in Web Design
- ↑ http://www.useit.com/alertbox/9605.html Top Ten Mistakes in Web Design
- ↑ http://informationarchitects.jp/the-web-is-all-about-typography-period/ Web Design is 95% Typography
- ↑ http://www.websiteoptimization.com/speed/tweak/blink/ First Impressions Count in Website Design
- ↑ http://www.markboulton.co.uk/journal/comments/five-simple-steps-to-better-typography Five simple steps to better typography
- ↑ http://www.creativepro.com/article/learning-to-use-color-on-your-web-site Learining to use color on your web site
- ↑ http://www.noupe.com/design/simplicity-in-good-web-design-advantages-how-to.html Simplicity in good web design
- ↑ http://www.ratz.com/featuresgood.html Good web design deatures
- ↑ http://www.thedesigncubicle.com/2009/11/typography-is-the-backbone-of-good-web-design/ Type is the backbone of good web design
- ↑ http://code.google.com/intl/en/apis/gadgets/index.html What is a gadget
- ↑ http://www.google.com/webmasters/gadgets/guidelines.html#screens Width and different sized screens