Research and Development 1/2010-11/project/AppCetera/Documentatie fase 1
Inhoud
Specificaties
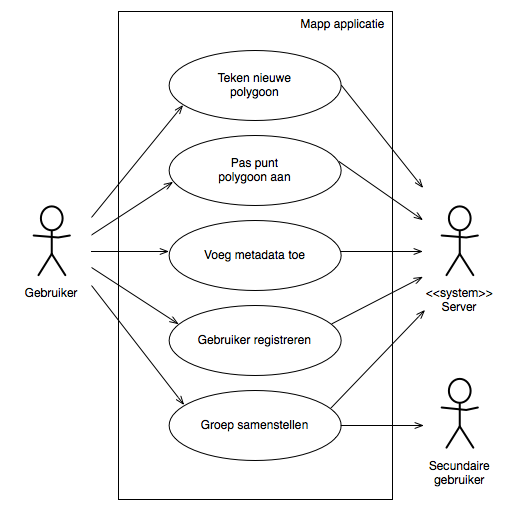
Integrated Use Case Diagram
Use Cases
UC1 - Teken nieuwe polygoon
| Use Case identifier | UC1 |
|---|---|
| Use Case | Teken nieuwe polygoon |
| Omschrijving | De gebruiker tekent een polygoon (veelhoek) om een bepaald gebied te markeren |
| Aannames |
|
| Precondities |
|
| Postcondities |
|
| Primaire actor |
|
| Secundaire actor(s) |
|
| Trigger |
Gebruiker wil nieuw gebied markeren |
| Basic course of Events |
|
| Exception path |
|
UC2 - Pas punt polygoon aan
| Use Case identifier | UC2 |
|---|---|
| Use Case | Pas punten polygoon aan |
| Omschrijving | De gebruiker verandert de locatie van een punt van een polygoon |
| Aannames |
|
| Precondities |
|
| Postcondities |
|
| Primaire actor |
|
| Secundaire actor(s) |
|
| Trigger |
Gebruiker wil gemarkeerd gebied aanpassen |
| Basic course of Events |
|
| Alternative path |
|
| Exception path |
|
UC3 - Voeg metadata toe
| Use Case identifier | UC3 |
|---|---|
| Use Case | Gebruiker voegt metadata toe |
| Omschrijving | De gebruiker voegt/past het label, de naam of bekijkt de auteurs van een polygoon |
| Aannames |
|
| Precondities |
|
| Postcondities |
|
| Primaire actor |
|
| Secundaire actor(s) |
|
| Trigger |
Gebruiker wil meta data inzien/wijzigen |
| Basic course of Events |
|
| Alternative path |
|
| Exception path |
|
UC4 - Groep samenstellen
| Use Case identifier | UC3 |
|---|---|
| Use Case | Groep samenstellen |
| Omschrijving | Het samenstellen van een groep gebruikers waartussen data gedeeld wordt. |
| Aannames |
|
| Precondities |
|
| Postcondities |
|
| Primaire actor |
|
| Secundaire actor(s) |
|
| Trigger |
Gebruiker wil de samenstelling van een groep wijzigen |
| Basic course of Events |
|
| Alternative path |
|
| Exception path |
|
UC5 - Gebruiker registreren
| Use Case identifier | UC5 |
|---|---|
| Use Case | Gebruiker registreren |
| Omschrijving | Gebruiker registreert zich voor het gebruik van de applicatie |
| Aannames |
- |
| Precondities |
|
| Postcondities |
|
| Primaire actor |
|
| Secundaire actor(s) |
|
| Trigger |
Gebruiker wil de applicatie gebruiken |
| Basic course of Events |
|
| Alternative path |
|
| Exception path |
|
Ontwerp
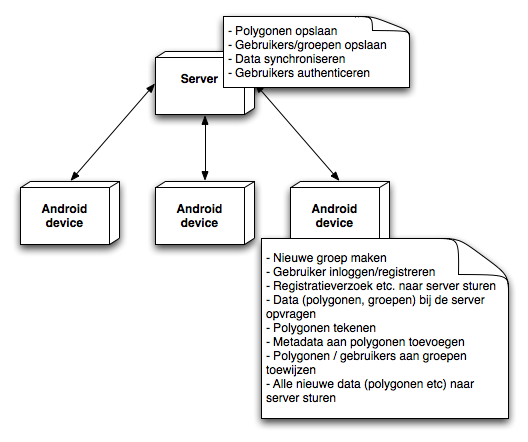
System Architecture
Architectural Design
Decomposition Description
Android Device
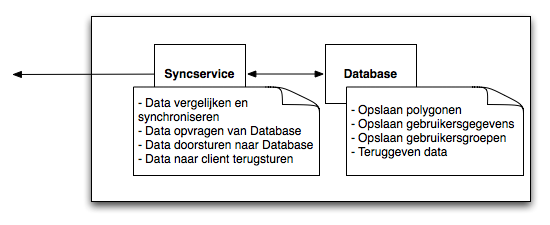
Server
Design Rationale
Een gemeenschappelijke server die via internet bereikt wordt kan eventueel vervangen worden door een mesh- of lokaal netwerk om polygonen mee te delen. Dit heeft natuurlijk als nadeel dat gebruikers altijd in elkaars geografische nabijheid moeten zijn wanneer ze de app samen gebruiken. Bovendien is dit technisch ook een stuk ingewikkelder - het is veel eenvoudiger door middel van PHP en MySQL een externe server op te zetten.
We hebben gekozen een synchronisatiesysteem/service in te bouwen, om te voorkomen dat gebruikers altijd online moeten zijn. Het is natuurlijk eenvoudiger als gebruikers alleen polygonen kunnen tekenen wanneer ze online zijn - hiermee voorkom je dat twee gebruikers tegelijk een polygoon willen toevoegen die eenzelfde lokaal identificatienummer zou hebben. Dit moeten we nu oplossen met een synchronisatiesysteem. Zodra een gebruiker verbinding maakt met de server wordt gecontroleerd of deze gebruiker nog nieuwe polygonen heeft gemaakt in de tijd dat hij geen verbinding had met de server.
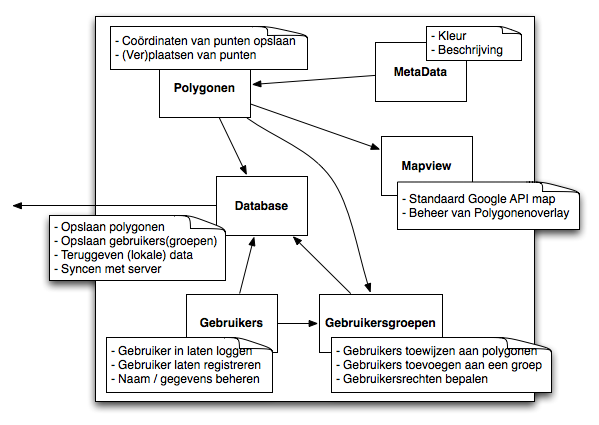
Data Design
Data Description
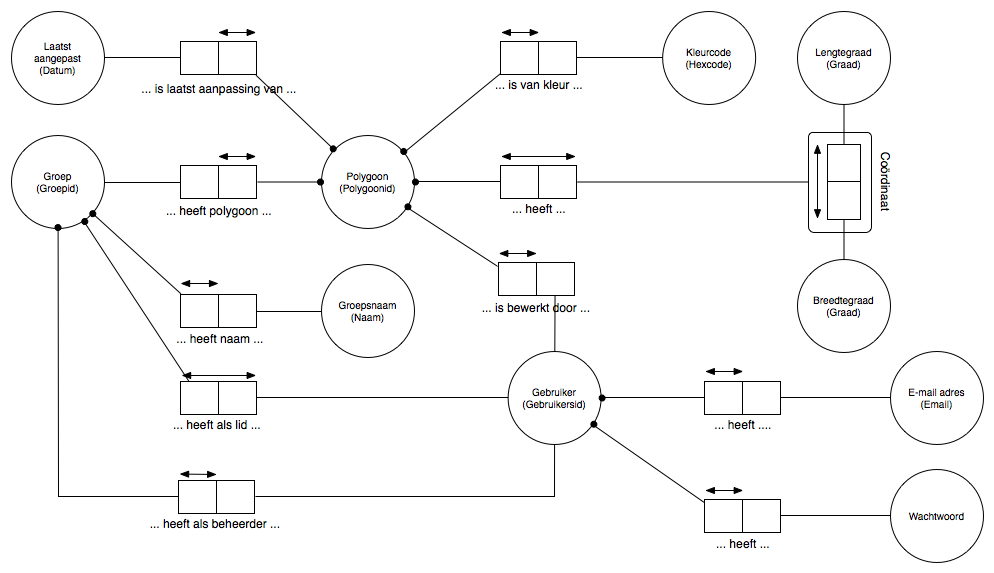
Onze app zal grote hoeveelheden data bevatten, die op een gestructureerde manier moet worden opgeslagen. Wij zijn van plan deze data lokaal op te slaan in een SQLite database. Omdat een groot deel van onze data zal bestaan uit geografische gegevens, gaan we gebruik maken van een R-tree index. Daarnaast slaan we informatie op over groepen waar een gebruiker lid van is, meta informatie over de verschillende polygonen en gebruikersdata. We hebben het onderstaande datamodel ontworpen voor onze lokale opslag.
Alle informatie in ons datamodel zal ook gesynchroniseerd moeten worden met onze server applicatie, zodat er in feite een 1 op 1 kopie ontstaat. Lokaal en op de server.
Data Dictionary
| Entiteit | Attribuut | Type | Commentaar |
|---|---|---|---|
| Polygoon | ID | Integer | Unieke identificatie voor polygoon |
| Coördinaten | Punt | Combinatie een lengte- en breedte graaf | |
| Laatst aangepast | Integer | Seconden sinds Unix epoch | |
| Kleurcode | Integer | HEX waarde | |
| Auteurs | Integer | ID van gebruikers die de polygoon bewerkt hebben | |
| Groep | ID | Integer | Unieke identificatie voor groep |
| Naam | Varchar | Naam van de groep | |
| Beheerder | Integer | ID van de de beheerder van de groep | |
| Leden | Integer | IDs van de leden van de groep | |
| Gebruiker | ID | Integer | Naam van de groep |
| Varchar | E-mail adres van de gebruiker | ||
| Wachtwoord | Char | Gehashed wachtwoord van de gebruiker |
Component Design
Polygonen
PolygonManager
Klasse die precies één polygoon beheert.
- Een punt toevoegen aan de polygoon
- Een punt tussen twee bestaande punten toevoegen
- Een punt verwijderen
- Een punt verplaatsen (coördinaten veranderen)
- Door de punten itereren
- Details van specifieke punten opvragen
- Aantal punten opvragen
- Boolean opvragen die aangeeft of de polygoon gesloten is of niet
- Metadata opslaan
PolygonData
Algemene klasse om de communicatie met de database te beheren wat betreft polygonen.
- Toevoegen van nieuwe polygonen aan de database
- Verwijderen van polygonen
- Aanpassen van polygoon-hoekpunt-coördinaten
- Aanpassen van polygoon-metadata
- Toevoegen van polygoon-metadata
- Verwijderen van polygoon-metadata
PolygonOverlay
Klasse die de grafische vormgeving van een polygoon beheert
- Reageren op touchevents
- Polygoon in editmode zetten na één tap
- Polygoon punten laten verplaatsen / toevoegen
- Vorm van polygoon veranderen
- Polygonen op het scherm tekenen
- Meta-popup op het scherm tekenen
MetaDataPopup
Klasse die de metadata-popup beheert
- Huidige instellingen bij de huidige polygoon
- Instellingen opslaan in een specifieke polygoon
- Instellingen aanpassen
- Kleur aanpassen
- Beschrijvende tekst aanpassen
Gebruikers
Gebruikersgroep
Klasse die een gebruikersgroep beheert
- Gebruiker toevoegen
- Controleren of een gebruiker onderdeel is van de groep
- Rechten van een gebruiker opvragen
- Rechten van een gebruiker aanpassen
- Gebruiker verwijderen uit de groep
- Polygonen bijhouden die bij de groep horen
Gebruiker
Klasse die een individuele gebruiker beheert
- Gebruiker laten inloggen
- Wachtwoord laten wijzigen
- Nieuwe gebruiker registreren
Sync
Klasse die servercommunicatie afhandelt
- Data van de server opvragen
- Data van de server vergelijken met lokale data
- Data naar de server sturen
- Gebruikers authenticeren
Human Interface Design
Overview of User Interface
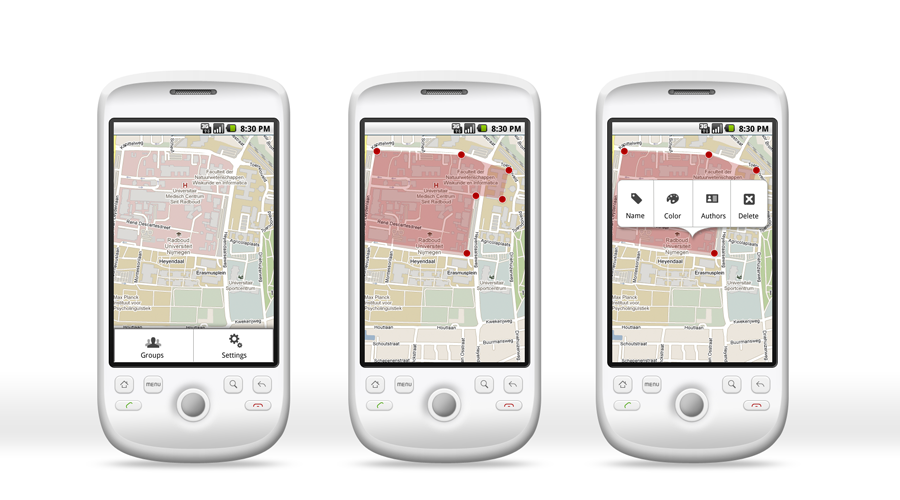
De applicatie maakt het mogelijk om bepaalde gebieden te markeren op een landkaart. De gebruiker zal het grootste gedeelte van haar tijd doorbrengen in het scherm met een kaart, waar de door de gebruiker gedefinieerde polygonen op geprojecteerd zijn. Deze polygonen kan een gebruiker definiëren door punten aan te wijzen, waartussen de applicatie lijn trekt.
Een polygoon kan aangepast worden door één van de punten te selecteren, waarna een punt individueel te verplaatsen is. Ook kunnen twee punten naar elkaar toe bewogen worden, waarna één punt verdwijnt. De gebruiker kan meta data over de polygoon wijzigen of inzien. Wanneer de gebruiker een polygoon selecteert, wordt er een inline menu zichtbaar, die de gebruiker de mogelijkheid geeft de kleur en naam van de polygoon te wijzigen, de auteurs in te zien, of de polygoon compleet te verwijderen.
De polygonen kunnen worden gedeeld in groepen. De leden van deze groepen hebben de mogelijkheid om de polygonen van andere leden in te zien of te wijzigen. De eigenaar van de groep heeft de mogelijkheid mensen toe te voegen aan de groep, of te verwijderen. Deze gegevens zijn inzichtbaar door op de fysieke ‘menu’ knop te drukken op het toestel. Hierna kan de gebruiker kiezen tussen groepen en algemene instellingen.
Naast de ‘menu’ is er ook een ‘terug’ knop die een gebruiker de mogelijkheid geeft haar laatste wijziging ongedaan te maken.
Screen Images
Screen Objects and Actions
- Polygonen
Punten kunnen gewijzigd worden door een afzonderlijk punt te selecteren en te verplaatsen. Algemene meta informatie kan worden gewijzigd door de polygoon zelf te selecteren, waarna een inline menu met 4 keuze mogelijkheden weergegeven wordt.
- Menu
Wordt zichtbaar nadat de gebruiker de ‘menu’ knop heeft ingedrukt. Dit algemeen menu geeft de gebruiker de mogelijkheid om groepsinstelling of algemene instellingen aan te passen.
- Dialogen
Dialogen in de menu’s geven de gebruiker de mogelijkheid bepaalde informatie te wijzigen of toe te voegen. Hierbij wordt gebruik gemaakt van standaard Android GUI elementen.
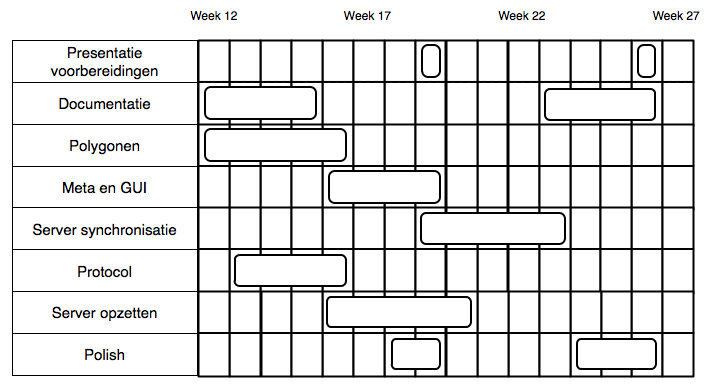
Planning
Gannt-diagram uit het PID:
Deliverables per week:
| Weeknummer | Deliverable |
| 16 | De gebruiker moet lokaal meerdere polygonen kunnen tekenen en aanpassen |
| 19 | De gebruiker moet Metadata (kleur, naam, etc..) kunnen toevoegen aan de polygonen en het geheel moet een bruikbare interface hebben |
| 20 | De server moet in staat zijn polygonen op te slaan en polygonen moeten kunnen worden opgevraagd |
| 23 | De app moet kunnen communiceren met de server en zo polygonen kunnen opslaan en delen |
| 27 | De app moet er nu verzorgt uitzien en moet in principe helemaal klaar zijn voor gebruik |