Architectuur in de digitale wereld/2011-12/eindopdracht 2
|
Deadline: tentamendatum en -tijd van deze cursus (18 januari 2012, 10:30) |
Inhoud
- 1 Achtergrond
- 2 Doel
- 3 Instructie
- 4 Product
- 5 Reflectie
- 6 Resultaten
- 7 Goed voorbeeld van dynamisch gedrag
- 8 Slecht voorbeeld van stabiliteit
- 9 Positief voorbeeld van utilitas: TransIP backend
- 10 Positief voorbeeld van schoonheid: Google.com
- 11 Goed voorbeeld van functionaliteit: Traktor Pro
- 12 Slecht voorbeeld van afstemming en ethiek: moderne videogames
- 13 Het Kies Air Principe
- 14 De functionaliteit van Teamers.nl
- 15 Vim, een lastige tekstverwerker
- 16 Wordpress, een modulaire CMS
- 17 Slechte orienteerbaarheid: Vensterknoppen Mac vs. Windows
- 18 Goede dynamische schoonheid: Gmails conversaties
- 19 Goed voorbeeld van Schoonheid/De menselijke maat
- 20 Slecht voorbeeld mbt Integriteit
- 21 Goed voorbeeld van Venustas/Dynamisch gedrag
- 22 Slecht voorbeeld van Firmitas/Stabiliteit
- 23 Webshops van Coolblue
- 24 Goed voorbeeld van statisch- en dynamisch gedrag
- 25 Slecht voorbeeld van statisch gedrag
- 26 Positief voorbeeld voor schoonheid
- 27 Positief voorbeeld voor menselijke maat
- 28 Voorbeeld voor Ergonomie: F.lux
- 29 Tegenvoorbeeld voor dynamisch gedrag: Monitor hot-plug Detection in Windows
- 30 Tegenvoorbeeld Respect/Utilitas: Mijn CBR
- 31 Voorbeeld Schoonheid van Dynamisch gedrag: Cooliris
- 32 !Niet digitaal! Voorbeeld schoonheid van wiskundige structuren
- 33 Inleiding
- 34 Tegenvoorbeeld | Slecht voorbeeld dynamisch gedrag & statisch uiterlijk
- 35 Voorbeeld | Goed voorbeeld dynamisch gedrag & statisch uiterlijk
- 36 Voorbeelden en Tegenvoorbeelden
Achtergrond
Een academicus moet dingen die bijzonder goed of bijzonder slecht kunnen gaan kunnen uitleggen met sprekende voorbeelden. Hier gaat het om voorbeelden voor enkele architectuurbegrippen uit het leerboek in wording.
Doel
Je kunt de architectuurbegrippen die je in deze cursus geleerd hebt illustreren met sprekende voorbeelden en tegenvoorbeelden.
Instructie
- Zoek voor twee van de hier behandelde architectuurbegrippen sprekende voorbeelden of tegenvoorbeelden uit de digitale wereld.
- Licht het voorbeeld toe met een korte alinea en/of een plaatje. Geef daarbij duidelijk aan over welk architectuurbegrip dit gaat.
- Geef aan waarom je dit bijzonder geslaagd of mislukt vindt.
- Geef, indien je het kunt achterhalen, ook de oorzaak voor de mislukking aan.
Product
Twee (tegen)voorbeelden op deze pagina: Special:Mypage/2011-12/Architectuur in de digitale wereld/eindopdracht 2. Zet op de allereerste regel deze code:{{individuele opdracht}}
Reflectie
- Zou jij deze voorbeelden verhelderend vinden, als je ze in een leerboek tegen komt?
- Heb je deze voorbeelden "getest" in je kennissenkring? Kon je er iets mee duidelijk maken? Wat vond men ervan?
Resultaten
|
eindopdracht 2 11 januari 2012 10:59:32 (1.088) |
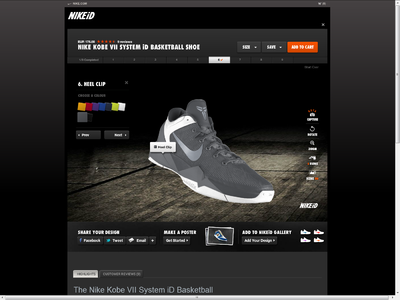
Goed voorbeeld van dynamisch gedrag
De 'NikeId' webshop van Nike is een goed voorbeeld van dynamisch gedrag. Op dit gedeelte van de webshop kunnen gebruikers vrijwel alle schoenen van nike naar eigen smaak aanpassen. Zo is het bijvoorbeeld mogelijk om de kleuren van de schoen te veranderen. De website toont direct de aangepaste schoen vanuit verschillende hoeken en bied de mogelijkheid deze te bestellen.
Slecht voorbeeld van stabiliteit
De OV-chipkaart is een slecht voorbeeld van stabiliteit. Regelmatig komt het voor dat bijvoorbeeld inchecken niet mogelijk is. Voor de gebruiker niet zo'n probleem maar de vervoerder loopt inkomsten mis wat toch weer gecompenseerd zal moeten worden. Ook onlangs was het weer raak, het was niet mogelijk om nieuw saldo en abonnementen op te halen bij de oplaadpunten. In dit geval is de gebruiker wel gedupeerd wanneer er onvoldoende saldo op de kaart staat. Voor een systeem waar zoveel mensen 'afhankelijk' van zijn zou dit niet mogen voorkomen.
|
eindopdracht 2 17 januari 2012 16:49:03 (2.970) |
Positief voorbeeld van utilitas: TransIP backend
Een in mijn ogen positief voorbeeld van utilitas is de backend van de domain name registrar en hostingsbedrijf TransIP.
Ik ken genoeg mensen (informatici!) die zullen zeggen dat een backend op basis van een webpagina per definitie 'slecht' is, omdat het een extra 'laag' tussen een gebruiker en diens servers danwel websites creert. Er zijn echter enkele argumenteren waarom de backend van TransIP toch een goed voorbeeld van utilitas in de vorm van bruikbaarheid en nuttigheid is.
Allereerst is de backend simpel opgezet, terwijl een gebruiker toch alle functies die hij/zij nodig heeft zal kunnen vinden: zo zijn alle domeinen die een gebruiker bezit makkelijk te overzien in een kolom aan de linkerkant van het scherm. Als een gebruiker dan één van die sites wil aanpassen hoeft hij/zij slechts op de naam van het domein te klikken om doorverwezen te worden naar de pagina die alle instellingen van de site bevat.
Daarnaast is de backend ook een krachtige tool: zo is het veranderen van een naamserver (in de bijgevoegde screenshot) enkel een kwestie van drie velden aanpassen, waarna de wijzigingen automatisch vertaald worden naar de configuratiebestanden op de servers van TransIP. Als hier geen webinterface voor zou zijn zou je als gebruiker eerst contact moeten opnemen met het hostingbedrijf, waarna een werknemer daar zou inloggen op de server om daar de configuratiebestanden met de hand aan te passen. De webinterface voegt dus een hoop bruikbaarheid toe voor een gebruiker.
Positief voorbeeld van schoonheid: Google.com
Hoewel het al een bekend voorbeeld is, wil ik het toch graag hier opnieuw aanhalen omdat het in mijn ogen een prachtig voorbeeld van schoonheid van uiterlijk: de zoekmachine van Google.
Vroeger, toen het internet relatief gezien nog niet erg groot was (rond 1999) was Google (alpha) de eerste zoekmachine die het zoeken als hoofddoel maakte van hun webpagina: in tegenstelling tot sites zoals Yahoo! (in 1999) of MSN (in 1999) die hun sites vooral als startpagina hadden ontworpen. Vandaag de dag is Google veruit de grootste zoekmachine 1, en hoewel ze inmiddels enorme hoeveelheden extra diensten aanbieden blijft de homepage nog steeds vrij minimalistisch.
Omdat de zoekmachine zo simpel is uitgevoerd, met alleen een dialog voor zoekqueries, het logo van Google, en twee onopvallende toolbars, voldoet het nog steeds perfect aan de behoefte van gebruikers om alleen 'even snel' iets op te zoeken. In mijn ogen is dit ontwerp een goed voorbeeld van schoonheid van statisch uiterlijk.
|
eindopdracht 2 16 januari 2012 22:21:32 (4.316) |
Goed voorbeeld van functionaliteit: Traktor Pro
Native Instruments is een Duits bedrijf dat zich bezig houdt met het ontwikkelen van software en hardware voor muzikanten. Voor dj's heeft het bedrijf onder andere de Traktor Pro lijn. Traktor Pro is een programma waarin alles te vinden is wat de moderne dj nodig heeft. Bij de opkomst van de cd stapte het overgrote deel van de dj's over van de lp naar de cd. Nu is het volledig digitale dj-tijdperk aangebroken waarbij veel dj's overstappen naar een van de vele dj-programma's. In Traktor Pro is alles te vinden wat ook in de meeste dj-booths te vinden is: 2 tot 4 audiospelers, een mixer, een effectenunit en zelfs een afspeellijst die de cd-/platenkoffer moet nabootsen. Maar doordat je niet meer beperkt bent door de ruimte in de dj-booth zitten er nog veel meer functies in het programma. Een mooi voorbeeld is de samplespeler. De enige ruimtebeperking die je hebt is de grootte van je scherm, maar in Traktor Pro kun je zelf bepalen welke onderdelen je wel en welke je niet op je scherm wil zien. De virtuele knoppen op je scherm lijken erg sterk op die van de meeste cd-spelers en mixers, waardoor je meteen een vertrouwd gevoel krijgt bij de software. Dit kan ook worden gezien als een goede vormgeving. Het is echter geen kopie van de apparatuur die het moet nabootsen. De knoppen die niet meer nodig zijn zoals de ejectknop zijn weggelaten en er zijn functies toegevoegd die voorheen niet mogelijk waren. Zo kun je nu eenvoudig een liedje zoeken met de zoekfunctie. Vroeger moest je hiervoor je hele cdstapel door zoeken. Verder zie je in één oogopslag de belangrijke gegevens per liedje, wat het nog makkelijker maakt het juiste nummer te vinden om te draaien. Voor de mensen die toch graag een echte playknop willen indrukken worden er veel verschillende hardware componenten gemaakt die zeer makkelijk aan te sluiten zijn op de laptop of pc en op de software. Zelfs als de hardware van een andere fabrikant is dan van Native Instruments. Verder is mijn persoonlijke mening dat de functionaliteit hier ook niet in de weg staat van schoonheid. Kortom een mooi programma dat doet wat het moet doen en stiekem nog veel meer als jij dat wil.
Slecht voorbeeld van afstemming en ethiek: moderne videogames
We kennen het al een tijdje uit de filmwereld: hogere omzet is belangrijker dan een kwalitatief goede film. Het lijkt er echter op dat deze tendens ook te vinden is in de videogamewereld. Het is een industrie waar ethiek niet erg hoog in het vaandel staat. Eerder in deze cursus heb ik al het voorbeeld van Battlefield 3 aangedragen. Een spel wat met veel bombarie en een gigantische marketingcampagne werd gebracht. Het spel moest en zou alle records gaan breken, met als gevolg een heel mooi spel wat qua stabiliteit aan alle kanten rammelde. Inmiddels zijn we een aantal maanden verder sinds de release en zijn de meeste problemen verholpen door middel van updates. Het spel heeft alle records verbroken, maar zeker de eerste maanden waren de reacties van gebruikers op internet zeer negatief. Menig persoon trok zijn/haar haren uit het hoofd van frustratie.
Battlefield 3 is niet een op zichzelf staand voorbeeld. Steeds meer videogames kennen dit probleem. Het spel moet zo snel mogelijk de markt op en zoveel mogelijk omzet opleveren. De kwaliteit fixen we later wel met updates is de gedachtegang van de gamestudiobazen. Doordat het spel op het eerste oog er verbluffend mooi uit ziet kopen veel mensen het spel. Men kan het een beetje vergelijken met een mooie ferrari met een grasmaaiermotor onder de motorkap. De afstemming tussen (totale) kwaliteit en omzet is dus in de loop der jaren een beetje scheef gaan groeien. Als we dit vertalen naar de architectuur begrippen kunnen we spreken van een afstemming tussen de gebruikers en de bouwheer, waar de gebruikers de kwaliteit belangrijker vinden en de bouwheer de omzet. Voor geld zetten de meeste mensen ethische waarden en normen erg snel aan de kant. Onze enige hoop is dat als het te erg begint te worden de community zich verzet.
|
eindopdracht 2 16 januari 2012 15:40:32 (3.393) |
Het Kies Air Principe
Sinds de mobiele telefoons niet alleen maar het bellen gebruikt worden bestaat er een probleem. Hoe krijg ik de bestanden van mijn mobieltje op de computer? Als ik ergens heen ga neem ik natuurlijk niet het datakabeltje mee en dus kan ik in de meeste gevallen al geen bestanden meer uitwisselen. En als ik het dan wel wil dan moet ik allemaal gekke software op de betreffende computer gaan installeren zodat deze via wifi op mijn mobieltje kan kijken. Op universiteiten gaat dit dus al niet lukken omdat je hier niks mag installeren. Gelukkig is er nu een oplossing: Kies Air. Kies Air is een android app die via wifi contact maakt met een computer. Op deze computer kun je via de webbrowser, nadat er toestemming is verleend, kijken op de mobiel. De webbrowser geeft een overzichtelijke indeling van alle foto's, mp3's en andere bestanden. Deze bestanden kunnen vervolgens gedownload worden en er kunnen nieuwe bestanden geupload worden. Deze applicatie maakt gebruik van het principe dat je helemaal geen extra software hoeft te installeren om bestanden uit te wisselen. Deze software is al lang op elke computer aanwezig, namelijk de webbrowser. Ook hoef je nooit meer te zoeken naar dat vervelende kabeltje. Het mooiste is nog dat de meeste telefoons van tegenwoordig ook een webbrowser hebben en je kunt dus ook verbinden met deze telefoons via wifi en via deze weg bestanden uitwisselen.
Ik vind het een geweldig principe de meer ontwikkelaars in acht zouden moeten nemen. Geen extra software hoeven installeren is natuurlijk veel makkelijker voor de gebruikers. Daarbij is Kies Air ook nog eens gratis en dat maakt het natuurlijk al helemaal aantrekkelijk. Ik vind deze app dus een goed voorbeeld van een mooi principe.
Op je mobiel:


In de webbrowser:

Bronnen: Android Market: [1]
De functionaliteit van Teamers.nl
Teamers.nl is een website speciaal voor recreatieve sportteams. Met Teamers.nl heb je overzicht over alle wedstrijden, trainingen en andere afspraken met je sportteam. Functionaliteiten:
- Wedstrijdseizoen voor het hele team inzichtelijk
- Direct zicht op opkomst per wedstrijd en per training
- Herinneren per e-mail
- Handige ‘team tools’ zoals een teampot, rijbeurten, wasbeurten, fluitbeurten, etc.
- Teamdiscussies op één centrale plek
- Team- en spelersprofielen met foto
- Online wedstrijdverslagen
- Diverse statistieken
Bron: Teamers.nl [2]
Voorbeeld: Teamers.nl demowebsite [3]
Elk team heeft dus zijn eigen teamers website. Met deze website zijn in één klap alle dingen die je als team wilt bijhouden en bespreken samengevoegd. Erg handig dus omdat het zoveel functionaliteiten bied. Het kleurgebruik van de website laat misschien wat te wensen over maar het is in ieder geval duidelijk en je weet waar je moet zijn zodra je de website bezoekt als teamlid. Ook bied de website veel extra functies voor de aanvoerders van het team. Zo kunnen zij als enige de lijstjes beheren of bepalen wie dat voor hun mag doen. Ook is het handig en leuk dat je bij elke wedstrijd reacties kan plaatsen. Dit draagt allemaal bij aan de teamspirit en het past ook helemaal bij deze tijd.
|
eindopdracht 2 16 januari 2012 15:07:50 (4.023) |
Vim, een lastige tekstverwerker
Deze testverwerker is een echte wysiwyg tekstverwerker. Gezien de kostbare ruimte op het scherm (zogenaamde screen-real-estate) is zo veel mogelijk van het scherm gebruikt om als tekstvak te dienen en zijn er geen menu's, knopjes of andere hulpmiddelen direct op het scherm te vinden. Slechts een enkele regel onderaan het scherm geeft aan in welke, regel en welke kolom de cursor zich bevindt. Op deze regel kunnen we ook lezen in welke modus we ons bevinden. Dit is wel gebaseerd op de schermen van twee decenia (vim komt uit 1991) geleden waarbij 640*480 pixels op een scherm gingen. Vim is een improved versie van de tekstverwerker vi die het levenslicht zag in 1976.
Zonder verdere uitleg, met de enkele mededeling dat we hier te maken hebben met ene tekstverwerker kan niemand er intuitief mee om gaan. Starten we het programma op (vanaf de command line, opzich ook al een stukje lastige architectuur) dan krijgen we een leeg scherm voorgeschoteld en kunnen we niet direct typen. Eerst moet de "i" ingetoetst worden om in de insert modus terecht te komen.
Om na het typen uiteindelijk alles op te slaan en uit het programma te gaan moeten we de insert modus weer verlaten via de escape toets (Een van de weinige applicaties die die knop nog funcitoneel geburikt.) om vervolgens ":wq" in te typen en op enter te drukken. Write and Quit.
Vanuit het oogpunt van initieel gebruikersgemak is dit programma uiterst complex, er is totaal niets intuitiefs aan. Gaan we echter dieper kijken naar de functionaliteit van het programma beginnen we ons te realiseren dat uit dit programma alle onnodige versieringen zijn weggelaten. Het is een minimalistisch programma wat daardoor snel is, weinig ruimte in beslag neemt, geen afleidingen biedt, en de vele ingebouwde functies verhogen de efficientie (nadat deze zijn geleerd) enorm.
Hoewel het programma dus niet intuitief is, en voor de beginnende gebruiker erg latig, zou ik VIM toch geslaagd willen noemen. Het werkt heel erg snel, bevat geen onnodigheden, is aan te passen voor de individuele gebruiker, kent syntaxhilighting, en na wat nader beschouwen blijken de commando's ook nog eens logisch te zijn. Het mooiste voorbeeld is de navigatie. Deze gaat niet via de pijltjestoetsen maar met de letters "hjkl", waardoor de gebruiker zijn handen niet van de "home row" hoef te halen en sneller kan werken. (Natuurlijk werkt een muis ook niet) Dit is overigens nog een reliek uit de tijd van de terminals waarbij pijltjestoetsen niet eens aanwezig waren op een toetsenbord. Tegenwoordig werkt vim wel met pijltjestoetsen, maar ook zonder is het dus mogelijk om in de tekst te navigeren.
Wordpress, een modulaire CMS
Vrijwel elke domain hoster staat toe dat je met een eenvoudige druk op een knop wordpress op je domein installeert. Dit is de eerste stap in de wonderschone eenvoud van het systeem. Via elegante menustructuren (die niet te diep zijn, en in vele talen te leveren) is het vervolgens voor iedereen mogelijk om een website te bouwen, meestal in de vorm van een blog of andere met regelmaat geupdate webpagina's.
Mochten de standaard functies niet voldoende zijn, dan zijn er voldoende plugins die eenvoudig toegevoegd kunnen worden (zowel via de wordpress interface, als via ftp voor de gevorderde gebruiker). Als zelfs dat niet voldoende is, is er genoeg documentatie te vinden om zelf een plugin te maken. Dit laatste is overigens voor de vergevorderde gebruiker aangezien PHP beheersd zal moeten worden. Het is deze grote vrijheid door de modulaire opzet die in mijn ogen zeer geslaagd is. In het basispakket zitten al vele opties, en is vrijwel oneindig aan te passen aan de wensen van de gebruiker.
Het basispakket wordt onderhouden door wordpress zelf en met regelmaat komen er updates, die met de druk op een knop geinstalleerd kunnen worden. Alles bij elkaar maakt wordpress het voor iedereen mogelijk om eenvoudig een website te bouwen, zo eenvoudig en complex als maar gewenst.
|
eindopdracht 2 25 januari 2012 17:06:57 (2.800) |
Slechte orienteerbaarheid: Vensterknoppen Mac vs. Windows
Een van de weinige aanmerkingen die ik als Windows-gebruiker op OSX heb is de plaatsing van de knoppen op de titelbalk. Beide systemen hebben 3 knoppen met exact dezelfde functionaliteit, maar de ene heeft ze links in de titelbalk staan en de andere rechts. Dit zal ongetwijfeld ergens historisch zo gegroeid zijn, maar mocht ik incidenteel eens achter een Mac zitten dan voelt het zeer onnatuurlijk om de knoppen aan de andere kant te hebben. Voor het oog hebben ze op de Mac de knoppen tevens zo gemaakt dat niet duidelijk is wat minimaliseren is en wat maximaliseren, pas als je er met de muis op staat geeft het hints welke wat doet. Sluiten is geen probleem: die knop is rood en dus klik je intuitief goed. Het zal vast wennen als je vaker de Mac gebruikt en aesthetisch is het inderdaad 'cleaner', maar voor de orienteerbaarheid van de Windows-gebruiker is het een crime.
| Je weet, dat de Mac-vensters er jaren eerder waren? Windows durfde of mocht geen exacte kopie maken, dus hebben ze alles omgedraaid. In principe vervelend voor Mac-gebruikers - maar wie wil nou overstappen op Windows? | ||
| Hanno Wupper → Architectuur in de digitale wereld | Remove this comment when resolved! | |
| Dat Apple de eerste hiermee was ontken ik zeker niet. Wel is het zo dat gezien de huidige stand van zaken(de Windows-dominantie) wat pragmatisme gecombineerd met een beetje compromisbereidheid ertoe zou leiden dat al zonder mouseover te zien zou zijn wat de functionaliteit van een knop is. Mijn redenatie is dat men er bij frequent gebruik snel aan went, maar maakt dat het het eerste gevoel bij niet-Applers compromitteerd. Een bedrijf perfectionistisch als Apple denkt hier zeker over na, dus men mag aannemen dat dit bewust is. Of dit slecht of juist goed is mag ieder voor zich uitmaken, maar het is in ieder geval voor mij niet handig. | ||
| Roelf Leenders → Architectuur in de digitale wereld | Remove this comment when resolved! | |
Goede dynamische schoonheid: Gmails conversaties
De komst van Gmail was op veel meer vlakken een revolutie in de gratis emailmarkt. Waar monopolist Hotmail 2Mb opslagruimte bood gaf Gmail je al direct 1Gb en werd er niet beknibbeld op features(zoals support voor IMAP, POP3, auto-forwards en 10Mb(nu 25Mb) aan attachments) om zogenaamde premium betaalaccounts te slijten. De grootste vernieuwing was wat mij betreft echter de introductie van conversaties.
Gmail was namelijk de eerste die in de interface emails aan elkaar koppelde als ze reacties op elkaar waren. Dit maakte de inbox een stuk overzichtelijker, en ook is het een stuk eenvoudiger om terug te lezen hoe het 'gesprek', de opeenvolging van reacties, eruit ziet. Omdat ze de eerste waren die zo'n substantiele verbetering doorvoerde in een markt die in technisch opzicht al zolang stil stond is dit een goed voorbeeld van schoonheid door dynamisch gedrag.
|
eindopdracht 2 10 januari 2012 18:43:05 (2.732) |
Goed voorbeeld van Schoonheid/De menselijke maat
Systeem: Chrome to Phone
Chrome to Phone is een Google-extensie die na installeren op pc en telefoon, moeiteloos informatie van pc naar telefoon laat sturen.
Uitleg: Het gebruik van de android-market op je telefoon is vrij ongemakkelijk. De zoekfunctie werkt prima, zolang je op zoek bent naar een specifieke app. Wanneer je op zoek bent naar bepaalde functionaliteit en daarbij een app wilt vinden, is het een hele klus via de android-market de juiste app te vinden. Klein scherm, onoverzichtelijke market en traag mobiel internet. Dankzij Chrome to Phone kan men nu via market.android.com heel gemakkelijk en uitgebreid alle apps bekijken (op pc) en met één muisklik direct installeren (op mobiel).
Als men op installeren klikt, zal de mobiel automatisch de app downloaden en installeren. Er komt helemaal niets meer aan te pas. Dankzij Chrome to Phone heeft men de mogelijkheid om werk van een niet-ergonomische mobiel naar de pc te halen, en met één druk op de knop op de mobiel te plaatsen. Links, telefoonnummers, bestanden, routes, apps.. Chrome to Phone biedt vooral vooruitgang op de menselijke maat. De schoonheid zit hem in het dynamische gedrag. Één klik op de pc, en de app wordt automatische op de mobiel gedownload en geïnstalleerd. Met hoeft helemaal niets meer te doen.
Slecht voorbeeld mbt Integriteit
Systeem:www.contrapunt.nl
Contrapunt.nl is een website van een bedrijf dat zich richt op Trainingen en Advies op IT-gebied.
Uitleg:Dit is een slecht voorbeeld van integriteit. Ook op schoonheid zal de website ook niet goed scoren. Vloekende kleuren, onleesbraar-grote koppen en tekst, onoverzichtelijk en totaal geen structuur. Nu zal dit voor veel mensen weinig uit maken, maar als je kijkt naar de activiteiten van dit bedrijf is het nogal opmerkelijk. Het bedrijf richt zich op trainingen en advies mtb IT. Ook webdesign valt hieronder! Klik voor de grap eens op het bolletje bij webdesign. "Wilt u complexere sites (met flash) zoals deze?" Ik denk dat mensen liever bij een ander bedrijf een training volgen. Een slecht voorbeeld van Integriteit.
De oorzaak zit hem misschien in de tijdnood van de designer. In links naar voorbeelden staan al betere websites. Toch is het vreemd dat deze site er nog zo 1996 uit ziet. Ik denk dat een gelikte website meer klanten bindt en dus op de lange termijn geld oplevert.
|
eindopdracht 2 18 januari 2012 02:00:04 (1.923) |
Goed voorbeeld van Venustas/Dynamisch gedrag
Vistaprint is een bedrijf dat visitikaartjes en ander promotiemateriaal/kantoormateriaal bedrukt. Via de website van vistaprint kun je alle producten bestellen en laten bedrukken. Het mooie van de website is het dynamische gedrag ervan. Wanneer je een product hebt gekozen zul je een wizard doorlopen waarin je het product helemaal naar eigen wens kan bedrukken en customizen. Telkens worden je aanpassingen ook virtueel getoond op het product. Deze vorm van interactie tussen de gebruiker en het systeem is een goed voorbeeld van dynamisch gedrag van een website.
Slecht voorbeeld van Firmitas/Stabiliteit

Veel Nederlanders die gebruik maken van het OV hebben de behoefte aan een routebeschrijving voor het OV. In deze behoefte wordt voorzien door 9292ov.nl. De website en voornamelijk de telefoonapp laten te wensen over als het gaat om de stabiliteit, integriteit en het bestand zijn tegen de onkunde van de gebruiker. De app crasht snel en de invoer van adresgegevens is vergeleken met programma's als Google Maps ronduit omslachtig.
Wanneer men slechts een letter verkeerd intypt kan de zoekopdracht vaak al niet voltooid worden. Tijdens het typen worden er geen suggesties getoond en dat maakt het zoeken moeilijker en duurt het langer dan normaal. Bovendien was vaak na het sluiten van de app de geplande route verdwenen en kon het hele invoerproces weer opnieuw beginnen. Bij een vertraging van een bepaalde 'schakel' uit de route moet tevens een geheel nieuwe route worden gepland. Ook dat is niet handig en kan natuurlijk vele malen beter. De integriteit schiet daarom tekort t.o.v. van bestaande systemen.
Voornamelijk na de lancering van de App van 9292ov waren er veel problemen met de stabiliteit van het programma en crashte de app regelmatig.
|
eindopdracht 2 10 januari 2012 14:11:14 (1.894) |
Webshops van Coolblue
Coolblue B.V. is in 1989 opgericht en heeft inmiddels 115 gespecialiseerde webshops in de Benelux. De websites van Coolblue zijn voor mij een goed voorbeeld van 'Utilitas' en de 'menselijke maat'
Utilitas
De webshops van Coolblue zijn goed voorbeeld van Utilitas. Utilitas staat voor bruikbaarheid, doelmatigheid, nuttigheid, deugdelijkheid. Coolblue biedt vele producten aan en heeft gekozen om voor elke productgroep een aparte webshop te maken. Het grote voordeel van deze opsplitsing is het feit dat elke webshop ingericht is op het doel (productgroep) waarvoor het dient. Indien er een nieuwe productgroep wordt toegevoegd aan het segment van Coolblue kan er gemakkelijk een nieuwe webshop worden toegevoegd, waardoor wildgroei (binnen een webshop) niet mogelijk is. De webshops zijn zeer consistent met elkaar en hebben allemaal dezelfde layout (standaarden) en daardoor zijn ze uiterst consistent.
De menselijke maat
De diverse webshops van Coolblue zijn ook een zeer goed voorbeeld van de menselijke maat. Omdat Coolblue er ook voor klanten wilt zijn die niet zoveel verstand hebben van computers, is er gekozen voor een hele simpele 'proces-flow'. Links van de website worden alle categorieen overzichtelijk weergegeven waardoor de gebruiker snel kan navigeren. Vervolgens kan de gebruiker binnen 3 klikken met de muis (orienteerbaarheid) het desbetreffende product kopen. Het grootste voordeel van de webshops van Coolblue is wel dat als je eenmaal bij 1 (specialistische) webshop iets heb gekocht, en je vervolgens op zoek gaat naar heel iets anders en je weer op een webshop van Coolblue uitkomt, alles vertrouwd aanvoelt en de gebruiker zich daardoor meteen thuis voelt (web-ergonomie). Tevens zorgt de opsplitsing van de diverse producten ervoor dat er per webshop vak specialistsen (verstand) aanwezig kunnen zijn.
|
eindopdracht 2 18 januari 2012 18:19:06 (1.143) |
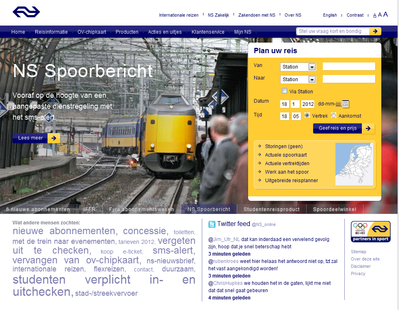
Goed voorbeeld van statisch- en dynamisch gedrag
De website van NS is een goed voorbeeld van statisch uiterlijk en dynamische gedrag. Zo hebben ze de meeste gebruikte functionaliteit routeplanner in de homepage geplaatst. Het midden van de hompage wordt er gebruikt om de acties van NS bekend te maken en de acties zijn ook terug te vinden in het onderstaande menu. Daarbij maken ze gebruik van uitnodigende plaatjes. Verder verandert het plaatje niet als je met de muis in dat vakje bent, wat prettig is voor de gebruiker die de afbeelding nog beter wil kijken of een actie wil ondernemen.
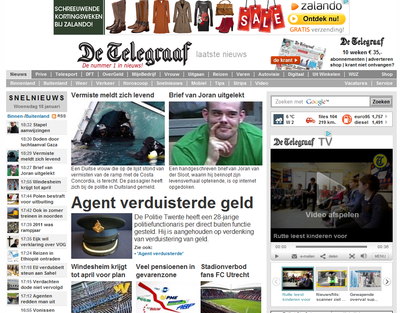
Slecht voorbeeld van statisch gedrag
Een slecht voorbeeld van statisch uiterlijk is de website van telegraaf. Bij de eerste oogopslag merk je al dat het te druk is met plaatjes, video’s, reclama’s en enz. Bovendien moet je als gebruiker veel moeten scrollen op de homepage. Verder zijn er kopjes met verschillende lettergrootten die heel onprettig gevonden wordt door de lezers. Kort samengevat het is meer een soort prikbord dan een website.
|
eindopdracht 2 12 januari 2012 13:46:24 (5.740) |
Positief voorbeeld voor schoonheid

De website van WolframAlpha (www.wolframalpha.com) biedt antwoorden op vragen van verschillende soorten. Hierbij gaat de site op een mooie manier met taal om. Je kunt in natuurlijke taal vragen stellen en het systeem probeert de goede vraag te begrijpen. Voorbeelden voor een invoer zijn:
- a²=4
- 10 peanut M&Ms
- C major 7th chord
- unemployment rate netherlands
Bijzonder mooi vindt ik dat het systeem de uitvoer kan aanpassen op de vraag. Vragen worden bijna nooit alleen met een tekst beantwoord. Bij wiskundige vragen worden bijvoorbeeld tussenberekeningen, formules of grafieken weergegeven. Bij vragen over voedsel worden voedingswaardes en andere informaties over het product weergegeven. Vragen over musiek kunnen in de taal van musici dus in de vorm van nota's of als grafische weergaven van een keyboard of een gitaarakkoord worden beantwoord. Er zijn nog ontelbaar veel andere weergavemogelijkheden voor de antwoorden. En ieder vraag wordt idealiter zo beantwoord dat iedereen die de vraag stelde minstens een antwoordmogelijkheid krijgt die voor hem van toepassing is.
Het enige zwakpunt van het systeem is het feit, dat het alleen met de taal Engels werkt. Dit geldt voor de in- en uitvoertaal.
Positief voorbeeld voor menselijke maat

Een positief voorbeeld voor het omgaan met de menselijke maat is het selfscansysteem van Albert Heijn. Ten eerste is het geheel vrijwillig zelf te scannen, her traditionele laten scannen en betalen aan een kassa is nog steeds mogelijk. Maar voor mensen, die niet meer lang aan de kassa willen staan biedt Albert Heijn vaak de mogelijkheid self tijdens het pakken van de boodschappen te scannen en vervolgens bij een automaat te betalen. Hierdoor zal een tijdswinst voor de klant onstaan en tegelijkertijd heeft de winkel minder kassiersters nodig. Door het overlaten aan de klant hoe hij wil betalen, wordt respectvol met de klant op ge gaan en niemand is verplicht zijn gewoontes, aan te passen. Hoe winkelen tot nu toe in Nederland gebuurte is typisch voor de westerse cultuur, zelf scannen nog niet. Hier wordt dus rekening mee gehouden.
Maar niet allen de situatie hoe Albert Heijn met de nieuwe techniek omgaat is een positief voorbeeld van het omgaan met de menselijke maat. Ook het systeem zelf is er gebruiksvriendelijk en biedt een goede oriënteerbaarheid. Er zijn drie delen van het systeem die moeten worden bekeken: de muur waaruit de klant in het begin een scanner kan pakken, de scanner zelf en het kassasysteem.
Aan de muur bij de ingang van de winkel hangen beeldschermen die de klant vragen om zijn bonuskaart te scannen. Na het scannen wordt akoestisch en visueel aangetoond welke scanner de klant zal nemen. Het systeem is voor de gebruiker zo simpel, dat fouten alleen bewust kunnen worden gemaakt maar nauwelijks per ongeluk mogelijk zijn.
De scanner zelf ligt goed in de hand, je kunt hem goed vast houden en de weinige knopen en het display is goed te bereiken. Een knop is bijzonder groot en in een ander kleur. Zodra de knop geduwd wordt, wordt de laser geactiveerd waarmee een product kan worden gescand. In principe heeft de klant alleen deze ene knop nodig waardoor de leercurve voor deze scanners zo klein mogelijk is. Voor mensen die nog een stapje verder willen gaan heeft de scanner nog vier andere toetsen om een ander artikel op de lijst met gescande producten te kiezen en zo gewenst de hoeveelheid per artikel aan te passen. Bij het kopen van meerdere gelijke producten heeft de klant dus de keuze simpel de grote standaardknop meerdere keren de drukken en het product meerdere keren te scannen of de hoeveelheid met de plus-oets te vergroten. Natuurlijk is het ook mogelijk een product weer terug te leggen en met de min-toets uit de scanner te verwijderen. De scanner is dus op twee types gebruikers toegesneden en biedt voor beide een goede oriënteerbaarheid en veel gebruiksgemak.
Het laatste is de kassa. Hier wordt de klant weer gevraagd om zich met zijn bonuskaart te identificeren. Vervolgens kan de scanner in een willekeurig vak terug worden gezet en wordt vervolgens van de kassa uitgelezen. De klant wordt op een grote beeldscherm met eenduidige vragen en grote weinige knoppen door het betaalproces geleidt waar hij onder meer de betaalwijze kan kiezen en het eigenlijke betalen via chipknip of pinnen gebeurd.
Een vierde deel van het systeem wordt alleen voor weinige klanten zichtbaar, het controlesysteem. Ook hier wordt weer op de menselijke maar gelet. Het systeem kiest automatisch af en toe steekproeven van boodschappen die tijdens het betaalproces door een medewerker worden doorgevoerd. Hierbij wordt gekeken of de klant ook alle producten scande die hij vervolgens mee wil nemen. Het betaalproces wordt even onderbroken en tegelijkertijd wordt een klaar staande medewerker naar de betreffende kassa geroepen. De verkoper heeft een apparaat ter beschikking waarmee hij een klein aantal willekeurige producten uit de boodschappenmaandje scant. Als het steekproef voldoende groot voor het systeem is, geeft het systeem het betaalproces automatisch weer vrij en signaleert dat alles oké is. Door het netwerk van deelsystemen duurt zo'n steekproef meestal niet langer dan een halve minuut. Bovendien wordt goed met de privacy van de klant om ge gaan. Het is geen goed gevoel voor een eerlijke klant als zijn boodschappenmaandje nog een keet tot het laatste detail wordt onderzocht, daarom is het fijn dat maar een kleine steekproef nodig is.
|
eindopdracht 2 22 februari 2012 21:59:17 (3.784) |
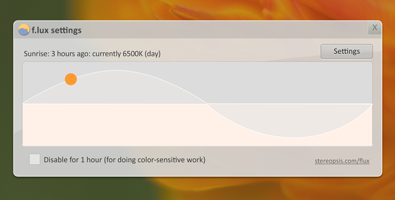
Voorbeeld voor Ergonomie: F.lux
De makers van F.lux hebben een een theorie die stelt dat monitoren gemaakt zijn voor gebruik bij daglicht. Dat is dat ook de verklaring voor het probleem waarbij je ogen droog en moe worden van beeldschermwerk in de avond. Hiervoor is F.lux de oplossing, F.lux verandert naarmate het buiten donker wordt de tint van je monitor van waarbij fel wit een oranje tint krijgt. Hierdoor heb krijg je minder last van vermoeide ogen.
Ik vind dit een voorbeeld van voorbeeld van goede ergonomie niet alleen omdat het een ergonomisch probleem oplost, namelijk het tegengaan van vermoeide ogen door beeldscherm werk. Maar door de manier van instellen maakt het nog ergonomischer: bij het initiële instellen van het programma geef je longitude en latitude aan (hier faciliteert het programma ook in). Aan de hand van deze instellingen weet het programma dus wanneer het bij jou thuis donker wordt. Vervolgens heb je er geen omkijken meer aan. Zodra het donker begint te worden gaat hij geleidelijk mee z'n tint veranderen zodanig dat je er als gebruiker geen erg in hebt. Deze combinatie van functionaliteit zonder enige vorm opdringerigheid maakt het erg prettig in gebruikt.
Tegenvoorbeeld voor dynamisch gedrag: Monitor hot-plug Detection in Windows
Monitor hot-plug detection is het principe dat het besturingssysteem door de videokaart geïnformeerd wordt over het af- en aankoppelen van beeldschermen. Dit kan handig zijn voor het geval dat je een monitor aansluit, dan kan het besturingssysteem namelijk meteen een extra bureaublad maken op dit beeldscherm. Een ander geval waarbij het handig kan zijn is als je meer dan één beeldscherm ingesteld hebt, en je zet één van de schermen uit, dan zorgt het besturingssysteem er namelijk voor dat alle vensters op het uitgeschakelde scherm naar het actieve scherm worden verplaatst.
Waarom ik dit als tegenvoorbeeld voor goed dynamisch gedrag wil aanhalen is omdat hier volstrekt geen rekening is gehouden met mensen die dit gedrag niet wensen. Als voorbeeld eentje uit mijn eigen praktijk: Voor een cliënt moest ik een camerasysteem instellen. De camerabeelden komen samen op één pc en deze is aangesloten op een tweetal televisies zodat ze op hun televisies de beelden kunnen bekijken. Nadat ik dit geïnstalleerd heb krijg ik de volgende dag een telefoontje waarbij mij verteld werd dat het kijken van de camerabeelden op de televisies niet meer werkte. Na lang zoeken de oorzaak gevonden: Als de televisies uitgeschakeld worden, dan wordt de instelling voor deze televisie uitgeschakeld, en wordt niet meer ingeschakeld als de televisie ingeschakeld wordt. Mijn verwachting was, omdat het software is dat de afhandeling doet er dus ergens, wel een instelling zou zijn om dit gedrag uit te schakelen.
Na lang zoeken ben ik erachter gekomen dat er dus helaas geen fix voor is in windows. Mensen die hier last van hebben zijn voornamelijk mensen in de financiele wereld en op meerdere monitoren grafieken bijhouden, en mensen die KVM-switches gebruiken. Als enige antwoord geeft een Microsoft medewerker: This behavior is by design.
Uiteindelijk een oplossing gevonden die naar mijn mening in de categorie van "emmer-oplossingen" thuishoort. Er zijn adapters te koop onder de naam EDID-emulator. Deze adapters stop je tussen de pc en het beeldscherm en deze zorgt ervoor dat de computer het idee heeft dat er een beeldscherm aangesloten is, ook al is dat niet het geval. Ik vind dit een slechte oplossing omdat deze adapters prijzig zijn, en het nogal raar is dat een software-probleem getackeld moet worden door middel van hardware.
|
eindopdracht 2 17 januari 2012 14:57:54 (2.653) |
Tegenvoorbeeld Respect/Utilitas: Mijn CBR
Mijn CBR is de site[4] waar iedereen die rijles heeft zich op moet aanmelden om zich te registreren voor een Theorie examen. Toen ik dat een jaar geleden moest doen en in mijn standaard browser, Firefox, naar de site ging kreeg ik groot op mijn scherm een waarschuwing te zien dat ik toch echt IE moest gebruiken om de site te gebruiken. Op andere browsers werkte het systeem niet. Tegenwoordig is dit ietsjes verbeterd door de site ook toegankelijk te maken voor Firefox, maar andere browsers worden nog steeds niet toegelaten tot de website. Ik vind het van weinig respect getuigen als je een systeem maakt waar iedereen die rijles heeft afhankelijk van is, je dat systeem dan enkel toegankelijk maakt voor mensen die net even in jouw straatje passen. Wat mij betreft is dit een slecht voorbeeld van respect en is het daarnaast nog een voorbeeld van een slecht gedefinieerde utilitas, je moet toch op zijn minst eisen dat een systeem het op meerdere platformen doet.
Voorbeeld Schoonheid van Dynamisch gedrag: Cooliris
Cooliris is onder andere een add-on voor Mozilla Firefox . Met de add-on is het mogelijk om op zoekmachines van plaatjes te zoeken en de resultaten in de Cooliris omgeving te bekijken. De resultaten worden dan weergegeven in soort van muur door je als gebruiker makkelijk doorheen kan scrollen en een duidelijk overzicht hebt van de plaatjes. Maar het mooiste van het dynamische gedrag is wanneer je naar een willekeurige website kan gaan en daar op een plaatje kan gaan staan met je muis. Op dat moment verschijnt er een Cooliris symbooltje in de hoek links-onder. Wanneer je op dat plaatje klikt zet Cooliris alle plaatjes die op de site staan in de muur in de Cooliris omgeven waarna er makkelijk door de plaatjes gezocht kan worden. Zeker bij onduidelijke sites met lastige navigatie is dit een fijne add-on!
!Niet digitaal! Voorbeeld schoonheid van wiskundige structuren
Het voldoet niet aan de opdracht, daarom heb ik hem er alleen als extra bij staan maar ik wilde hem toch graag kwijt. Een mooi voorbeeld van schoonheid van wiskundige structuren vind ik de serie "Found Functions" van de fotografe Nikki Graziano [5]. Deze fotografe heeft in foto's van de natuur wiskundige functies gevonden en heeft die in de foto weergegeven. Sommige hiervan lijken een beetje geconstrueerd, maar desalniettemin vind ik dit een mooi voorbeeld van schoonheid van wiskundige structuren omdat het de wiskundige structuren laat zien achter dingen die mensen als mooi beschouwen.
|
eindopdracht 2 16 januari 2012 15:49:59 (7.540) |
Inleiding
Tijdens mijn zoektocht om voor deze eindopdracht passend materiaal te vinden, ben ik uiterst verbazingwekkende voorbeelden tegengekomen. Dit (meestal) in de meest negatieve zin van het woord! Voornamelijk tegenvoorbeelden dus. Hieruit heb ik de twee meest interessante opties genomen en door deze twee bijzondere tegenvoorbeelden ben ik genoodzaakt geweest om de opdracht een klein beetje anders aan te pakken. Dit heeft ertoe geleid dat deze inleiding noodzakelijk is om toe te lichten wat ik precies heb gedaan.
- Tegenvoorbeeld:
Bij het tegenvoorbeeld heb ik me niet beperkt tot één eigenschap uit de begrippenlijst van architectuurbegrippen. Door de schrikbarende resultaten die ik aantrof, ben ik namelijk genoodzaakt geweest om twee eigenschappen te noemen. Hierbij moet ik zeggen dat ik me nog heb ingehouden om niet meer eigenschappen te geven want, in mijn hele leven heb ik nog NOOIT zoiets amateuristisch gezien. Een waarschuwing voordat u deze website bezoekt! Het doet pijn aan de ogen!!
- Voorbeeld:
Bij het voorbeeld heb ik wederom voor twee eigenschappen gekozen. Echer, dat had hier een totaal andere reden. Wat hiervoor de reden is leest u onder het betreffende voorbeeld. Een belangrijk detail dat ik u echter wil meegeven is; ik heb dit tegenvoorbeeld exact op de manier beschreven zoals ik het zelf heb ervaren. Als lezer van dit artikel maakt u als het ware een reis met mij tijdens mijn zoektocht naar een goed voorbeeld voor deze eindopdracht.
.
Tegenvoorbeeld | Slecht voorbeeld dynamisch gedrag & statisch uiterlijk
Toen ik tijdens mijn zoektocht op de website Serene Naturist terechtkwam, viel ik stijl achterover van verbijstering. Het eerste waar ik aan dacht was 'dit is een uit de hand gelopen oefenpagina die gemaakt is in Frontpage door iemand die de ene wizzard na de andere heeft uitgeprobeerd om tot dit eindresultaat te komen.' In de werkelijkheid bleek het om een professionele organisatie (zij profileren zich op hun website zelfs als 'very professional') te gaan.
De site is een tegenvoorbeeld voor de volgende twee eigenschappen:
- Schoonheid van het statisch uiterlijk
- Schoonheid van het dynamisch gedrag
- Statisch uiterlijk
Het is een slecht voorbeeld van statisch gedrag omdat het statisch is op een zo negatief mogelijke manier. Iedere pagina krioelt van lappen tekst die gewoon onder elkaar is neergezet waarbij er tevens gebruik is gemaakt van zeer slechte kleurencombinaties. De pagina's zijn bovendien volgepropt met niets toevoegende foto's. Wil men wat vertellen, dan plaatsen ze toch midden tussen die foto's bijvoorbeeld een lichtblauw balkje waarop een lap tekst in donkerblauw wordt neergezet? Niet alleen zijn de foto's compleet overbodig, als bezoeker werd ik tijdens dat eeuwige gescrol door die meterslange pagina's verschillende keren opgeschrikt door nogal onsmakelijke foto's.
Hieronder een tweetal voorbeelden, durft u het aan?
- Dynamisch gedrag
Een concreet voorbeeld om een idee te geven waarom het een zéér slecht voorbeeld is van dynamisch gedrag zijn de bewegende dieren/insecten afbeeldingen. Als bezoeker krijg je al vrij snel schoon genoeg van de alsmaar rondfladderende vlinders en trekvogels door de hele website.


| Deze lelijke gifs behoren volgens mij niet tot het dynamisch uiterlijk. De plaatjes zijn inderdaad niet statisch (hoewel: strict genomen zijn het slechts enkele beeldjes die worden afgewisseld), maar het gedrag wel. Het gedrag is steeds hetzelfde, ongeacht eventuele input. | ||
| Marijn van der Zaag → Ahmed Taha | Remove this comment when resolved! | |
De ironie zit hem vooral in het feit dat de website net als de organisatie Serene Naturist heet. Het Nederlandse woord hiervoor is sereen wat 'kalm' of 'ongestoord' betekent. Als dat is waar zij voor staan, dan verzeker ik hen dat deze site.. DOEST NOT fit the profile!
Oplossing
De enige oplossing is om deze website offline te brengen en te investeren in een nieuwe website. Tot slot de gouden tip; schoenmaker blijf bij je leest en laat het bouwen van een website over aan echte professionals!
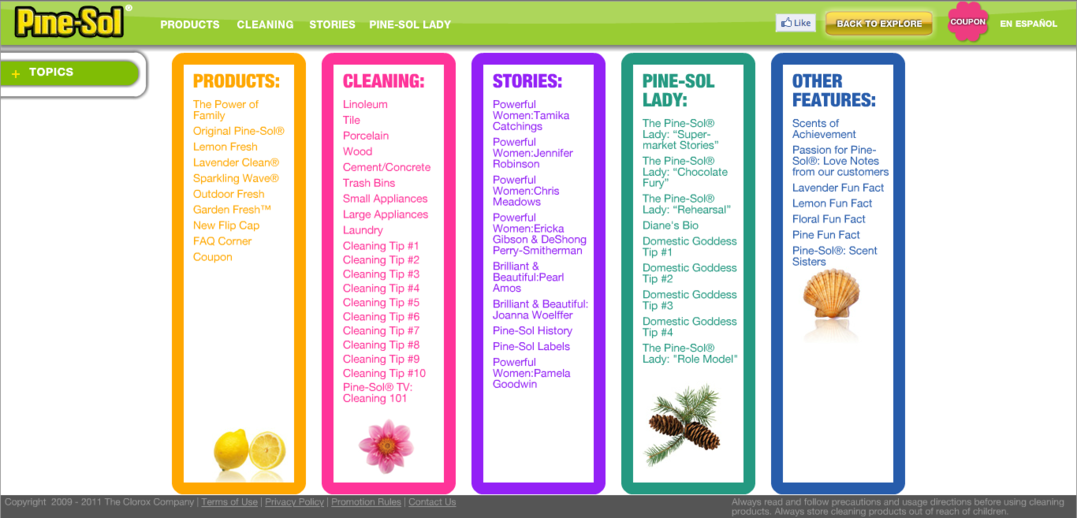
Voorbeeld | Goed voorbeeld dynamisch gedrag & statisch uiterlijk
Dit voorbeeld is een bijzonder geval. Het gaat om de website van Pine-Sol. Pine-Sol is een geregistreerde handelsnaam van Clorox voor een lijn van huishoudelijke schoonmaakmiddelen.
Waarom een bijzonder geval?
Deze site voldoet aan twee tegenstrijdige eigenschappen uit de architectuurbegrippen die vallen onder Venustas.
Namelijk:
- Schoonheid van het statisch uiterlijk
- Schoonheid van het dynamisch gedrag
In eerste instantie heeft het een overzichtelijk statisch uiterlijk met goede kleurkeuzes die in goede harmonie naast elkaar passen. Echter, wanneer je op een link klinkt, dan komt de betreffende pagina op een dynamische manier tevoorschijn. De hoeveelheid dynamiek is weliswaar erg bescheiden, maar de Engelse uitspraak "Sometimes less is more" is hier absoluut toepasselijk. Iedere product -pagina is tevens voorzien van de mogelijkheid om je mening erover te geven met de bijbehorende social media mogelijkheden.
Homepage Table of contents
Terwijl ik al glimlachend door de website navigeerde omdat ik blij was eindelijk een organisatie te hebben gevonden die wél wist hoe het moest, werd ik overvallen door een tsunami van verbijstering door hetgeen ik zag nadat ik rechtsboven op het Pine-Sol logo klikte. Ik kwam op een pagina terecht die compleet het tegenovergestelde was van alle andere pagina's die ik daarvoor had gezien. Dit bleek tot mijn schrik de Homepage van Pine-Sol te zijn. Op dat moment kwam ik erachter dat ik al die tijd zo enthausiast ben geweest over de Table of contents in plaats van de hoofdpagina van de site.
In tegenstelling tot mijn eerdere opmerkingen is de homepagina zeer onoverzichtelijk en is er sprake van een absoluut tegenvoorbeeld van dynamisch uiterlijk. Zo moet het dus zeker niet! De pagina bestaat uit tientallen gekleurde kadertjes met daarin de nodige afbeeldingen waar je op kan klikken. Hier komen de kleuren erg lelijk over omdat ze gotisch ogen door de foto's die in de kaders zijn geplaatst. Omdat het om zoveel kaders gaat, past het niet op één pagina en dit hebben ze 'opgelost' door een scrolfunctie in te stellen. Dit is niet nog alles, er is ook nog een verticale scrolfunctie ingesteld (ziet u het bos nog?). Afhankelijk van de scherminstellingen begint de pagina ook nog een spontaan naar rechts te schuiven zodra je deze website bezoekt. Het lijkt erop alsof de organisatie zelf ook het vermoeden heeft dat er spraken is van een rommelig en onoverzichtelijk geheel. In het midden van de website staat namelijk een kader (hoe kan het ook anders) waarin staat "PAN AROUND to explore. Or click on TABLE of CONTENTS to see all".
De oplossing
Het ideale bij dit voorbeeld is dat de organisatie niet hoeft te zoeken naar een oplossing. Het enige wat zij hoeven te doen is simpelweg De huidige Homepage verwijderen en de Table of content als Homepage te gebruiken en klaar is Kees!
|
eindopdracht 2 17 januari 2012 20:41:53 (3.281) |
Voorbeelden en Tegenvoorbeelden
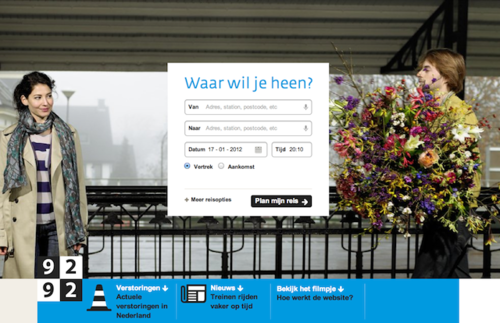
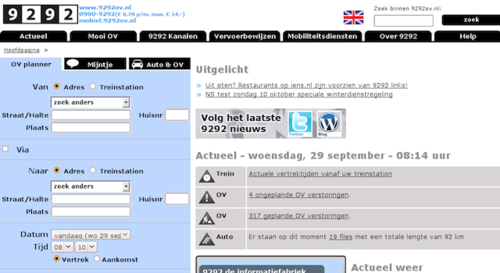
Goed voorbeeld | De nieuwe 9292ov website
Architectuurbegrippen: statisch uiterlijk, dynamisch gedrag en gevoel
Onlangs is er een nieuwe website van de welbekende treininformatiediesnt 9292ov de lucht in gegaan. De site is al eerder te bereiken op 9292.nl terwijl de oude website nog op de standaard url 9292ov.nl te bereiken is. — edit: De nieuwe website staat inmiddels ook op 9292ov.nl online.
Doordat beide websites langs elkaar te vergelijken zijn is het gemakkelijk om de verschillen te ontdekkken. Het eerste wat mij opviel is het verfrissende uiterlijk. In tegenstelling tot de oude saaie,functionele,drukke uiterlijk werd ik verwelkomt door een nieuw fris minimalistisch uiterlijk. Dit statische uiterlijk bestaande uit een vriendelijke achtergrond en het gebruik van de kleuren gaf me een gevoel van behaagzaamheid. Echter kan het gebruik van zo'n visuele achtergrond ook een negatief effect hebben. Wanneer ik vaak naar de site bezoek en ik zie telkens dezelfde opvallende achtergrond dan kan dit ook afleiden en irriterend werken. Afwisseling van afbeeldingen kan dit probleem maar gedeeltelijk oplossen.
Een blijvende positieve verandering is het de nieuwe minimalistische interface. Ze hebben het voor elkaar gekregen om bijna de helft van de invoermogelijkheden te verwijderen zonder enkele functionaliteit te verliezen. Het systeem geeft snel feedback de invoer zo wordt bijvoorbeeld bij het invoeren van een plaatsnaam suggesties gegeven voor verschillende centrale transportmogelijkheden zoals de trein, busstation etc. . Hoewel het niet erg verbluffend dynamisch gedrag is, is het wel een zeer grote verbetering en is de interface veel sneller en eenvoudiger.
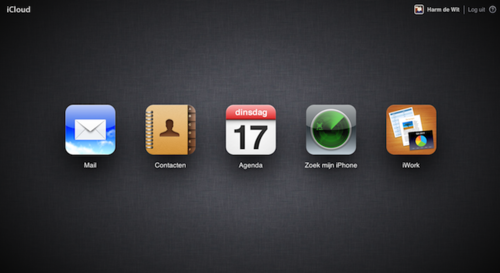
Goed voorbeeld | Webapplicaties van iCloud
iCloud (registratie verplicht!)
Architectuurbegrippen: statisch dynamisch gedrag, integriteit, principes
iCloud is voor mij een voorbeeld van de toekomst voor webapplicaties. Deze verzameling webapplicaties is een alternatief voor de native apps op de verschillende Apple apparaten. Het is een van de weinige voorbeelden op het web waarop de huidige volle kracht van HTML5 word gebruikt die zelfs native apps qua grafische schoonheid evenaren. Wat dit vooral kenbaar maakt is het dynamische gedrag. Bij vrijwel iedere website moet je wachten tot een site geladen wordt totdat opeens het beeld wit flikkert en er plots een beeld geladen is. Bij iCloud voelen zulke overgangen veel vloeiender aan. Wanneer je de browser op fullscreen zet voel je werkelijk niet dat je op een webpagina zit.
Integriteit en de principes van Apple worden gewaarborgd door veel aandacht te besteden aan design en inventiviteit. Qua inventiviteit hebben zij veel geholpen bij de ontwikkeling van Sproutcore, een open-source Javascript MVC framework.
Hoewel de dienst zeer in orde is is het ook enigzins overkill. Aangezien een gebruiker een Apple apparaat dient te bezitten is het waarschijnlijk dat de gebruiker eerder de native applicatie gebruikt.
|
eindopdracht 2 16 januari 2012 16:08:58 (4.172) |
Voorbeeld van rekening houden met de menselijke maat
Volgens mij is het besturingssysteem Android een goed voorbeeld van het architectuurbegrip 'de menselijke maat'. Dat geldt voor de onderdelen ergonomie, verstand, oriënteerbaarheid, gevoel en uitstraling, maar waarschijnlijk het duidelijkst nog voor 'lichaam'. De eerste mobiele apparaten met een touchscreen (bv. Palm, Psion en oude smartphones) moesten namelijk bestuurd worden met een bijgeleverd pennetje, omdat men gewend was in interfaces kleine knopjes te maken/gebruiken en omdat de schermresoluties laag waren. Met nieuwere smartphones is bedacht dat het allemaal met vingers bestuurd moet kunnen worden, en ik denk dat dat een revolutie heeft betekend op gebied van interfaces. Eigenschappen van moderne touchscreeninterfaces (Android is natuurlijk niet de enige, maar met dit systeem ben ik zelf bekend) zijn met name dat er weinig knoppen tegelijk op het scherm staan en dat ze groot genoeg zijn om met dikke vingers foutloos te kunnen raken. De grootste uitdaging hierbij is waarschijnlijk het toetsenbord (omdat daar om zonder vertraging te kunnen typen meer dan 26 toetsen voor nodig zijn) en ook die is vrij goed opgelost met bijvoorbeeld woordherkenning en foutcorrectie of, helemaal wat anders, spraakherkenning. Overigens zijn er vele softwaretoetsenborden te gebruiken (dit valt dus buiten Android zelf, maar is het vermelden waard) met allemaal verschillende technieken om deze uitdaging aan te gaan. Sommige hebben ook woordvoorspelling. Afgebeeld is Swype, waarbij je niet eens spaties meer hoeft te typen en veel toetsen kan missen zonder de verkeerde woorden te typen. Als de software jouw input niet juist interpreteert, is dat ook achteraf nog erg makkelijk te corrigeren. Overigens hebben de nieuwste HTC-telefoons met Android ook het alternatief 'Trace'. Er zijn ook nog verschillende mogelijkheden om met minder toetsen (bijvoorbeeld 10) teksten in te voeren, zolang het maar 'bestaande' woorden zijn.
Niet alleen bij de invoer wordt rekening gehouden met de menselijke maat, maar natuurlijk ook bij het gebruik van tekst, kleur en plaatjes op het scherm. Gebruikers moeten snappen wat elke knop doet en waar het apparaat mee bezig is (oriënteerbaarheid), en volgens mij komt de gemiddelde Androidgebruiker daar heel snel achter. Hier valt ook eindeloos over te discussiëren, maar ik houd het bij één voorbeeldje: het paperclip-icoontje. Waarschijnlijk snapt iedereen in één oogopslag dat hiermee een bestand bij te voegen is. De knop is waarschijnlijk net groot genoeg voor de tekst 'attach file', maar ik denk dat dit pictogram veel effectiever is.
Eigenlijk heb ik hiermee al van meerdere begrippen een voorbeeld gegeven, maar ik stip nog even heel kort een goed voorbeeld van een ander begrip aan:
Voorbeeld van stabiliteit
Het verschil tussen Windows 98 en Windows XP is gigantisch. De belangrijkste verbeteringen van XP zaten hem waarschijnlijk in stabiliteit, en daar licht ik hier één uitzonderlijk merkbaar punt uit. Wat er technisch in de aansturing van processen is gebeurd, zou ik niet weten, maar ik denk dat iedereen mijn ervaring kent. In Windows 98 gebeurde het namelijk met grote regelmaat dat één programma onresponsief werd of crashte (in het ergste geval Windows Explorer, ook vaak gebeurd) en daarmee de hele PC onbruikbaar werd. Met wat geluk lukte het nog net de task manager te openen met een kans het proces tot sluiten te forceren, maar dat lukte vaak niet. XP (en natuurlijk doorgezet in nieuwere versies) is in zo'n geval een héél ander verhaal: een proces dat niet meer reageert, is een proces dat niet meer reageert, en verder niks. Het window wordt misschien onbruikbaar, maar het blijft gewoon te verslepen en minimaliseren, en andere processen gaan vrolijk verder. Task manager werkt altijd en het komt nog maar heel zelden voor dat een harde reset uitgevoerd moet worden omdat de boel vastzit als een vlieg die zichzelf heeft vastgedraaid in een spinnenweb. De Windowssystemen sinds XP zijn relatief onverstoorbaar met betrekking tot instabiele processen.





























.jpg)