Architectuur in de digitale wereld/2012-13/eindopdracht 2
Inhoud
- 1 Achtergrond
- 2 Doel
- 3 Instructie
- 4 Product
- 5 Reflectie
- 6 Resultaten
- 7 houdbaarheid
- 8 standaard
- 9 Menselijke maat
- 10 Schoonheid
- 11 Regel bij een bouwwerk
- 12 Functionaliteit
- 13 Oriënteerbaarheid: 9292.nl
- 14 Stabiliteit: Incheckpalen Veolia
- 15 De menselijke maat
- 16 Venustas
- 17 Belanghebbenden
- 18 De menselijke maat
- 19 Orienteerbaarheid: Google
- 20 Functionaliteit: NetBeans
- 21 Behoedzaamheid: NL-Alert
- 22 Lokale Integriteit: mmminimal
- 23 Oriënteerbaarheid: Nu.nl
- 24 Schoonheid: scrabble.startpagina.nl
- 25 Belanghebbenden
- 26 Utilitas
- 27 Parkeerautomaat met bewegingssensor
- 28 Behoedzaamheid
- 29 De menselijke maat
- 30 Utilitas
- 31 Schoonheid: Drudge Report
- 32 Oriënteerbaarheid: Tweakers.net
Achtergrond
Een academicus moet dingen die bijzonder goed of bijzonder slecht kunnen gaan kunnen uitleggen met sprekende voorbeelden. Hier gaat het om voorbeelden voor architectuurbegrippen uit het leerboek in wording.
Doel
Je kunt de architectuurbegrippen die je in deze cursus geleerd hebt illustreren met sprekende voorbeelden en tegenvoorbeelden.
Instructie
- Zoek bij twee van de hier behandelde architectuurbegrippen sprekende voorbeelden of tegenvoorbeelden uit de digitale wereld.
- Zoek in het leerboek in wording de ideale plek voor je voorbeelden en plaats ze daar met een korte toelichting onder het plaatje. Geef, indien je het kunt achterhalen, ook de oorzaak voor de mislukking aan.
- Zet je bijdragen ook op je opdrachtpagina: Special:Mypage/2012-13/Architectuur in de digitale wereld/eindopdracht 2.
- Als de auteur van het boek besluit om je voorbeeld in de tweede oplage over te nemen word je daar uiteraard met dank genoemd. En je krijgt gratis een exemplaar van de tweede oplage.
Product
Twee (tegen)voorbeelden in het leerboek in wording en op deze pagina: Special:Mypage/2012-13/Architectuur in de digitale wereld/eindopdracht 2. Zet hier op de allereerste regel deze code:{{individuele opdracht}} en geeft aan waar deze voorbeelden in het leerboek in wording te vinden zijn.
Reflectie
- Zou jij deze voorbeelden verhelderend vinden, als je ze in een leerboek tegen komt?
- Heb je deze voorbeelden "getest" in je kennissenkring? Kon je er iets mee duidelijk maken? Wat vond men ervan?
Resultaten
|
eindopdracht 2 19 december 2012 10:16:48 (1.542) |
houdbaarheid
De term houdbaarheid wordt gebruikt om uit te drukken hoe lang het product wat gebouwd is dient mee te gaan. In tegenstelling tot sommige software die wordt gebouwd met de intentie om deze zo lang mogelijk te kunnen gebruiken, is een goed voorbeeld van een progrmma wat bewust is gemaakt voor een relatief korte tijd Norton antivirus software. De makers hiervan zijn ervan bewust dat hun programma hooguit een jaar mee kan gaan. Omdat er steeds nieuwe bedreigingen voor Personal Computers zijn, waarvan je van tevoren niet kan voorspellen hoe je je ertegen kan verdedigen, wordt er ieder jaar aan een nieuwe versie gewerkt. Het programma is dus bewust gebouwd met een korte leeftijd.
standaard
systemen die zich houden aan standaarden kunnen beter samengroeien tot een totaal systeem
Een goed voorbeeld van een systeem waarbij een standaard wordt gebruikt is eigenlijk iedere programmeer taal. Omdat het voor een computer (nog) niet mogelijk is om ambiguïteit weg te halen uit 'gewone' mensen taal moeten er afspraken worden gemaakt binnen een programmeer taal. Zo kan er op zekere zin toch nog een betekenisvol stukje tekst worden opgeschreven, die veel mensen kunnen lezen, om zo een programma te maken wat een computer ook begrijpt. Er wordt vaak jarenlang gewerkt aan een standaard die allesomvattend is om zo een nieuwe taal te maken. Doordat deze standaard door iedereen gebruikt wordt kan een bepaald programma maar een betekenis hebben.
|
eindopdracht 2 7 februari 2013 13:49:26 (101) |
Menselijke maat
Readability
Readability is een gratis leesplatform dat het nastreeft websites zo leesbaar mogelijk te maken. Vaak is een website bezaaid met afleidingen. Dit kunnen advertenties zijn, menu’s die je blijven volgen, gerelateerde artikelen die aangeraden worden, etc. Dit kan handig zijn, als je gewoon aan het browsen bent, maar soms wil je je gewoon focussen op de inhoud, bij een goed artikel bijvoorbeeld. Met readability worden alle afleidingen weggehaald, zodat er alleen maar de tekst en bijbehorende afbeeldingen overblijven.
Er kan dus worden gezegd dat er bij het gebruik van readability erg veel rekening gehouden wordt met de menselijke maat, en dan met name het lichaam. Je ogen raken niet meer overbelast, door alle “Troep” waar je eigenlijk niet mee bezig wilt zijn. Ook lelijke contrasten worden weggehaald, en omgezet tot een goed te lezen tekst. Maar is dit goed leesbaar voor iedereen?
Wat blijkt, is dat readability vroeger toch een stuk minder aangenaam was om te gebruiken wanneer iemand kleurenblind is. Hoewel dit voor veel websites en systemen geldt (google analytics bijvoorbeeld) zou je wel verwachten dat bij een platform (misschien nogmaawat zich richt op leesbaarheid hier rekening mee gehouden wordt.
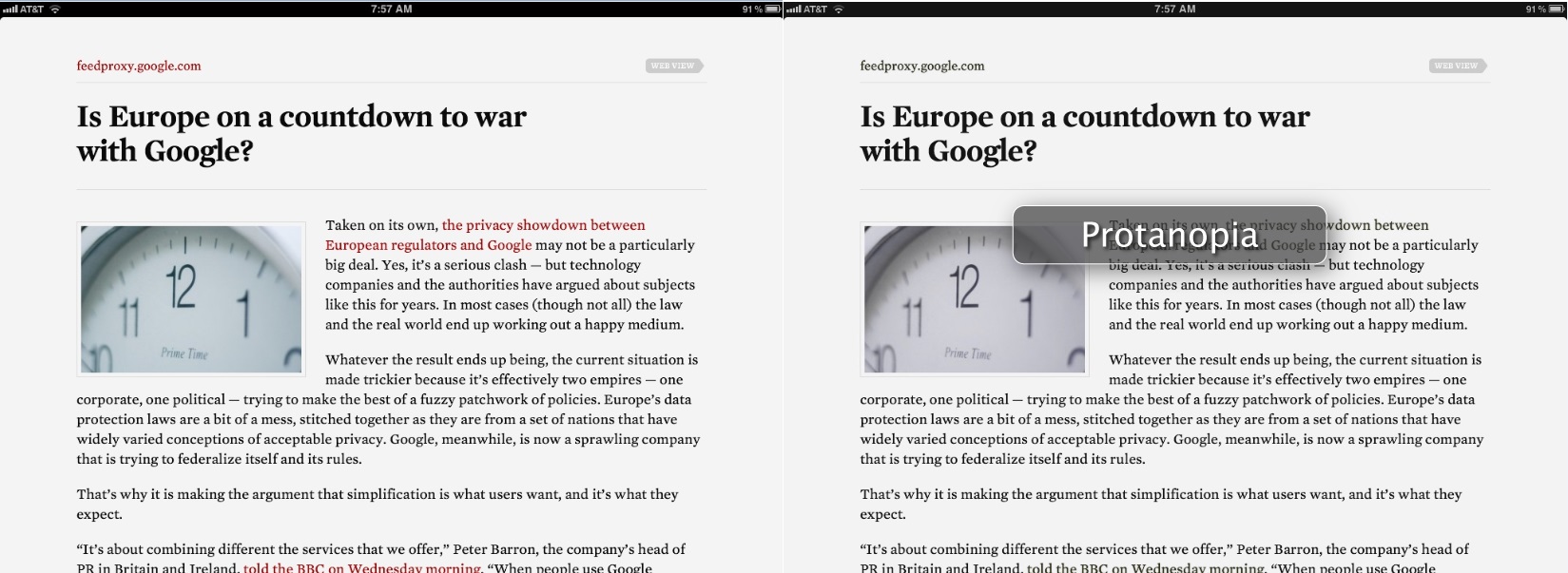
Op internet zijn een aantal color-blindness simulators te vinden om het effect van kleurenblindheid te simuleren. Met de tool “Color Oracle” is het mogelijk om te zien wat iemand met deze beperking zag bij de oudere versie van readability. Onderstaand is te zien hoe iemand met kleurenblindheid readability ervaart;
Het probleem wordt al vrij snel duidelijk als je goed kijkt naar de rechterafbeelding. De links die in een artikel staan zijn normaal roodgekleurd om aan te duiden dat het een link is. Als kleurenblinde kon het dus zijn dat je interessante informatie misloopt. Inmiddels is er een update geweest waarbij de rode tekst een andere roodtint heeft gekregen en is onderstreept. Als kleurenblinde is nu weer prima te zien wat wel een link is en wat niet.
Hiermee wil ik aangeven dat readability rekening houdt met de details, zoals bijvoorbeeld kleurenblindheid. De mate waarop readability naar de details kijkt is mij opgevallen. Ze hebben een duidelijk doel, en leven het ook echt na zonder de menselijke maat, in dit geval het lichaam, uit het oog te verliezen. Dit soort aandacht voor detail maakt wat mij betreft een product goed op het vlak van de menselijke maat. Het is een functie die nauwelijks opvalt, ook niet op hoeft te vallen, maar er wel in verwerkt zit.
Schoonheid
Vaak hebben de betere websites een duidelijk doel voor ogen. Ze sluiten qua ontwerp aan op de inhoud. Een website over minimalistische designmeubels zal zelf vaak ook minimalistisch zijn, en een nieuwswebsite zal vaak bomvol staan met content. Dit is iets wat gebruikers verwachten van een website en wat aansluit op de wensen van de gebruiker.
Ik heb de website www.keesisit.nl gekozen om te laten zien hoe de aansluiting tussen design en doel soms ver te zoeken is. De website is webdesigner Kees, en heeft als doel het werven van klanten. Op de website staat onder andere een portfolio met websites die er vrijwel hetzelfde uitzien als de websites van kees, een verhaaltje over zijn eerste computer en wat handige links zoals google.nl.
Het is nogal duidelijk dat het doel van Kees zou moeten zijn om zijn beste kant te laten zien, en de bezoekers een prachtige website voorschotelen die ze de neiging geeft om gelijk met Kees contact op te nemen. Echter slaat hij de plank volledig mis door te laten zien hoe het niet moet. De website is vrij saai, met een simpel logo en weinig gewaagde ontwerpbeslissingen. Ook zijn er een aantal lijnen te zien die waarschijnlijk niet thuishoren op de site. Dit kunnen gebruikers interpreteren als slecht programmeerwerk.
De links die op de homepage staan, zijn erg willekeurig, en variëren van zoekmachines tot een tool om websites te bewerken. De boodschap die hij wil uitzenden is hiermee niet duidelijk, aangezien hij degene zou moeten zijn die websites bewerkt. Al met al zijn er natuurlijk lelijkere websites te vinden op internet, maar is de keuze op deze gevallen vanwege de combinatie van een lelijk ontwerp en een slechte koppeling tussen design en content.
|
eindopdracht 2 16 december 2012 09:49:25 (670) |
Ethiek: De gedragscode voor Informatici.
Een goed voorbeeld voor het architectuurbegrip Ethiek, vind ik de gedragscode voor Informatici. Dit is opgesteld door de VRI: Vereniging van en voor Register Informatici. De Gedragscode stelt eisen aan de professionaliteit van de informatici en informatica gerelateerde beroepen. Het mooie aan deze gedragscode is dat het is opgesteld toen het bedrijf begon in 1984 en nog altijd accuraat is, ondanks de vele ontwikkelingen sindsdien. Met name heeft dit te maken door de gedragscode inspeelt op de Integriteit, het Gedrag en het Respect van de informatici.
|
eindopdracht 2 20 december 2012 20:23:49 (1.955) |
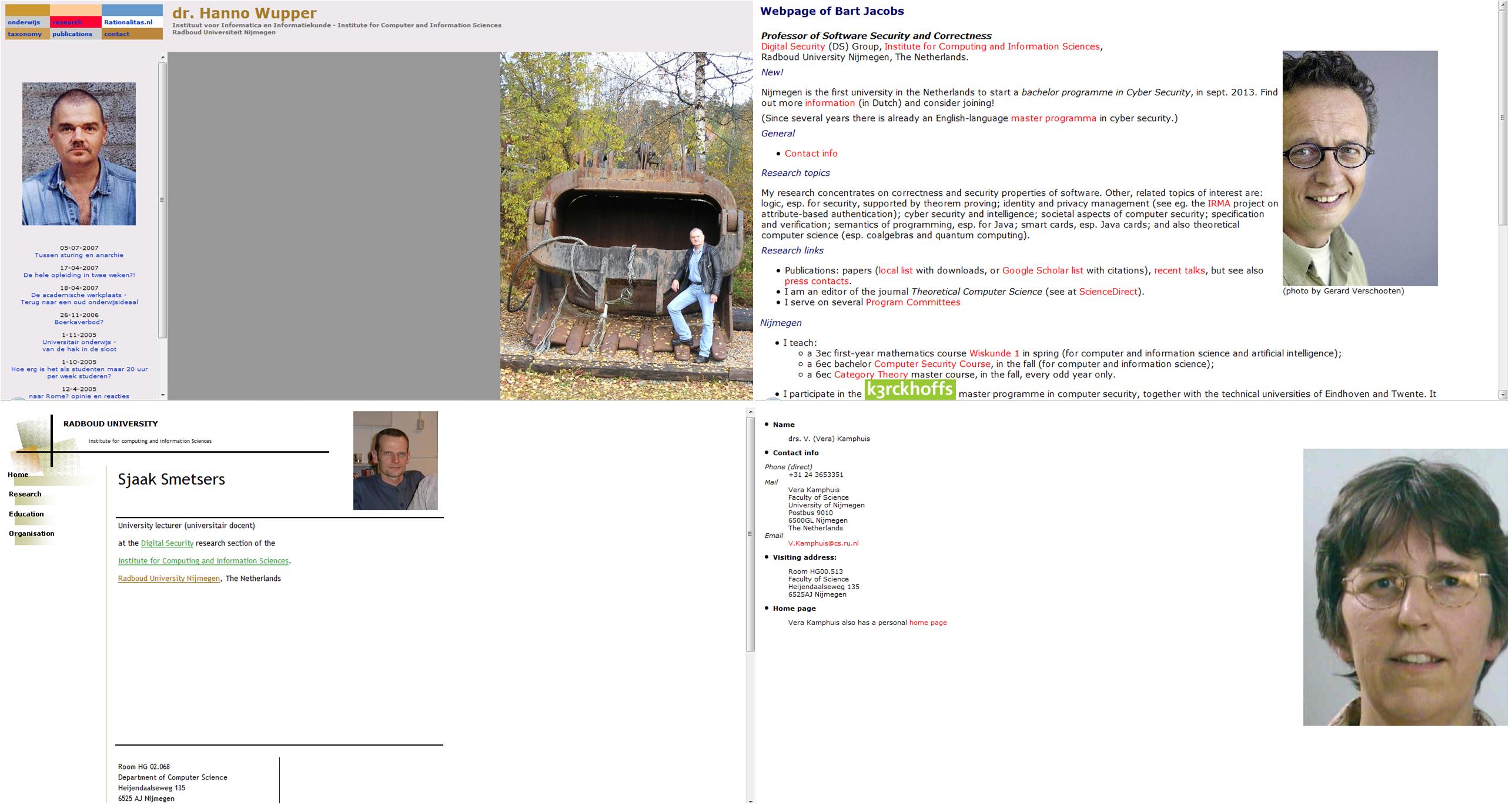
Schoonheid
Een sprekend voorbeeld, beter gezegd tegenvoorbeeld van het architectuurbegrip "Schoonheid", vind ik de persoonlijke webpagina's van verschillende medewerkers van de Informaticaopleiding van de RU. Waarom niet uniformeren middels een eenvoudige, maar nette huisstijl? Het Centrum voor Parlementaire Geschiedenis [1] heeft dit naar mijn idee heel netjes aangepakt. Ik heb het gevoel dat de kwaliteit van deze webpagina's niet strookt met de capaciteiten die de betreffende personen in huis hebben. Dat is jammer, het uiterlijk vertoon van een website drukt immers gelijk een stempel op je. Zeker voor een informatica-opleiding is hier denk ik veel meer uit te halen!
 (Laat deze kritische noot vooral niet opgevat worden als persoonlijke kritiek)
(Laat deze kritische noot vooral niet opgevat worden als persoonlijke kritiek)
Functionaliteit & Menselijke Maat
Een mooi voorbeeld van functionaliteit vind ik het busstation bij Nijmegen Centraal Station. Dit busstation is voorzien van een digitaal achtergrondsysteem. In plaats van dat iedere lijn zijn eigen perron heeft, kent het systeem bij aankomst van de bussen de beschikbare perrons aan de verschillende bussen toe. De reiziger ziet op de displays boven de perrons, waar welke bus stopt, hoe laat de bus aankomt en hoe laat deze weer vertrekt. Verder is er nog een groot display waarop alle lijnbussen staan vermeld die binnen afzienbare tijd het busstation aandoen. Hierdoor heeft de reiziger gelijk een idee met welke bus hij/zij het snelst op de plek van bestemming kan komen. Ook vertragingen worden op dit display getoond en real-time bijgewerkt.
Eveneens is dit een goed voorbeeld voor de architectuurbegrippen de menselijke maat en oriënteerbaarheid. Immers, wanneer je het busstation betreedt heb je in één oogopslag een overzicht van alle informatie die je nodig hebt.
|
eindopdracht 2 19 december 2012 20:54:35 (1.854) |
Regel bij een bouwwerk
Spotify is een applicatie die het mogelijk maakt, om voor een vast bedrag per maand onbeperkt naar muziek te luisteren. Eerder dit jaar is een fundamentele regel voor dit bouwwerk veranderd; het is niet langer mogelijk om een account aan te maken zonder een Facebook account te hebben. Ook is de applicatie uitgebreid met funcionaliteiten die alleen bruikbaar zijn wanneer een Facebook account gekoppeld is.
Het gaat hierbij vooral om sociale functies binnen de Spotify applicatie, zoals het kunnen aanmaken van een persoonlijk profiel, of het delen van muziek met vrienden. Er is geen reden enkele reden waarom deze functionaliteit niet beschikbaar zijn voor mensen zonder een (gekoppeld) Facebook account, behalve het proberen te dwingen van mensen om een Facebook account te koppellen.
Functionaliteit
Amazon Web Services is een cloud-platform dat aangeboden wordt door Amazon.com. Binnen deze infrastructuur zijn een groot aantal services actief die door gebruikers op een pay-as-you-go basis gebruikt kunnen worden; je betaalt altijd precies voor wat je gebruikt. Of het nu gaat om rekenkracht of dataopslag. Noem het maar op.
Dit concept heeft bedrijven unieke mogelijkheden gegeven voor het aanbieden van IT-diensten. Omdat dit model geen initiële investeringen of contracten vereist, is het bijvoorbeeld mogelijk om een cluster van honderden machines te creeëren om een grote rekentaak uit te voeren. Wanneer de opdracht afgelopen is, worden de machines weer vrijgegeven, wanneer de rekenkracht weer door andere mensen gehuurd kan worden.
Amazon maakt het mogelijk om binnen luttele minuten, automatisch, complexe geclusterde systemen te bouwen. Omdat er geen instapkosten zijn, is het vrijwel voor iedereen toegankelijk. Of je nu een een grote multinational bent, of student.
|
eindopdracht 2 24 december 2012 09:52:59 (1.145) |
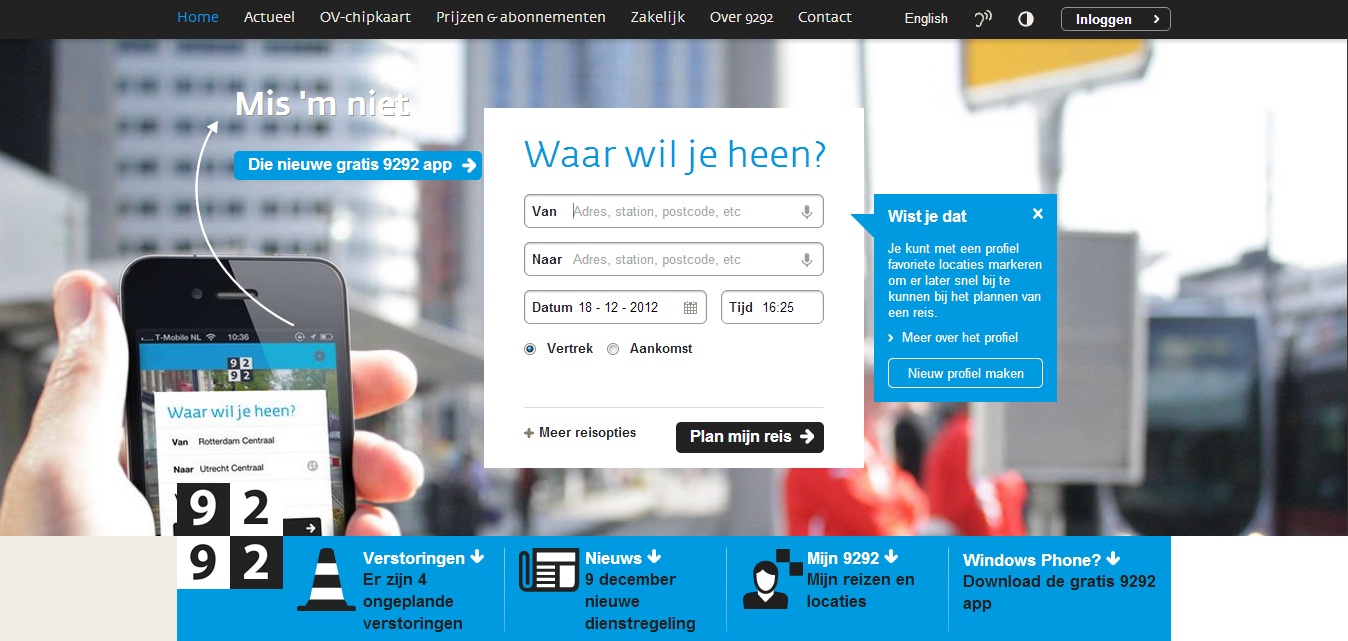
Oriënteerbaarheid: 9292.nl
De nieuwe website van 9292 is een goed voorbeeld van oriënteerbaarheid. Mensen die deze website bezoeken willen in negen van de tien gevallen een reis met het openbaar vervoer plannen. Het plannen van een reis is dan ook meteen waar je ogen naartoe worden getrokken op de homepage. Overige informatie over het openbaar vervoer is ook eenvoudig op de website te vinden maar springt niet meteen in het oog. Dat is ook prima want het is niet het hoofddoel van de website. Er staat genoeg informatie op de homepage om te vinden wat je zoekt en het overzicht te bewaren. 
Stabiliteit: Incheckpalen Veolia
De incheckpalen van Veolia is een mooi tegenvoorbeeld van stabiliteit. Het komt namelijk geregeld voor dat je op een incheckpaal een defect-sticker ziet. Helaas beperkt zich dit vaak niet tot een paal per station maar vaak meerdere waardoor het al meer dan eens is voorgekomen dat je weer helemaal naar de andere kant van het perron kan lopen om uit te checken. De incheckpalen of het inchecksysteem van Veolia is dus blijkbaar niet erg stabiel te noemen.
|
eindopdracht 2 18 december 2012 16:22:04 (3.047) |
De menselijke maat
Uitstraling
Coca Cola als bedrijf werkt hard aan haar uitstraling. De uitstraling van Coca Cola als duurzame, frisse, dynamische organisatie wordt op verschillende manieren getoond in verschillende landen. Het gevoel dat consumenten moeten krijgen bij het merk Coca Cola is van groot belang voor de verkoopcijfers. Coca Cola wil respect uitstralen door respectvol met het milieu en de plaatselijke omgeving om te gaan. Hiertoe worden talloze projecten uitgevoerd. Wat precies respect inhoudt verschilt per land en cultuur.
Cultuur
Zoals het leerboek beschrijft, hebben mensen samen culturen opgebouwd, en in de ene cultuur is de menselijke maat anders dan in de andere. Cultuur heeft te maken met symbolen, verwachtingen, gewoontes, normen en waarden, taalgebruik, rituelen en nog veel meer.
Coca Cola is een bedrijf dat wereldwijd haar producten verkoopt. De website van Coca Cola is voor elk land anders. Per land wordt rekening gehouden met wat in dat land verwacht wordt van een website qua uitstraling, oriënteerbaarheid, gevoel en respect.
Hieronder vier voorbeelden van de Coca Cola website voor Nederland, Japan, Duitsland en Korea:
Oriënteerbaarheid
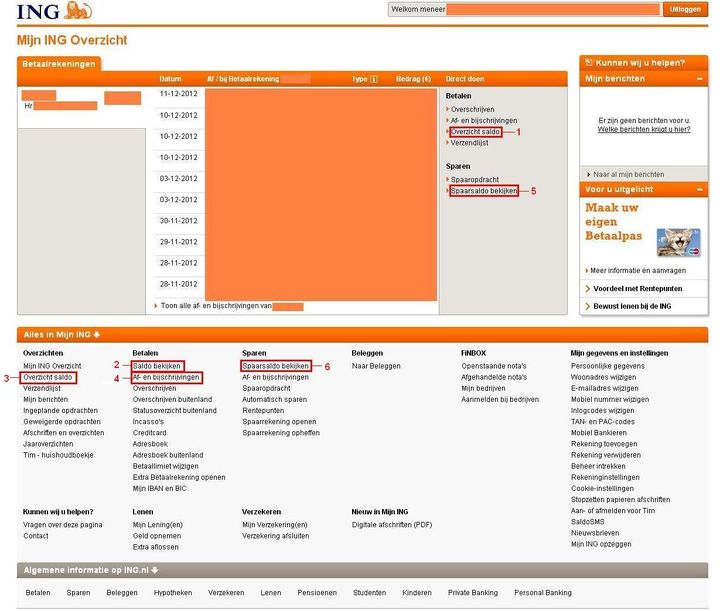
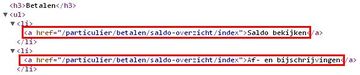
Een tegenvoorbeeld van oriënteerbaarheid is de site van ING. Wanneer je als klant inlogt krijg je "Mijn ING Overzicht" te zien met een overzicht van je lopende betaalrekening. Wanneer je echter een overzicht wilt zien van al je (spaar)rekeningen, iets wat door veel mensen veelvuldig gedaan wordt, is het even zoeken. Er zijn meerdere, verschillende, links naar overzichten van saldo's, maar welke moet je hebben? Het is niet meteen duidelijk welke link je waar toe brengt.
Zo leiden link 1 en 2 naar verschillende overzichten van verschillende rekeningen, terwijl ze beide onder het kopje "Betalen" staan. Link 1 is dezelfde link als link 3, maar dan onder een ander kopje. Link 2 en 4 leiden naar hetzelfde scherm en blijken zelfs dezelfde link na enig onderzoek in de html code! Dezelfde links onder elkaar, maar beide met een verschillende naam! Overbodig en verwarrend dus. Waarschijnlijk is hier sprake van een verkeerde afstemming tussen aannemer en bouwheer, waar de gebruiker last van heeft. Er is waarschijnlijk erg goed nagedacht over wat een gebruiker nodig heeft, namelijk een overzicht van het saldo van de verschillende rekeningen. Helaas zijn bij de implementatie hiervan wat dingen door elkaar heen gaan lopen, met deze slechte oriënteerbaarheid als resultaat. Er is dus ook geen goede eindcontrole geweest van de architect die deze site ontworpen heeft. Link 5 en 6 leiden overigens weer wel naar het scherm dat je zou verwachten, namelijk het totaaloverzicht van de spaarrekening, het kan dus wel.
|
eindopdracht 2 19 december 2012 13:40:05 (3.907) |
Venustas
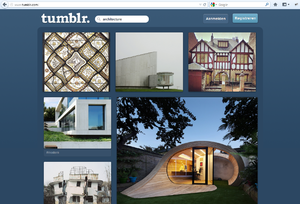
Schoonheid: Statisch uiterlijk

Tumblr is een website waarop mensen een fotoblog kunnen creëren om foto's met andere mensen te delen. De hoofdpagina van Tumblr vind ik één van de beste voorbeelden van schoonheid van het statisch uiterlijk voor websites.
In het leerboek staan de volgende zinnen:
"Bij een goed ontwerp komen schoonheid, functionaliteit, houdbaarheid, oriënteerbaarheid en beleving (de laatste twee zullen we later bespreken onder 'de menselijke maat') samen en versterken elkaar."
"Hier komen we op het gebied van de grafische vormgeving en typografie, met eeuwen van ervaring hoe men iets doet om leesbaarheid, oriënteerbaarheid, beleving en uitstraling tot een eenheid te maken."
Er wordt beschreven hoe de vormgeving een positief effect kan hebben op de functionaliteit, oriënteerbaarheid, etc. Mijns inziens in Tumblr hierin geslaagd, door een erg subtiele en minimalistische vormgeving te hanteren. Deze vormgeving geeft de website een zeer rustig uiterlijk waardoor de gebruiker niet afgeleid of afgeschrikt wordt.
Als een gebruiker de Tumblr hoofdpagina bezoekt, dan wil deze gebruiker meestal inloggen, registreren of zoeken naar bepaalde afbeeldingen. Precies deze drie functies staan meteen bovenaan de pagina, zonder dat de gebruiker hier naar hoeft te zoeken. Verder staan er voor nieuwe gebruikers recent geüploade foto's uit populaire categorieën, zodat deze snel een beeld kunnen vormen van wat Tumblr precies is. Hierdoor vind ik dat de vormgeving van Tumblr op zijn minst de functionaliteit, oriënteerbaarheid, beleving en uitstraling ten goede komt.
Ik heb dit voorbeeld ook toegevoegd aan het leerboek, onder het hoofdstuk Venustas -> Statisch uiterlijk.
Belanghebbenden
De gebruikers
Basisvoorziening Handhaving, vaak afgekort tot BVH, is een IT-systeem dat in 2009 in gebruik genomen is door de Nederlandse Politie. Al snel na de ingebruikname van het systeem regende het klachten van agenten, de gebruikers van het systeem. Nu.nl melde halverwege 2009 dat in een onderzoek uitgevoerd door de SP blijkt dat uit achtduizend ondervraagde agenten maar liefst negentig procent ontevreden is over het systeem. De meest voorkomende klachten stellen dat het systeem veel teveel tijd kost en dat ingevoerde informatie later weer verdwenen is.
Dit systeem is daarom een schoolvoorbeeld van hoe het niet moet. Er is duidelijk een systeem opgeleverd dat de gebruikers niet ondersteund bij het uitvoeren van hun taak, maar juist frustraties creëert. Zeker bij een belangrijke organisatie zoals de Nederlandse Politie, waar duizenden medewerkers gebruik maken van een systeem, mag het niet zo zijn dat negentig procent van de gebruikers ontevreden is.
Ik ervoor gekozen om dit stuk onder gebruikers te plaatsen, omdat opvallend veel gebruikers ontevreden zijn over dit systeem. Maar er zijn meer architectuurbegrippen van toepassing, zoals bijvoorbeeld afstemming, stabiliteit en mogelijk ook integriteit en functionaliteit. In het algemeen kan gezegd worden dat de kwaliteit van het systeem laag is en dat er geen afstemming met de gebruikers heeft plaatsgevonden. Het gevolg; een systeem waarmee de gebruikers zeer ontevreden zijn.
Ik wilde een schermafdruk van een artikel op nu.nl toevoegen aan het leerboek, maar deze zijn mogelijk auteursrechtelijk beschermd. Hierbij een verwijzing naar het genoemde artikel: http://www.nu.nl/internet/2039456/agenten-klagen-over-computersysteem.html.
|
eindopdracht 2 18 december 2012 12:22:57 (2.130) |
Omgevingskunde
Bing:
Google is niet zomaar een speler in het zoeken. Google is de standaard. Wij zoeken niet iets op het internet op, nee wij Googlen het. Wanneer iemand hier dan ook maar iets tegenin wilt brengen, moet dit minimaal tien keer beter zijn. Voor het standaard zoeken bestaat tien keer beter dan Google waarschijnlijk niet eens. Dan verwacht je, dat áls iemand een zoekmachine maakt, deze tenminste een compleet andere vorm hanteert. Iets wat eruit springt. Wat Microsoft heeft gedaan is het creëren van een slap aftreksel genaamd Bing. Een imitatie van de standaard, dat de standaard zou moeten verdrijven. Er is totaal geen rekening gehouden met de omgeving, waardoor Microsoft het probeert te redden door er extreem veel geld in te pompen. En Wat zou Bing moeten betekenen? Dat geluidje wat het lampje maakt als Willie Wortel een idee heeft. Wat zegt het internet? "Because it's not Google". Je moet weten waar je staat en wat je mogelijkheden zijn.
Functionaliteit
Ninite:
Iemand die weleens een computer heeft geïnstalleerd, weet hoe vervelend het is. Alle programma's die je wilt hebben één voor één moeten installeren omdat je geen kant en klare installatie hebt liggen. De oplossing daarvoor is Ninite. Alles is gemaakt om snel en makkelijk die programma's te installeren die je nodig hebt. Je klikt aan welke je wilt hebben en een installer installeert ze op de achtergrond. Mocht je het programma al hebben dan installeert deze, als nodig, de nieuwste versie. Het is heel intuïtief en is er puur voor gemaakt om je tijd te besparen. Je hoeft nergens iets aan te klikken als: "Ja ik ga akkoord met de algemene voorwaaren en de privacy statement en wil daarnaast toolbars installeren waar ik niks aan heb en uiteraard mijn standaard zoekmachine veranderen in Bing". Je installeert puur de nieuwste versie van alle programma's en Ninite zorgt ervoor dat er geen troep bij komt.
|
eindopdracht 2 19 december 2012 10:34:51 (24) |
|
eindopdracht 2 20 december 2012 18:40:23 (5.542) |
Integriteit
Een goed voorbeeld van een globaal integere organisatie die met één misstap teniet gedaan is, is de organisatie achter de Humble Bundles. De Humble Bundles zijn collecties van indie (oftwel kleine en minder bekende / commerciële) computerspellen die tijdelijk (meestal een termijn van 2 weken) via de website van de Humble Bundle in één bundle voor een prijs die je zelf mag bepalen aangeboden worden. Het klinkt misschien vreemd dat je zelf de prijs mag bepalen, maar dit ligt geheel in lijn met hun visie. Immers, mensen die niet willen betalen voor computerspellen kunnen ze ook van een torrentsite downloaden.
Achter dit eigenlijk ongewone idee zit een duidelijke visie: het bedrijf wil ontwikkelaars van indie-games de kans geven hun spellen wat meer bekendheid te geven, terwijl ze er ondertussen ook nog voor betaald krijgen. Verder moeten de ontwikkelaars wel aan de voorwaarden van het bedrijf voldoen: geen enge en niet effectieve kopieerbeveiligingen (zoals je die tegenwoordig op moderne computerspellen ziet) en het spel moet op alle grote platformen speelbaar zijn (zowel Windows als Mac OS X als Linux). Hiermee worden de spellen voor iedere computergebruiker toegankelijk en gemakkelijk speelbaar. Het mes snijdt dus aan twee kanten.
Als er een bundle uitkomt is deze slechts korte tijd beschikbaar. Na aankoop kun je zelf kiezen waar het geld procentueel allemaal naartoe gaat: de organisatie, de ontwikkelaar van de games of het goede doel. De organisatie is zich bewust van zijn omgeving, heeft duidelijke principes en speelt duidelijk in op globale integriteit door zowel voor de ontwikkelaars als voor de consumenten goed bezig te zijn.
Helaas is dit alles met één actie teniet gedaan: THQ, een grote gameuitgever zag in de Humble Bundles de kans om nog eens extra te verdienen op hun spellen. Waarom de organisatie van de Humble Bundles hierin meegegaan is, is mij een raadsel, maar dit gooit duidelijk alle integriteit overboord: THQ is geen indie-ontwikkelaar, maar een groot bedrijf met veel geld. De aangeboden spellen in deze THQ bundle waren enkel speelbaar op Windows en er zat een kopieerbeveiliging op. Heel erg jammer dit, maar er zijn vast wel meer voorbeelden te bedenken van kleine integere bedrijfjes die later worden misbruikt door een eng groot bedrijf met veel geld.
Dit is een typisch voorbeeld van globale integriteit en een organisatie die tot voor kort duidelijke principes had. Alhoewel het een erg mooi voorbeeld is voor integriteit, vond ik het geen meerwaarde geven aan het architectuurboek. In het architectuurboek moeten voorbeelden snel uit te leggen zijn, zodat de lezer begrijpt wat er bedoeld word. Dat 'snel uitleggen' is met de Humble Bundles nogal lastig. Ik heb daarom besloten dit voorbeeld niet aan het boek toe te voegen.
Standaarden
Een goed voorbeeld van het gevaar van een gesloten standaard zijn de populaire office-bestandsformaten van Microsoft: .doc, .xls en .ppt. Tot 2007 waren dit de standaardformaten, waarna ze werden opgevolgd door OpenXML (een formaat dat overigens niet open is zoals de naam suggereert). In deze formaten zijn wereldwijd vele documenten opgeslagen en netjes gearchiveerd. Helaas zal dit archief niet veilig zijn, want Microsoft heeft besloten om deze formaten vanaf 2013 uit te bannen. Alhoewel iedere Officegebruiker tegenwoordig alles in OpenXML opslaat zijn er nog miljarden oude bestanden in omloop die vast nog wel eens geraadpleegd moeten worden. Importeren met moderne software is dan niet meer mogelijk. Als 'klant' van Microsoft word je dus geacht om snel al je documenten om te zetten naar OpenXML nu het nog kan.
Dat het technisch erg lastig en natuurlijk ongewenst is om oude bestandsformaten te gebruiken is erg logisch. Het is dan ook geen probleem om het opslaan in oude formaten met moderne software niet meer te ondersteunen (en dus onmogelijk te maken). Andersom is echter een ander verhaal: je wilt je oude documenten wel altijd kunnen blijven openen, desnoods om ze op te slaan in een nieuw formaat. Het is dan ook erg verontrustend dat zo'n groot bedrijf als Microsoft dit soort stappen kan ondernemen.
Misschien past dit voorbeeld nog wel beter onder standaarden of vendor lockin: als iedereen zich aan de standaard gehouden had (het OpenDocument format), was dit probleem nooit voorgekomen omdat het door de open specificaties voor iedereen mogelijk is een programma te schrijven waarmee de bestanden geopend kunnen worden. Dan was de houdbaarheid van het bestandsformaat ook geen probleem geweest: bestanden kunnen dan immers altijd nog geopend of geconverteerd naar iets moderners worden.
Dit voorbeeld is in het architectuurboek terug te vinden onder het kopje standaarden:
https://lab.cs.ru.nl/algemeen/Architectuur/Leerboek/zandbak#Standaarden
|
eindopdracht 2 24 december 2012 15:31:58 (1.622) |
De menselijke maat
lichaam
Iedereen kent ze wel, de iritante captcha's die gebruikt worden om te verifiëren dat een gebruiker geen "bot" is. Deze captchas zijn een voorbeeld van behoudzaamheid (Utilitas), maar zijn daarbij ook heel vaak een tegenvoorbeeld van de menselijke maat. Er is geen mens de het leuk vindt om ze in te vullen. En al helemaal erg wordt het als de captcha's gewoon onleesbaar zijn (en dit komt vaak zat voor). Zo wordt in onderstaand voorbeeld geen rekening gehouden met de manier waarop een mens kan zien wat er precies staat omdat er een vak over sommige letters en nummers wordt geplaatst, in dezelfde kleur. Het menselijk oog ziet zo geen verschil meer tussen de letters en het vlak, waardoor het onleesbaar wordt.
De Thumbnail rechts laat een wat overdreven comic zien over deze onleesbare captchas en illustreert precies het probleem.
Intuitiviteit
In Microsoft Office 365 (een cloudsysteem van Microsoft waarbij er altijd en overal toegang wordt verschaft tot e-mail, angenda's, documenten, presentaties en meer) wordt veelvoudig gebruik gemaakt van de intuitiviteit van gebruikers. Het systeem speelt in op de manier van denken van de gebruiker en de manier van werken met andere programma's van Microsoft, denk bijvoorbeeld aan Word of Excel. Hierdoor herkennen gebruikers van het systeem gemakkelijk hoe ze dingen moeten aanpassen en opslaan. Dit leidt weer tot gemakkelijker gebruik van het systeem omdat het zo veel lijkt op dingen die de meeste mensen al kennen.
|
eindopdracht 2 20 december 2012 18:42:24 (1.219) |
Orienteerbaarheid: Google
De site Google is een goed voorbeeld van het architectuurbegrip orienteerbaarheid.
Als je deze site voor het eerst zou bezoeken is het meteen duidelijk waar deze site voor bedoeld is en hoe je deze site moet gebruiken. Links boven kun je navigeren naar de verschillende zoekfuncties van Google, zoals afbeeldingen en maps. De site bevat ook geen overbodige en onduidelijke functies waardoor hij onoverzichtelijk zou worden. Het ziet er allemaal rustig en simpel uit, waardoor je zonder problemen kunt vinden wat je zoekt.

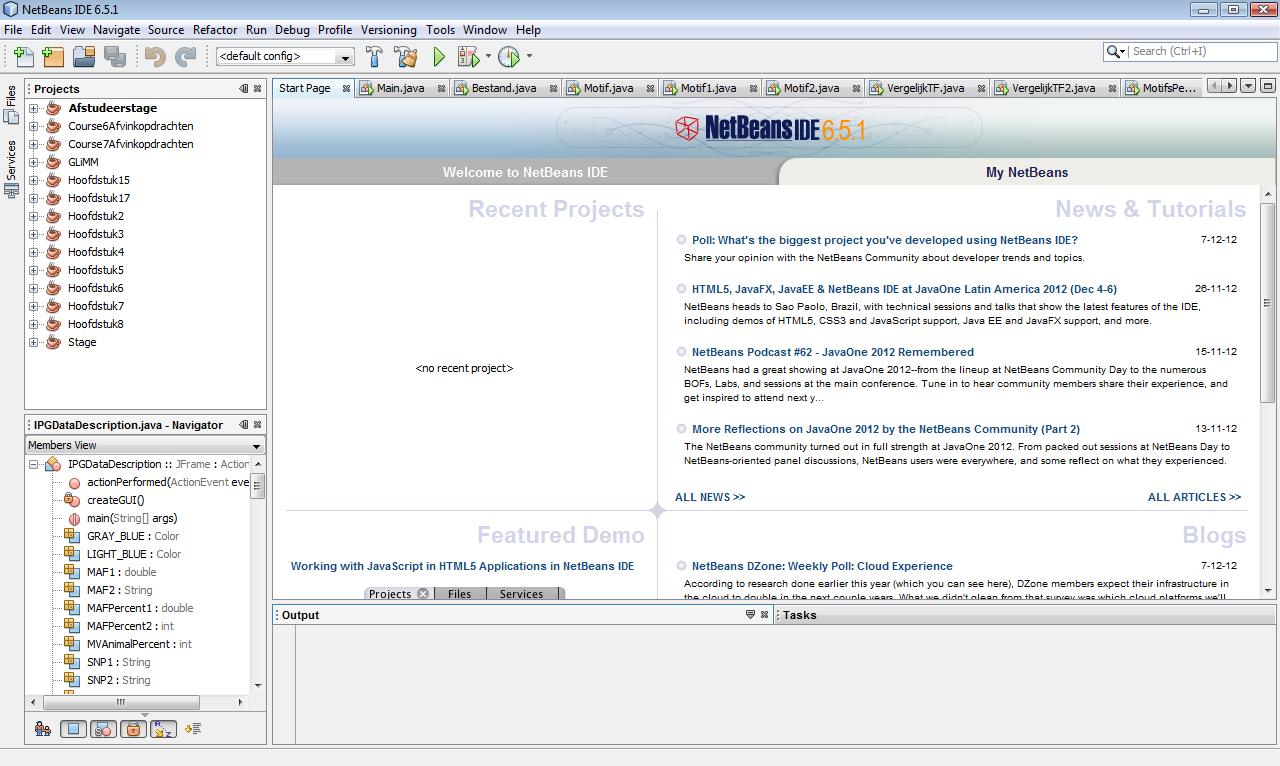
Functionaliteit: NetBeans
Het programmeerprogramma NetBeans is een goed voorbeeld van het architectuurbegrip functionaliteit.
NetBeans is bedoelt om zelf programma's mee te programmeren. Dit kan op een hele duidelijke en makkelijke manier. Er wordt gebruik gemaakt van duidelijke icoontjes en kleuren, waardoor je precies weet waar je een functie kan vinden die je nodig hebt of waar de error in jouw eigen programma zit. Het is dus erg fijn om met NetBeans te werken omdat het een heel duidelijk en functioneel programma is en het doet precies wat het moet doen.

|
eindopdracht 2 18 december 2012 21:24:03 (3.144) |
Behoedzaamheid: NL-Alert
Ik wil een voorbeeld geven van een systeem dat tot stand is gekomen door Agile Development. In het leerboek wordt het voorbeeld gegeven van de agent die een bekeuring moet schrijven. Dit wordt echter afgeraden door een adviseur. Het voorbeeld dat ik wil geven is het pas ingevoerde NL-Alert. NL-Alert is een nieuw aanvullend alarmmiddel van de overheid. Hiermee kan de overheid mensen in de directe omgeving van de plek van een (dreigende) ramp waarschuwen en informeren via de mobiele telefoon. Ook dit is een idee geweest van het Ministerie van Veiligheid en Justitie, net zoals het digitaal opmaken van een bekeuring. Met dit ingevoerde systeem is bewezen dat een systeem niet hoeft te mislukken wanneer het volgens Agile Development ingevoerd/ontwikkeld wordt.
Het systeem werkt nog niet naar behoren op alle smartphones, of beter gezegd telefoons met een 3G verbinding, maar zoals in onderstaande afbeelding te zien is zijn ze hiervoor naar oplossingen aan het zoeken. Hiermee bedoel ik geen noodoplossing, maar een definitieve oplossing. Het systeem is eerst namelijk eerst getest geworden in gemeente Groningen. Dit getuigt dus van een afweging of het systeem wel uiteindelijk ingevoerd dient te worden. Wanneer het NL-Alert niet op de huidige (en toekomstige) smartphones werkend valt te krijgen zou het niet definitief ingevoerd zijn geworden. Het is dus niet de vraag óf het überhaupt op telefoons met internetverbinding gaat werken, maar wanneer. Dit vind ik nou een sprekend voorbeeld van Agile Development zoals dat wordt beschreven in het leerboek.
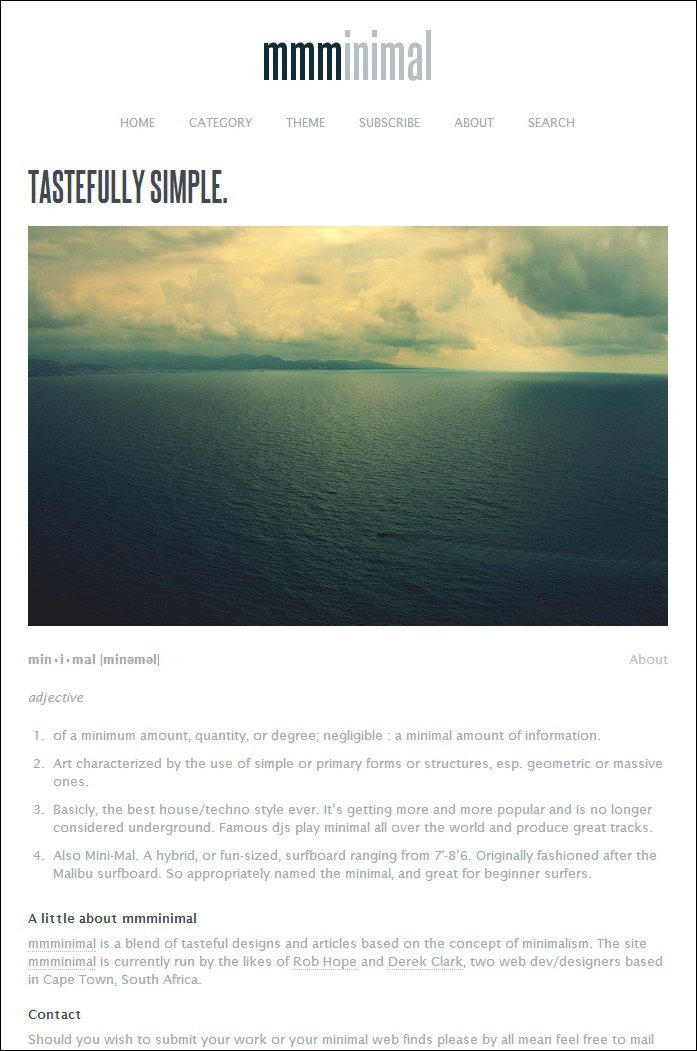
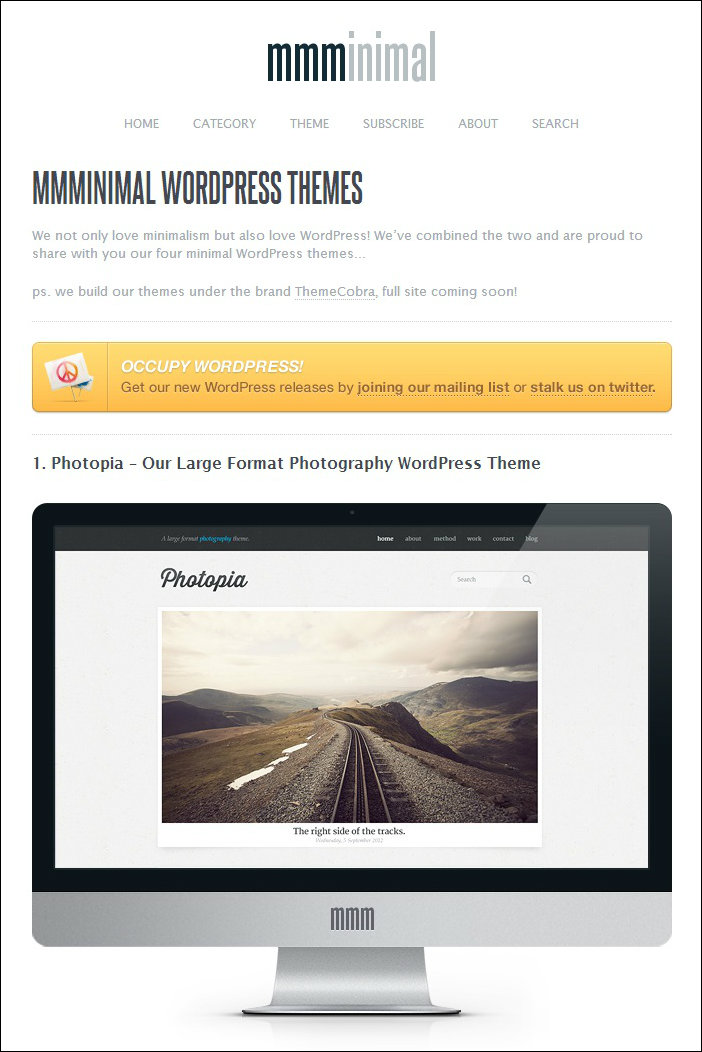
Lokale Integriteit: mmminimal
Hier wil ik een sprekend voorbeeld geven van lokale integriteit. Webdevelopers/designers Rob Hope en Derek Clark zijn liefhebbers van een designstroming (mag ik het zo noemen?) genaamd minimal en vinden het leuk en zijn goed in het maken van templates voor websites gebaseerd op het content management systeem Wordpress. Anders gezegd: ze maken websites overtuigd met het principe dat websites niet meer informatie dienen te bevatten/weergeven dan nodig is en er 'clean' uit horen te zien. Om reclame te maken bieden ze een aantal gratis Wordpress templates aan om je te charmeren van hun werk. Dat ze een voorkeur hebben voor de designstroming 'minimal' is duidelijk te zien aan de website zelf. De website bevat niet meer informatie dan nodig is, je ziet meteen waar informatie staat die jou aanspreekt. Wanneer men op 'SEARCH' klikt om de website te doorzoeken verschuift er een gedeelte van de website op zeer vloeiende wijze en krijg je een zeer minimale (maar wel prachtige) zoekbalk te zien waar je jou zoektermen kunt invoeren. Dit is een duidelijk voorbeeld van lokale integriteit omdat het principe 'minimaliteit' van de makers van de website helemaal tot in de puntjes is doordrongen in de website zelf; in het systeem.
|
eindopdracht 2 5 december 2012 12:05:55 (1.885) |
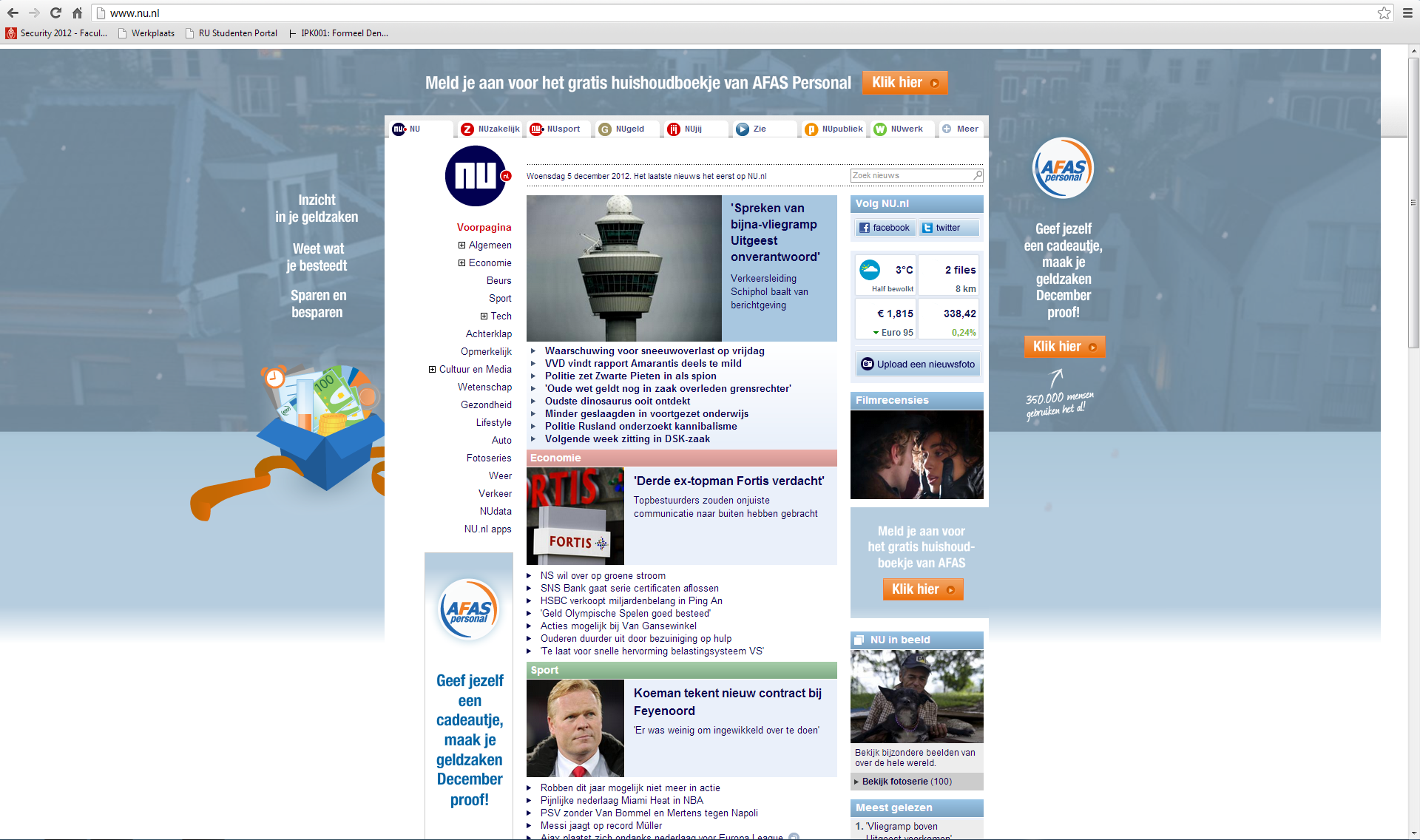
Oriënteerbaarheid: Nu.nl
De website van Nu.nl is een goed voorbeeld van een site met een goede oriënteerbaarheid. Het doel van de site is duidelijk, namelijk de bezoeker informeren over het meest up-to-date nieuws. De categorieën staan in he midden van het scherm uitgebeeld met de 9 meest recente nieuwsitems. Het nieuwsitem wat het belangrijkste is staat in een speciaal vak onder de naam van de categorie met een plaatje om het nog duidelijker te maken. De belangrijkste categorieën staan hier afgebeeld, met de belangrijkste nieuwsitems van de overige categorieën in 1 kort overzicht onderaan. Alle categorieën zijn ook te bereiken door een dropdown-menu aan de linkerkant van het scherm. Ook de meest gelezen items worden weergeven aan de rechterkant van het scherm, samen met interessante columns en links naar andere relevante websites. Het geheel is dus een goed overzicht van het belangrijkste nieuws op een betrekkelijk klein oppervlak(de hele site is te bekijken met een paar muisscrolls).
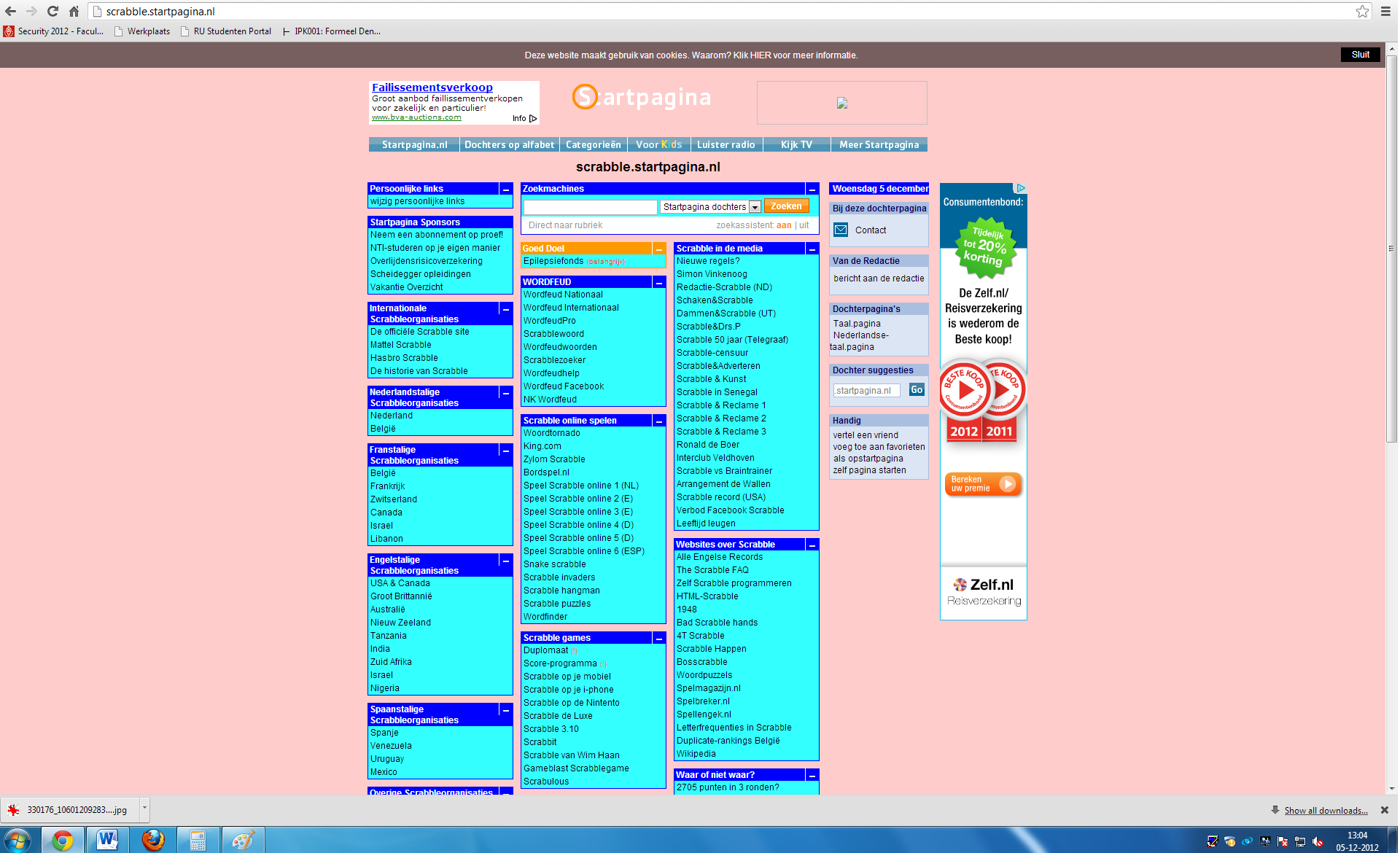
Schoonheid: scrabble.startpagina.nl
De startpagina van Scrabble is een goed voorbeeld dat illustreert dat een website totaal geen schoonheid kan hebben. De achtergrond is een zacht roze wat niet aansluit bij het doel van de website, en het staat ook in fel contrast met den andere kleuren op een slechte manier. De categorieën zijn wit geschreven in een donkerblauwe achtergrond, met de links eronder in een turquoise kleur. Dit geeft het gevoel dat de website bij elkaar geraapt is, aangezien de kleuren totaal niet bij elkaar passen. Een schijnbaar belangrijke categorie springt wel naar voren omdat het enige plek is waar oranje gebruikt wordt, maar het wordt pas duidelijk wat ze ermee willen aangeven wanneer je de slecht leesbare opmerking leest.
|
eindopdracht 2 (0) |
Gebruiker:Jan Michels/2012-13/Architectuur in de digitale wereld/eindopdracht 2
|
eindopdracht 2 16 december 2012 20:05:34 (1.243) |
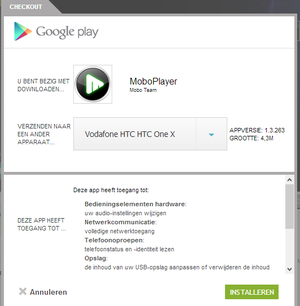
Belanghebbenden
Gebruikers
Dit is een mooi voorbeeld van gebruiksvriendelijkheid. Google maakt het de eindgebruiker nog makkelijker om een app te installeren door de gebruiker de mogelijkheid te bieden een app vanaf de computer te installeren zonder dat deze zijn of haar mobiele apparaat hiervoor moet pakken. Google heeft hier duidelijk rekening gehouden met de gebruikers.
Utilitas
Angst voor verandering
Dit is een voorbeeld van hoe bedrijven mensen over de streef kunnen trekken. De gebruikers zijn bang voor de vernieuwingen die de nieuwe Windows (8) brengt en wachten daarom liever met overstappen. Om de mensen toch zover te krijgen heeft Microsoft bedacht dat mensen sneller toehappen (maar misschien nog steeds angstig zijn) door de prijs tijdelijk flink te verlagen.
|
eindopdracht 2 24 december 2012 22:21:39 (2.427) |
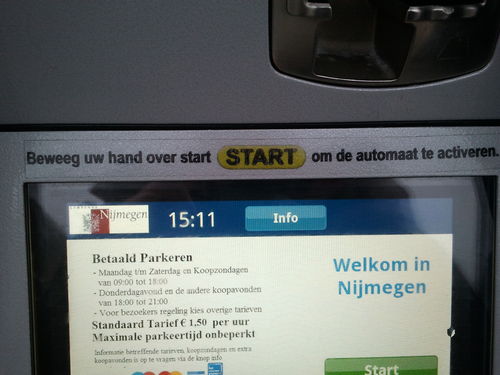
Parkeerautomaat met bewegingssensor
Op de nieuwe parkeerautomaten in Nijmegen is al veel kritiek geuit. Ze zouden niet gebruiksvriendelijk zijn en soms zelfs helemaal niet werken. Ik wil mijn kritiek echter uiten op één specifiek gedeelte van de automaat. Er is geprobeerd de automaten duurzaam te maken wat betreft stroomverbruik. De stroom wordt geleverd door een zonnepaneel bovenop de automaat. Verder schakelt de automaat zichzelf uit wanneer deze niet gebruikt wordt. Het inschakelen werkt echter niet helemaal goed. Zelf is het mij twee keer niet gelukt de automaat te gebruiken, hij bleef uit staan, ondanks mijn pogingen de fysieke knoppen op de pinautomaat in te drukken. Om gebruikers duidelijk te maken hoe de automaat ingeschakeld moet worden zijn er stickers opgehangen. Volgens een plaatje moet de gebruiker voor de automaat gaan staan en zijn hand uitsteken. Volgens een ander plaatje moet de gebruiker zwaaien om de automaat te starten. Het laatste plaatje toont de tekst: “Beweeg uw hand over start START om de automaat te activeren,” daarbij dient opgemerkt te worden dat er met START waarschijnlijk ‘hier’ bedoeld wordt, want de knop ‘start’ op het scherm wordt pas getoond wanneer de automaat al ingeschakeld is. Een bewegingssensor om de automaat in te schakelen is handig, maar deze moet zonder handleiding komen. Op deze manier gaat het in tegen de menselijke maat. Wanneer het apparaat uitgeschakeld is verwacht men deze met een knop ingeschakeld kan worden. Een bewegingssensor is alleen zinvol wanneer er geen handeling, zoals het uitsteken van een hand, gedaan moet worden.
Behoedzaamheid
Ubuntu 11.10 was een duidelijk voorbeeld van een gebrek aan behoedzaamheid. Canonical, de maker van Ubuntu, brengt om de zes maanden een nieuwe versie van het besturingssysteem uit. Met Ubuntu 11.10 werd een volledig nieuwe desktopomgeving geïntroduceerd. Deze omgeving, Unity genaamd, zag er behoorlijk anders uit en werkte fundamenteel anders dan voorgaande versies van Ubuntu. Dit zorgde voor veel kritiek bij gebruikers. De stap van het ene naar het andere systeem was te groot. Dit zorgde vervolgens voor een angst bij gebruikers om over te stappen. Velen stapten over op concurrerende systemen.
|
eindopdracht 2 (0) |
Gebruiker:Paul van Poecke/2012-13/Architectuur in de digitale wereld/eindopdracht 2
|
eindopdracht 2 17 december 2012 17:19:18 (2.235) |
De menselijke maat
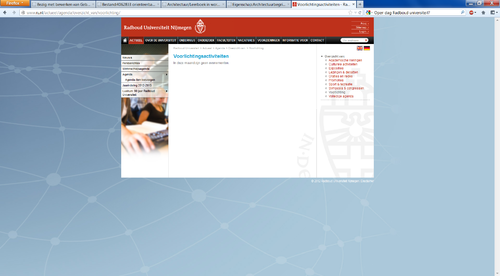
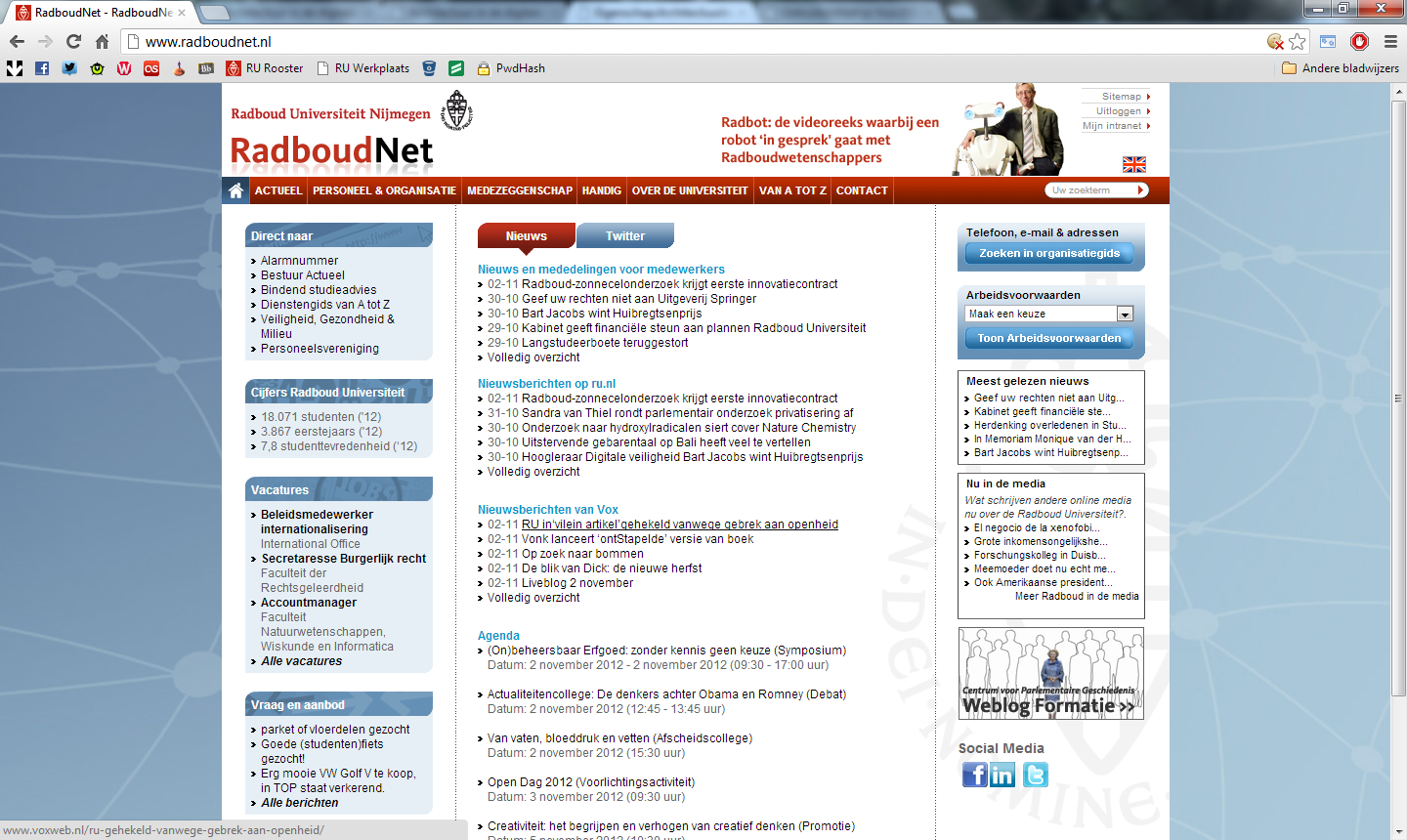
Oriënteerbaarheid: De RU website
Dit is een tegenvoorbeeld voor orienteerbaarheid.
Mijn zusje zit in de zesde klas van het vwo en zij wilde open dagen gaan bezoeken van universiteiten. Ik vertelde haar dat Nijmegen een leuke universiteit is en dus wilde zij daar wel eens een kijkje nemen. Op naar www.ru.nl om informatie te vinden over de opendag. Eenmaal aangekomen op de hoofdpagina ontstond er grote paniek, er is geen open dag! Je zou informatie verwachten onder het kopje 'informatie voor' of misschien onder het kopje 'over de universiteit' en tot slot misschien onder het kopje 'onderwijs' maar dit was niet het geval. Als laatste poging opende zij de agenda van de RU waar zij geen agenda aantrof maar een opsomming van activiteiten. Verstopt rechts in de een menu'tje vond zij het kopje voorlichting, eindelijk! Maar wederom een teleurstelling(plaatje 2).
Hopelijk geeft Google meer informatie.
Utilitas
Houdbaarheid: Android
(Ik denk niet dat dit puur onder houdbaarheid hoort, want het beschrijft maar een deel van wat houdbaarheid is en het past ook onder andere kopjes)
Als voorbeeld hier heb ik het Android operating system gekozen. Het gaat hier over de volgende soort houdbaarheid, ik quote: Sommige bouwwerken zijn zo ontworpen dat ze uitgebreid en aangepast kunnen worden aan nieuwe eisen. Android is dusdanig in elkaar gezet dat het heel makkelijk uitgebreid kan worden met applications. Als ergens een tool voor nodig is, dan hoeven mensen niet een nieuw apparaat te ontwikkelen om dit te doen, maar kan men gewoon een application schrijven die doet wat de tool moet doen. Omdat iedereen deze applications kan maken en iedereen kan kiezen welke apps hij/zij wel of niet wilt gebruiken, voldoet een Android systeem altijd aan de eisen die aan het systeem gesteld worden. Het is natuurlijk zo dat alle smartphones deze eigenschap delen, waardoor alle smartphones een lange houdbaarheid hebben door hun flexibiliteit. Android is echter nog net iets flexibeler doordat het open source is.
|
eindopdracht 2 (0) |
Gebruiker:Jan Schmidt/2012-13/Architectuur in de digitale wereld/eindopdracht 2
|
eindopdracht 2 (0) |
Gebruiker:Marco Sinke/2012-13/Architectuur in de digitale wereld/eindopdracht 2
|
eindopdracht 2 14 december 2012 17:05:48 (1.812) |
Menselijke maat, Geest: Intuïtiviteit
De afsluitknop in Windows 8(voor desktop) niet intuïtief. Wanneer je iemand voor het eerst laat werken met Windows 8, zonder uitleg, dan is het vrijwel onmogelijk dat hij met door middel van de muis de computer af kan sluiten. Allereerst zul je de muis naar de 'lege' rechter boven hoek moeten navigeren. Vervolgens komt er rechts een balk met vijf knoppen naar voren, waarvan je op de knop "instellingen" moet klikken. Waarom instellingen? Is het afsluiten van een computer soms een instelling? Dit vind ik erg vreemd en niet gebruikersvriendelijk. Het oriënteren is dus ingewikkeld, het moet geleerd worden en is niet dus niet intuïtief.

Verkeerde problemen: Een mislukte EPS-oplossing/noodoplossing
Sinds dit jaar is het universitair sportcentrum gedeeltelijk overgestapt naar RFID. Gedeeltelijk, omdat alleen RU studenten hier gebruik van maken. De rest moet zich nog identificeren met de ouderwetse barcode. Omdat het waarschijnlijk te duur is om nieuwe scanners aan het schaffen, is er besloten om de oude barcode scanners ook te voorzien van een RFID scanner. Het klinkt ideaal, maar het zorgt ook voor problemen. De studentenkaart heeft namelijk naast de RFID chip, ook nog een barcode! Maar deze barcode is niet bedoeld voor identificatie bij het sportcentrum, en wordt dus als ongeldig verklaart. Dus zodra je je studentenkaart in de scanner doet met de barcode naar boven, zal de scanner een foutmelding geven waardoor er geen identificatie plaatsvindt. Je zult dus altijd de barcode op de studentenkaart af moeten schermen wanneer je wilt identificeren als student.

|
eindopdracht 2 24 december 2012 10:08:27 (1.596) |
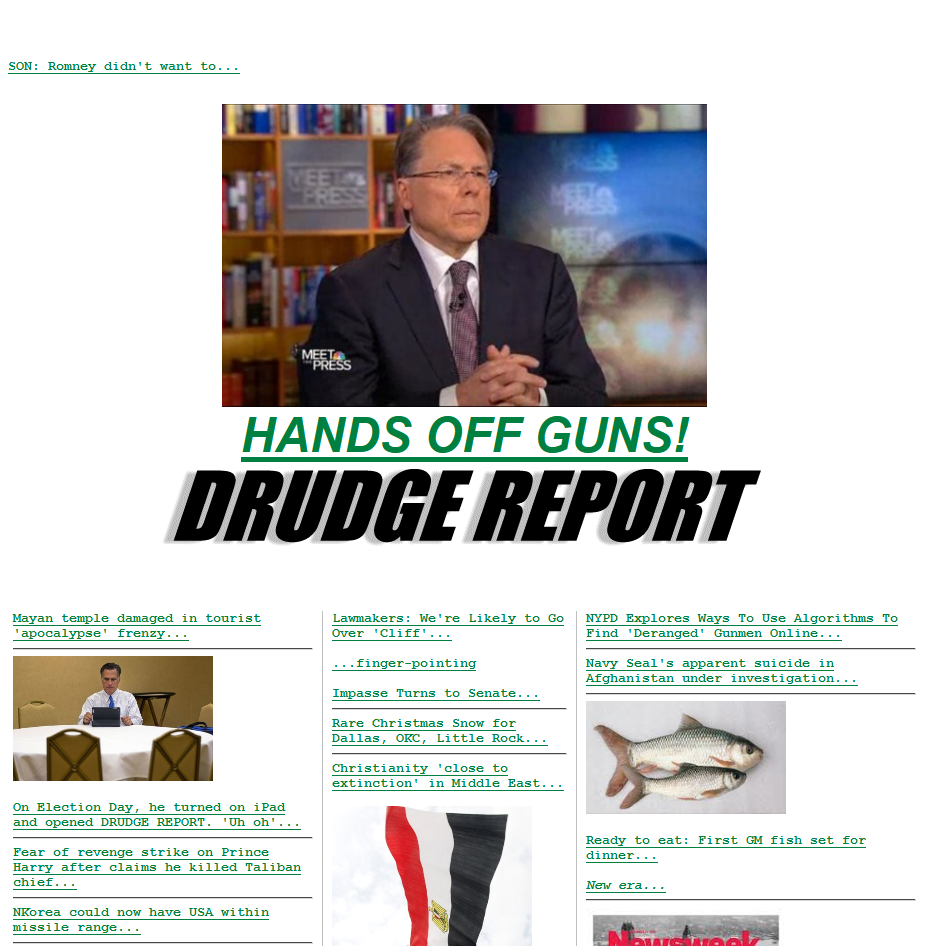
Schoonheid: Drudge Report
Drudge Report is een Amerikaanse nieuwssite. De site hoort volgens Alexa bij de 500 meest bezochte sites ter wereld. Drudge Report bestaat sinds 1997, en het uiterlijk doet vermoeden dat het sindsdien niet is veranderd. Het is een mooi tegenvoorbeeld van schoonheid. Het geheel komt achterhaald over, en lijkt niet meer van deze tijd. Monospace-fonts zijn praktisch voor programmeerdoeleinden, maar lezen lastig. Er is geen mooie header, alleen een wat (vaak pixelige) foto's en veel tekst. Het geheel komt druk en schreeuwerig over (wat dat betreft past het wél weer mooi bij de inhoud). Voor een site die altijd het laatste nieuws zegt te hebben, is het raar dat de look doet vermoeden dat de site oud en achterhaald is.

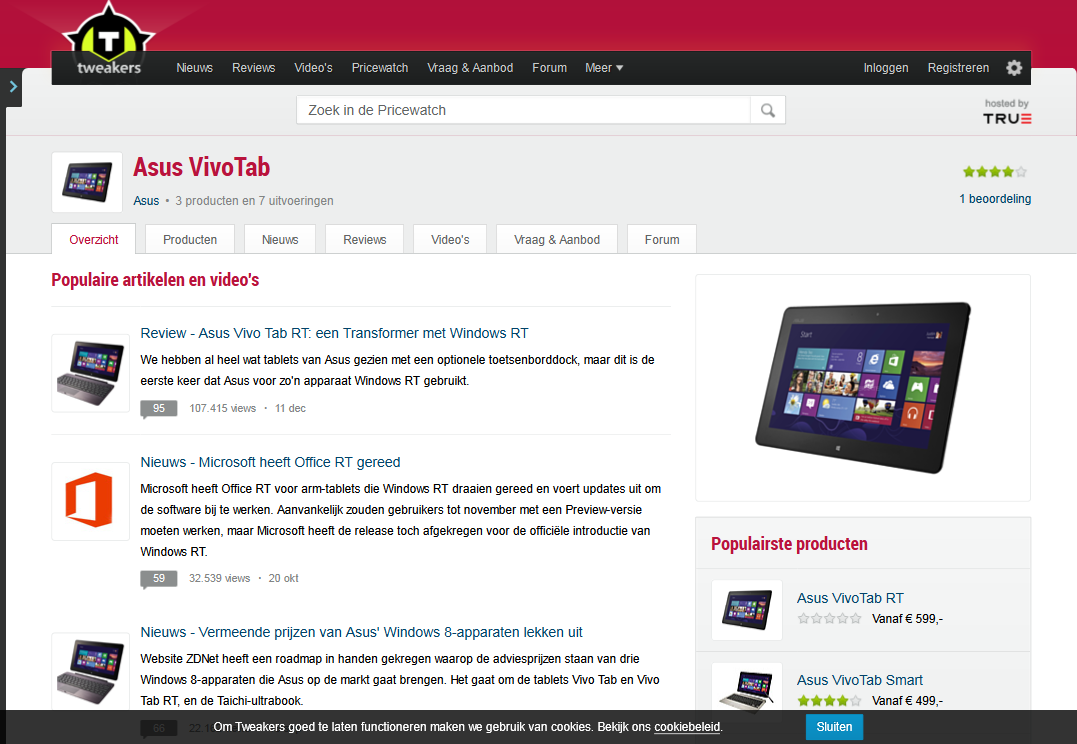
Oriënteerbaarheid: Tweakers.net
De nieuwe productenpagina van Tweakers is een mooi voorbeeld van oriënteerbaarheid. Per product (software, hardware, etc.) is er een pagina met alle informatie van de site. Vroeger waren er verschillende gedeeltes voor (nieuwe en tweedehands) prijzen, beoordelingen door gebruikers, beoordelingen door de redactie, forumberichten, etc. Daarnaast had elk model van hetzelfde product dergelijke aparte pagina's.
In de nieuwe layout zijn deze allen samengevoegd waardoor je van alle modellen van het product een een oogopslag kan zien wat er op de site te vinden is over het product. Via de duidelijke tabbladen kan je meer te weten komen over categorieën. Het is duidelijk een site waar vooraf goed over nagedacht is.
|
eindopdracht 2 3 november 2012 00:27:51 (2.782) |
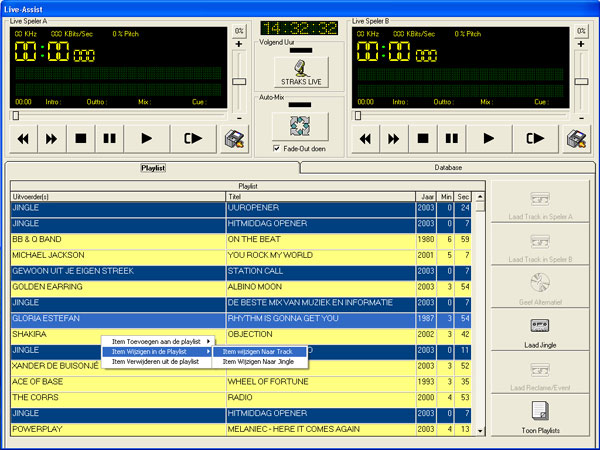
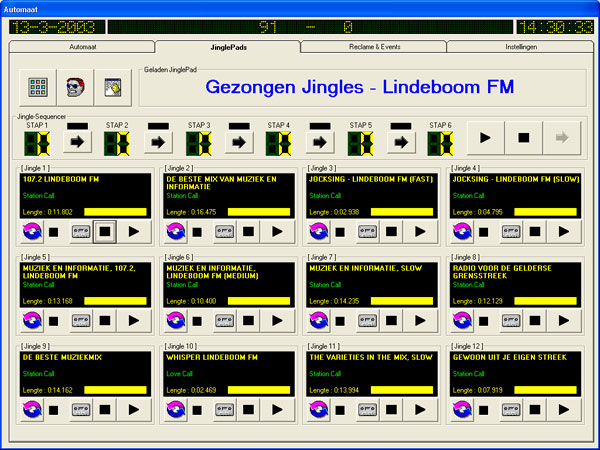
Schoonheid
Een tegenvoorbeeld voor schoonheid vond ik in de software Carmen. Het is een programma dat gebruikt wordt voor de automatisering van radiostudio's. Behalve dat het kleurgebruik vreselijk is (in een studio heeft men over het algemeen meerdere computerschermen voor zich, en het kleurgebruik van Carmen geeft niet bepaald rust aan de ogen [overigens ook een tegenvoorbeeld voor de menselijke maat: lichaam]), ziet het geheel er ook nog eens vreselijk ouderwets uit en bovendien vond men het nodig om lettertypen te gebruiken die de uitstraling geven van het LED-schermpje van een goedkope CD-speler; en dat terwijl ook op computers al jarenlang de meest prachtige en goed leesbare letters worden gebruikt.
Overigens zijn er in dit systeem meer tegenvoorbeelden te vinden, onder andere op het gebied van de menselijke maat en duurzaamheid/stabiliteit, maar die laat ik voor nu even achterwege.


Dit voorbeeld is ook te vinden in het leerboek in wording in het stuk over schoonheid.
Menselijke maat
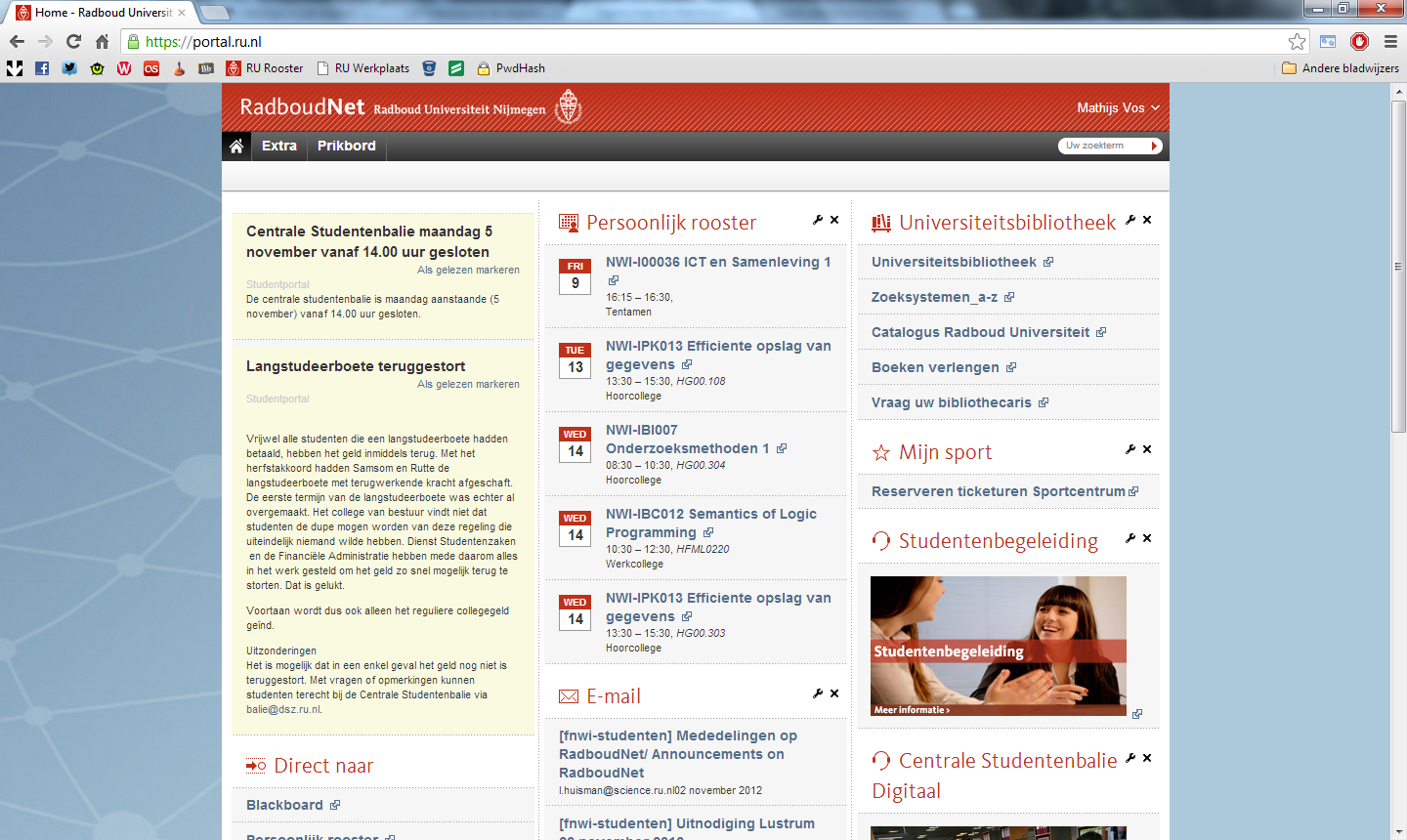
Korte tijd geleden werd met veel bombarie het nieuwe 'RadboudNet' geïntroduceerd. "Alles over je studie te vinden op één plaats!", zo prees men het ding aan. Als student kan ik nu naar www.radboudnet.nl (als ik geen zin heb om www. ervoor te typen dan werkt het niet) of naar student.ru.nl. Hoewel men beloofde dat ik alles op één plaats zou kunnen vinden, kom ik op allebei de websites, na inloggen, in een andere omgeving terecht. Grappig genoeg noemt men het allebei 'RadboudNet'. Dat is al een eerste tegenvoorbeeld: menselijke maat, oriënteerbaarheid.
Verder heeft een manager ergens ver weg in een ivoren torentje bedacht dat studenten mededelingen niet langer per e-mail willen ontvangen. Men moet vanaf nu iedere dag op de portal kijken (welke van de twee ben ik nog niet achter) om te zien of er toevallig een nieuwe mededeling geplaatst is. Mijns inziens getuigt dat niet alleen van een soort respectloosheid (tegenvoorbeeld: menselijke maat, respect) maar is er ook geen rekening gehouden met één groep belanghebbenden: namelijk de studenten, waar juist deze portal(s) voor bedoeld is/zijn. Ik kan me niet voorstellen dat studenten er op zitten te wachten om iedere dag in te loggen op de zoveelste portal om te zien of er een mededeling is. Ik in ieder geval niet.


Dit voorbeeld is ook te vinden in het leerboek in wording in het stuk over belanghebbenden > gebruikers.
|
eindopdracht 2 (0) |
Gebruiker:Michiel Wilhelm/2012-13/Architectuur in de digitale wereld/eindopdracht 2
|
eindopdracht 2 17 december 2012 16:01:43 (1.932) |
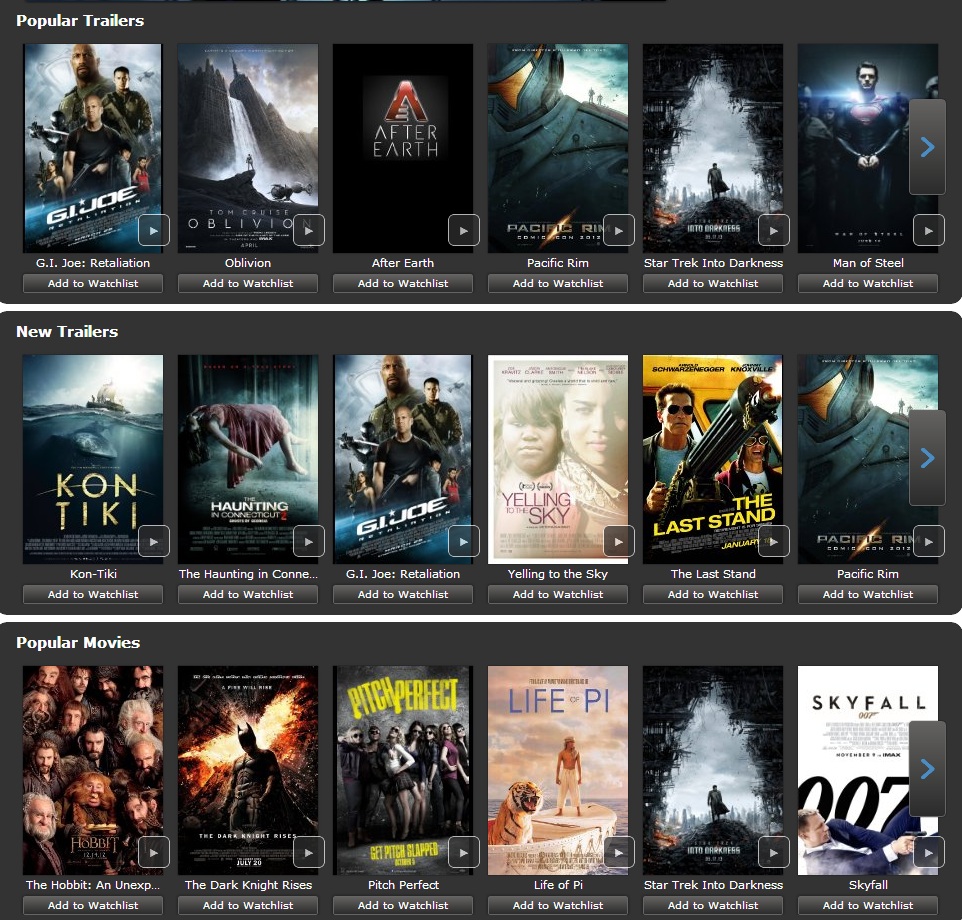
Schoonheid
Een voorbeeld voor schoonheid vind ik in trailer pagina van IMDB.com. Deze pagina is een aantal maanden geleden aangepast. Hoe simpel, maar toch heel duidelijk alles is weergegeven spreekt mij het meeste aan. Ook het om hoog schuiven van de extra informatie hebben ze er netjes in verwerkt.
De donker achtergrond zorgt er voordat de posters\voorbeeld plaatjes van de trailers duidelijker naar voorkomen en door gebruik te maken van witte letters is het ook de tekst er makkelijke te lezen, maar het zorgt er ook voor dat het meteen je aandacht trekt.
Het nadeel vind ik dan wel weer dat ze niet echt rekening gehouden hebben met de oriënteerbaarheid, want soms is het even zoeken
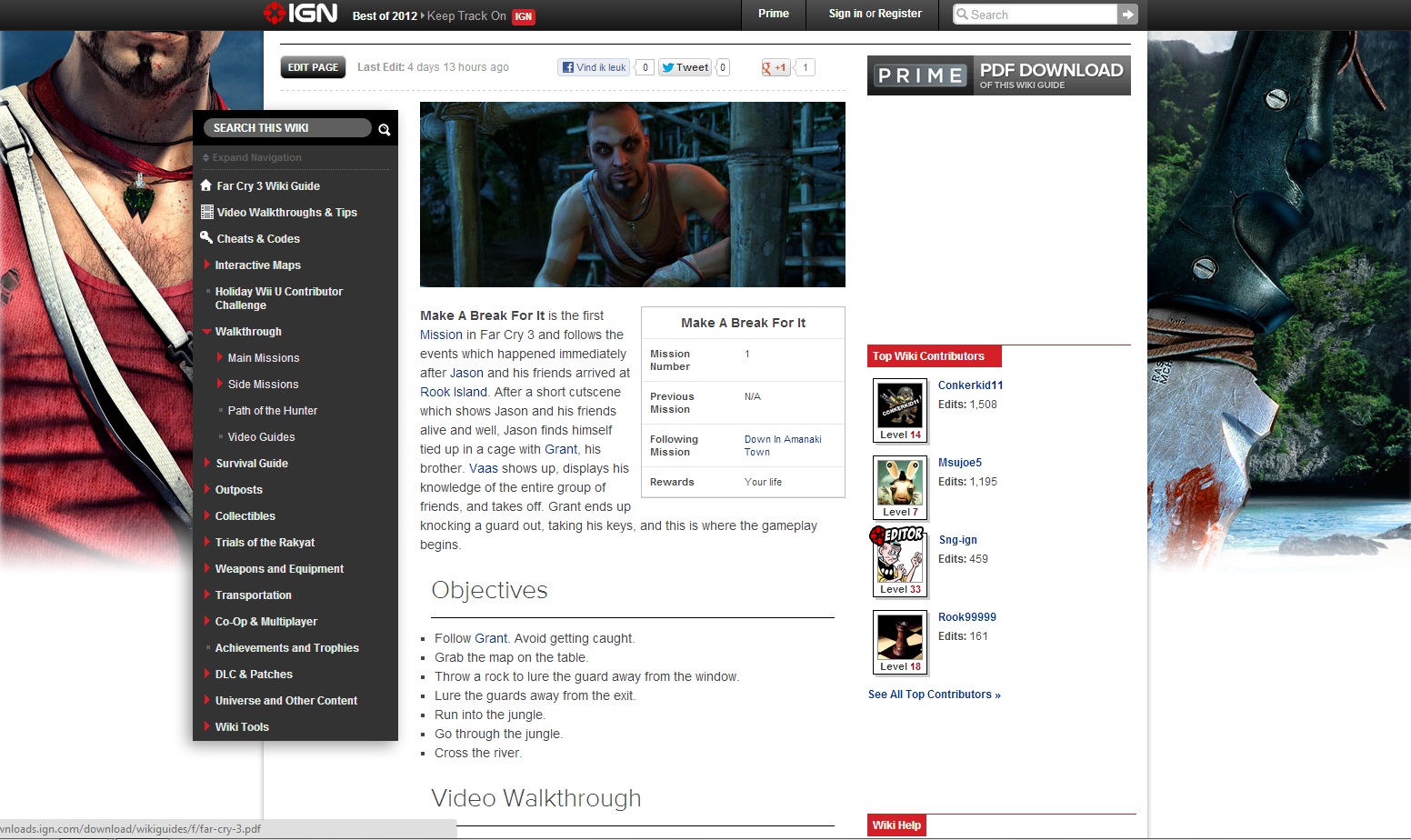
Oriënteerbaarheid
Ik vind de site IGN een goed voorbeeld van Oriënteerbaarheid. Tegenwoordig proberen veel site speciale menu's te maken om hun sites te verbeteren. Ik vind dat dit vaak ten kosten van de Oriënteerbaarheid gaat. Bij IGN heb je aan de linkerkant meteen een standaard en simpel menu. Hier in kun je makkelijk navigeren. Door de gekozen kopjes kan je heel snel de informatie vinden waar je naar op zoek bent. Wat ook belangrijk is, want als je hier aan het kijken bent ben je waarschijnlijk ook de game aan het spelen, dus dan kun je niet uren gaan zoeken. Zoals je kunt zien op de pagina zelf zijn in blauw de stukken of woorden aangegeven die je meer kun vertellen over het onderwerp.
Dit deel van de site is bedoeld voor de games. Je kunt nu zien dat je eerst een samenvatting krijgt van mijn geselecteerde mission en krijg je wat er allemaal in de mission gedaan moet worden en daaronder staan dan twee walkthroughs één is video de andere tekst. Wat ik zelf het makkelijkste is dat de video er meteen in staat dus niet elke keer geklik op links en wacht tot alles weer geladen is.
|
eindopdracht 2 20 december 2012 11:18:53 (1.542) |
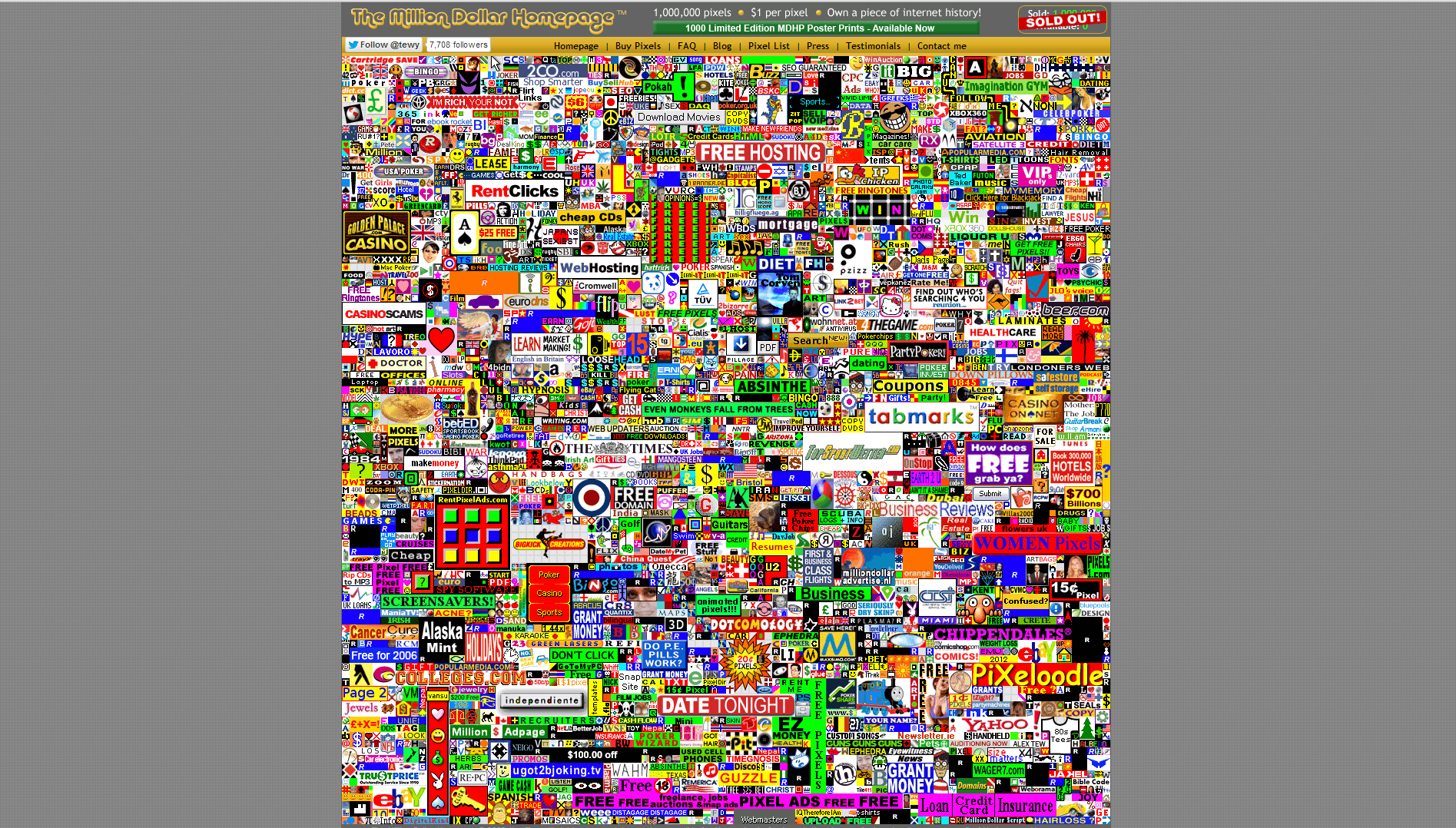
Functionaliteit
The Million dollar homepage
De website heeft een functionaliteit en die wordt optimaal gebruikt: reclame maken. Met deze website wordt aangetoond hoe een simpel idee heel erg effectief kan zijn. Je kon hier pixels kopen, waarmee je reclame kan maken voor je bedrijf/website. Per pixel wordt één dollar gevraagd. Je moet minimaal 100 pixels kopen (10x10), want anders zie je namelijk niks. Iedereen was erg enthousiast waardoor hij alle pixels in vrij korte tijd heeft kunnen verkopen. De website kan verder niets anders dan reclame maken en daarin blinkt hij uit. Dit is een goed voorbeeld van effectieve marketing voor de website zelf. Als je op deze website moet je of veel pixels kopen of een hele opvallende kleur gebruiken om op te vallen. De website bestaat nog wel, maar wordt al jaren niet meer bijgewerkt, omdat alles al verkocht is in korte tijd.
Oriënteerbaarheid
Deze wiki-pagina
Deze wiki-pagina is een mooi voorbeeld van oriënteerbaarheid. Dit is één grote pagina waarop alle uitwerkingen van opdracht 2 vermeld staan. Iedereen gebruikt natuurlijk plaatjes om te laten zien waarover ze het hebben, alleen die plaatjes zijn zo groot dat deze pagina niet te lezen is. Het is moeilijk te zien welke uitwerkingen bij wie horen. Het zou natuurlijk een stuk overzichtelijker zijn wanneer iedereen een eigen pagina gebruikt en daarop die grote plaatjes gebruikt. Ook zal het gebruik van kleine plaatjes (thumbnails) al een stuk schelen.