Research and Development 1/2010-11/project/AppCetera/Eindverslag
| De LaTeX PDF versie van dit eindverslag is hier te vinden | ||
| Joël Cox → Research and Development 1 | Remove this comment when resolved! | |
Inhoud
- 1 Geodata in mobiele context
- 1.1 Abstract
- 1.2 Voorwoord
- 1.3 Beschrijving
- 1.4 2. Evaluatie
- 1.5 3. Reflectie
- 1.6 Bijlagen
Geodata in mobiele context
Door Joost Rijneveld, Mathijs Vos en Joël Cox, Faculteit der Natuurwetenschappen, Wiskunde en Informatica, Radboud Universiteit Nijmegen.
Abstract
Dit document biedt een overzicht van het ontwikkelproces van een een mobiele applicatie waarin locatiedata centraal staat. Deze informatie kan worden gedeeld in groepen en gebruikt een centrale serverapplicatie om deze informatie te delen.
Voorwoord
Dit document is bedoeld als een verantwoording voor de opgeleverde applicatie. Het bevat informatie dat tijdens het ontwerpproces geproduceerd is en de verschillende onderzoeken die tijdens het ontwikkelproces zijn gedaan. Het document begint met een globale inleiding, waarna er ingegaan wordt op specificaties van het eindproduct. Hierna wordt de strucuur van de mobiele applicatie en serverapplicatie behandeld, gevolgd door een rationale, met daarin een verantwoording voor de ontwerpbeslissingen. De volgende sectie gaat in op ons onderzoek en behandelt onze onderzoeksvragen, methodes en conclusies. Afsluitend is er een reflectie waarin de verschillende teamleden aangeven hoe zij het project ervaren hebben.
Beschrijving
Inleiding
Ons systeem draait om het delen van geodata in groepen, waarbij wij gekozen hebben voor polygonen om bepaalde gebieden te representeren. Het kunnen tekenen van deze polygonen is dus een van onze speerpunten. Het groepsgedeelte van onze applicatie is een ander belangrijk punt, dat weer ondersteunt wordt door een centrale server, metadata van polygonen, en gebruikers.
Het kunnen tekenen van polygonen en het synchroniseren met een centrale server maakt dit een interessant project met niet-standaard oplossingen. Onze applicatie heeft een geheel eigen manier van interactie met kaarten en zorgt voor eventual consistency tussen de lokale opslag en centrale server.
Specificaties
Non-functional requirements
Gebruiksvriendelijk
De applicatie moet zonder enige training efficiënt te gebruiken zijn. Om dit te bewerkstelligen moet de interface zo ontworpen zijn dat een gebruiker met een minimaal aantal handelingen, de meest voorkomende actie(s) kan uitvoeren. In ons product zal dat het tekenen van een polygoon zijn.
Bruikbaar
De applicatie moet altijd gebruikt kunnen worden zonder dat de gebruiker het gevoel heeft dat hij aan het wachten is, bijvoorbeeld tijdens het synchroniseren van data met de centrale server. Dit systeem zal "non blocking" moeten zijn, zodat de gebruiker tijdens het synchroniseren normaal door kan werken. Wanneer dit niet mogelijk is - bijvoorbeeld tijdens de eerste synchronisatie - zal deze wachttijd niet langer dan 2 seconden mogen zijn.
Veilig
Een groep met polygonen moet altijd privé zijn, en is alleen te bekijken wanneer een gebruiker ervoor uitgenodigd is door de beheerder. Zonder autorisatie mogen polygonen niet op te vragen zijn.
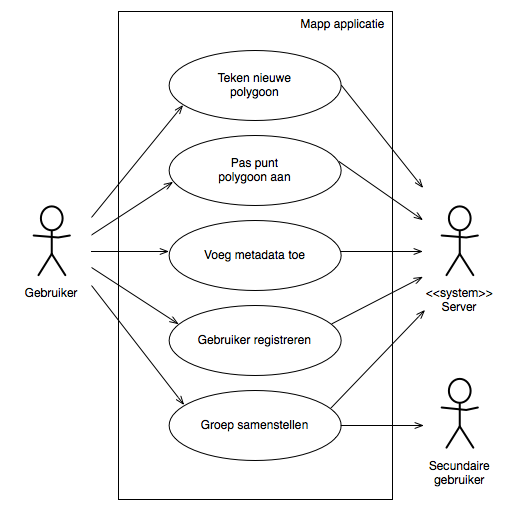
Integrated Use Case Diagram
Het onderstaande diagram is een weergave van de verschillende handelingen die een gebruiker kan uitvoeren en hoe deze interactie invloed heeft op een andere gebruiker en de serverapplicatie.
Use Cases
De onderstaande use cases geven een idee van de interactie van de gebruiker met de applicatie en laten zien wat de mogelijkheden van de mobiele applicatie zijn.
UC1 - Teken nieuwe polygoon
| Use Case identifier | UC1 |
|---|---|
| Use Case | Teken nieuwe polygoon |
| Omschrijving | De gebruiker tekent een polygoon (veelhoek) om een bepaald gebied te markeren |
| Aannames |
|
| Precondities |
|
| Postcondities |
|
| Primaire actor |
|
| Secundaire actor(s) |
|
| Trigger |
Gebruiker wil nieuw gebied markeren |
| Basic course of Events |
|
| Exception path |
|
UC2 - Pas punt polygoon aan
| Use Case identifier | UC2 |
|---|---|
| Use Case | Pas punten polygoon aan |
| Omschrijving | De gebruiker verandert de locatie van een punt van een polygoon |
| Aannames |
|
| Precondities |
|
| Postcondities |
|
| Primaire actor |
|
| Secundaire actor(s) |
|
| Trigger |
Gebruiker wil gemarkeerd gebied aanpassen |
| Basic course of Events |
|
| Alternative path |
|
| Exception path |
|
UC3 - Voeg metadata toe
| Use Case identifier | UC3 |
|---|---|
| Use Case | Gebruiker voegt metadata toe |
| Omschrijving | De gebruiker past de naam, de beschrijving of de kleur aan van of verwijdert een polygoon |
| Aannames |
|
| Precondities |
|
| Postcondities |
|
| Primaire actor |
|
| Secundaire actor(s) |
|
| Trigger |
Gebruiker wil metadata inzien/wijzigen |
| Basic course of Events |
|
| Alternative path |
|
| Exception path |
|
UC4 - Groep samenstellen
| Use Case identifier | UC3 |
|---|---|
| Use Case | Groep samenstellen |
| Omschrijving | Het samenstellen van een groep gebruikers waartussen data gedeeld wordt. |
| Aannames |
|
| Precondities |
|
| Postcondities |
|
| Primaire actor |
|
| Secundaire actor(s) |
|
| Trigger |
Gebruiker wil de samenstelling van een groep wijzigen |
| Basic course of Events |
|
| Alternative path |
|
| Exception path |
|
UC5 - Gebruiker registreren
| Use Case identifier | UC5 |
|---|---|
| Use Case | Gebruiker registreren |
| Omschrijving | Gebruiker registreert zich voor het gebruik van de applicatie |
| Aannames |
- |
| Precondities |
|
| Postcondities |
|
| Primaire actor |
|
| Secundaire actor(s) |
|
| Trigger |
Gebruiker wil de applicatie gebruiken |
| Basic course of Events |
|
| Alternative path |
|
| Exception path |
|
Structuur
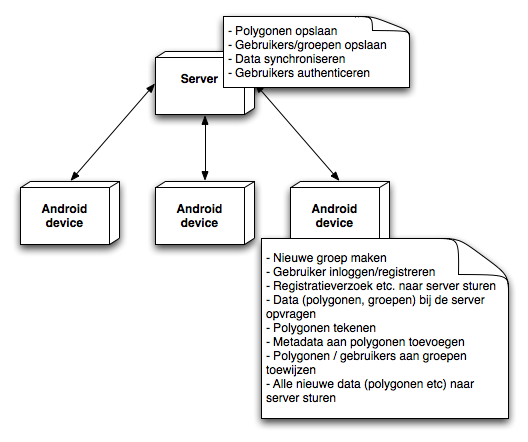
System Architecture
Architectural Design
Decomposition Description
Android Device
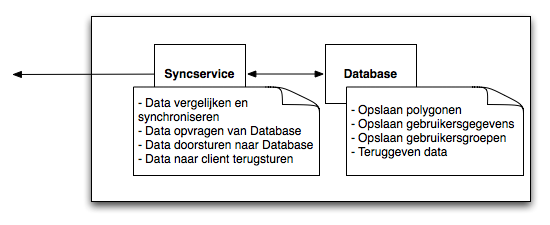
Server
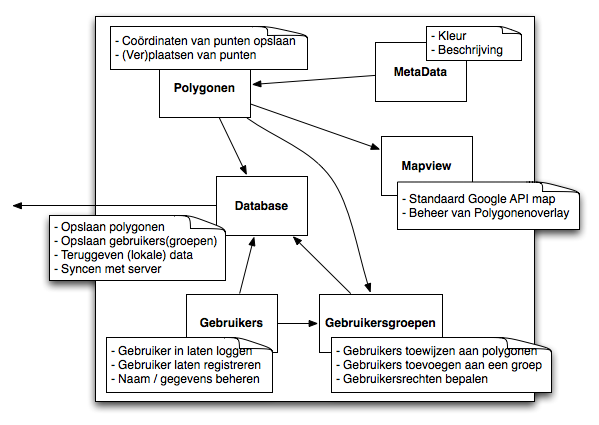
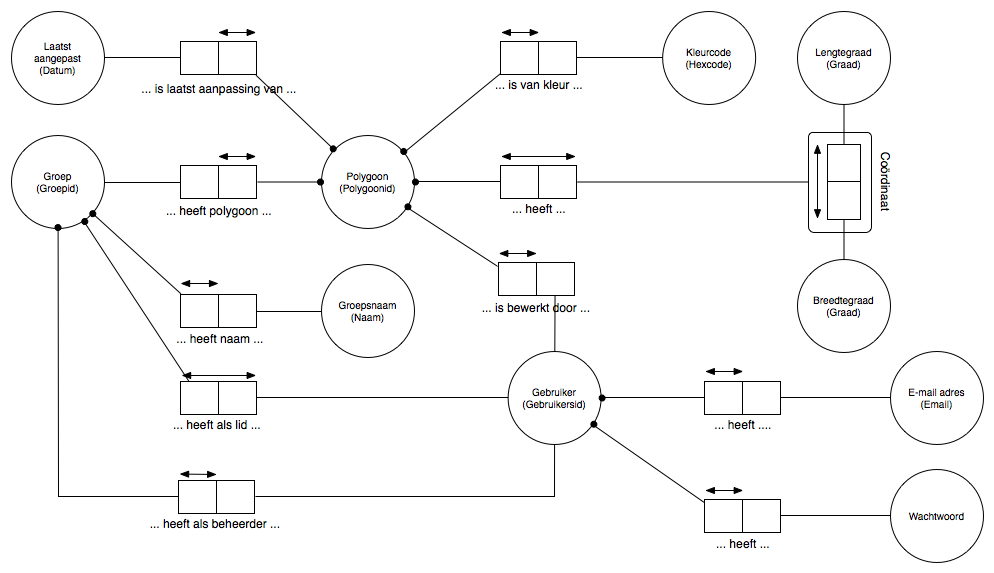
Data Design
Data Description
Onze applicatie bevat een grote hoeveelheid data die op een gestructureerde manier moet worden opgeslagen. Deze data slaan wij op in een lokale SQLite-database. Daarnaast slaan we informatie op over de groepen waar een gebruiker lid van is, metainformatie over de verschillende polygonen en gebruikersdata. We hebben het onderstaande datamodel ontworpen voor onze lokale opslag.
Alle informatie in ons datamodel zal ook gesynchroniseerd moeten worden met onze serverapplicatie, zodat er in feite een 1-op-1 kopie ontstaat: lokaal en op de server.
Data Dictionary
| Entiteit | Attribuut | Type | Commentaar |
|---|---|---|---|
| Polygoon | ID | Integer | Unieke identificatie voor polygoon |
| Coördinaten | Punt | Combinatie van lengte- en breedtegraad | |
| Laatst aangepast | Integer | Seconden sinds Unix epoch | |
| Kleurcode | Integer | HEX waarde | |
| Auteurs | Integer | ID van gebruikers die de polygoon bewerkt hebben | |
| Groep | ID | Integer | Unieke identificatie voor groep |
| Naam | Varchar | Naam van de groep | |
| Beheerder | Integer | ID van de de beheerder van de groep | |
| Leden | Integer | IDs van de leden van de groep | |
| Gebruiker | ID | Integer | Naam van de groep |
| Varchar | E-mailadres van de gebruiker | ||
| Wachtwoord | Char | Hash van het wachtwoord van de gebruiker |
Component Design
Polygonen
PolygonManager
Klasse die precies één polygoon beheert.
- Een punt toevoegen aan de polygoon
- Een punt tussen twee bestaande punten toevoegen
- Een punt verwijderen
- Een punt verplaatsen (coördinaten veranderen)
- Door de punten itereren
- Details van specifieke punten opvragen
- Aantal punten opvragen
- Boolean opvragen die aangeeft of de polygoon gesloten is of niet
PolygonData
Algemene klasse om de communicatie met de database te beheren wat betreft polygonen.
- Toevoegen van nieuwe polygonen aan de database
- Verwijderen van polygonen
- Aanpassen van polygoon-hoekpunt-coördinaten
- Aanpassen van polygoon-metadata
- Toevoegen van polygoon-metadata
- Verwijderen van polygoon-metadata
- Polygonen toevoegen aan groepen
- Groepen toevoegen/verwijderen
- Gebruikers toevoegen aan- en verwijderen uit groepen
PolygonOverlay
Klasse die de grafische vormgeving van een polygoon beheert
- Reageren op touchevents
- Polygoon in editmode zetten na één tap
- Polygoon punten laten verplaatsen / toevoegen
- Vorm van polygoon veranderen
- Polygonen op het scherm tekenen
- Meta-popup op het scherm tekenen
MetaEditScreen
Klasse die het wijzigen van metadata beheert
- Huidige instellingen bij de huidige polygoon
- Instellingen opslaan bij een specifieke polygoon
- Instellingen aanpassen
- Kleur aanpassen
- Beschrijvende tekst aanpassen
Gebruikers
GroupScreen / GroupAdminScreen
Klasse die het bewerken van gebruikersgroepen beheert
- Gebruiker toevoegen
- Controleren of een gebruiker onderdeel is van de groep
- Rechten van een gebruiker opvragen
- Rechten van een gebruiker aanpassen
- Gebruiker verwijderen uit de groep
- Polygonen bijhouden die bij de groep horen
AccountScreen / LoginScreen
Klassen die een individuele gebruiker beheren
- Gebruiker laten inloggen
- Wachtwoord laten wijzigen
- Nieuwe gebruiker registreren
ServerSync / SyncClient
Klassen die servercommunicatie afhandelen
- Data van de server opvragen
- Data van de server vergelijken met lokale data
- Data naar de server sturen
- Gebruikers authenticeren
Human Interface Design
Overview of User Interface
De applicatie maakt het mogelijk om bepaalde gebieden te markeren op een landkaart. De gebruiker zal het grootste gedeelte van zijn tijd doorbrengen in het scherm met een kaart, waar de door de gebruiker gedefinieerde polygonen op geprojecteerd zijn. Deze polygonen kan een gebruiker definiëren door punten aan te wijzen, waartussen de applicatie een lijn trekt.
Een polygoon kan aangepast worden door de polygoon te selecteren waarna een punt individueel te verplaatsen is. Ook kunnen twee punten naar elkaar toe bewogen worden, waarna één punt verdwijnt. De gebruiker kan metadata van de polygoon wijzigen of inzien. Wanneer de gebruiker een polygoon selecteert, wordt een nieuw scherm zichtbaar, dat de gebruiker de mogelijkheid geeft de kleur en de naam van de polygoon te wijzigen of de polygoon compleet te verwijderen.
De polygonen kunnen worden gedeeld in groepen. De leden van deze groepen hebben de mogelijkheid om de polygonen van andere leden in te zien of te wijzigen. De eigenaar van de groep heeft de mogelijkheid mensen toe te voegen aan de groep. Deze gegevens zijn inzichtelijk door op de fysieke ‘menu’-knop op het toestel te drukken. Ook kan de gebruiker kiezen tussen groepen en algemene instellingen.
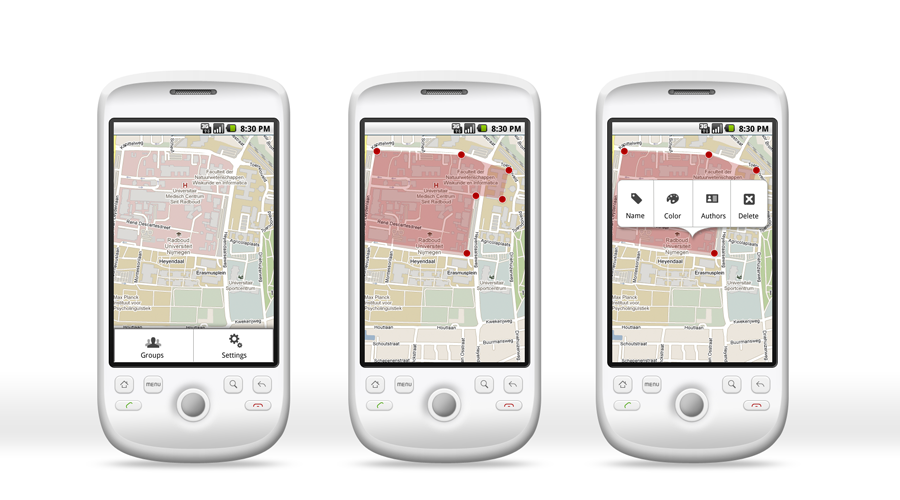
Screen Images
Map UI
In de onderstaande mockup-UI is er gekeken hoe het hoofdmenu geïntegreerd moest worden en hoe onze metapopup zou werken. In het uiteindelijke ontwerp is er echter gekozen voor een zwarte UI en is het menu uitgebreid. Daarnaast is de metapopup vervangen door een scherm. Dit bleek makkelijker om uit te breiden en consistenter met andere applicaties.
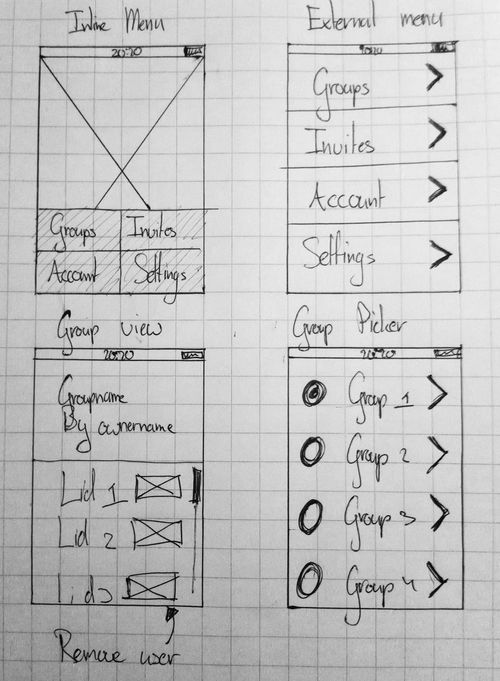
Menu UI
Voordat wij het menu geïmplementeerd hebben, hebben we gekeken naar de optie rechtsboven waarbij het hoofdmenu als een compleet nieuw scherm over de kaart komt te liggen. Uiteindelijk hebben we gekozen voor ons initiële ontwerp omdat ons hoofdmenu slechts 4 items bevat. Daarnaast geven de meeste Android-applicaties hun instellingen op deze manier weer.
Screen Objects and Actions
- Polygonen - Punten kunnen gewijzigd worden door een afzonderlijk punt te selecteren en te verplaatsen. Algemene metainformatie kan worden gewijzigd door de polygoon te selecteren, waarna een menu weergegeven wordt.
- Menu - Wordt zichtbaar nadat de gebruiker de ‘menu’-knop heeft ingedrukt. Dit algemene menu geeft de gebruiker de mogelijkheid om groepsinstellingen, uitnodigingen, accountgegevens of algemene instellingen aan te passen.
Ontwerpverantwoording
Centrale server applicatie
In plaats van een gemeenschappelijke server die via internet bereikt wordt, hebben we overwogen gebruik te maken van een mesh- of lokaal netwerk. Een meshnetwerk heeft als nadeel dat gebruikers altijd in elkaars geografische nabijheid moeten zijn wanneer ze de app samen gebruiken. Bovendien is dit technisch ook een stuk ingewikkelder - het is veel eenvoudiger om hiervoor een centrale server te gebruiken. Dit speelt in op één van de onderscheidende eigenschappen van een smartphone: een continue dataverbinding.
We hebben ervoor gekozen om een synchronisatiesysteem in te bouwen, om te voorkomen dat gebruikers altijd online moeten zijn. Het is eenvoudiger als gebruikers alleen polygonen kunnen tekenen wanneer ze online zijn - hiermee voorkom je dat twee gebruikers tegelijkertijd een polygoon willen toevoegen die eenzelfde lokaal identificatienummer zouden hebben. Dit moeten we oplossen met een synchronisatiesysteem. Zodra een gebruiker verbinding maakt met de server wordt gecontroleerd of deze gebruiker nog nieuwe polygonen heeft gemaakt in de tijd dat hij geen verbinding had met de server.
In eerste instantie wilden wij de server op basis van Node.js maken, in combinatie met MongoDB. Beide technologieën maken namelijk gebruik van JSON, het formaat dat wij gebruiken om informatie uit te wisselen tussen de server en client. Daarnaast is MongoDB erg sterk in geografische indexen. Uiteindelijk hebben we gekozen om de server te implementeren in PHP in combinatie met MySQL. Omdat deze kennis bij minstens twee personen binnen onze groep aanwezig was, was de kans kleiner dat dit onderdeel zou mislukken of uitlopen.
Interactie ontwerp tekenen polygonen
Onze applicatie vereist een manier van interactie die niet standaard te vinden is binnen Android. Daarom hebben wij er voor gekozen om een eigen manier te ontwikkelen om polygonen op een kaart te projecten en deze te bewerken. Hiervoor hebben we vooral gekeken naar iOS en handelingen die ons natuurlijk leken.
We hebben gekozen voor menu's met meerdere lagen. Hierdoor worden de schermen overzichtelijk en ziet de gebruiker niet teveel opties tegelijk. Om een groep te bewerken, kiest de gebruiker eerst vanuit het hoofdmenu de optie 'Groepen', vervolgens kiest de gebruiker de groep die bewerkt moet worden en daarna ziet de gebruiker de ledenlijst van de groep.
2. Evaluatie
Onderzoeksvraag
Het onderzoek dat wij uitgevoerd hebben geeft antwoord op de volgende twee vragen:
- Is onze applicatie makkelijk te gebruiken door een nieuwe gebruiker?
- Is onze applicatie snel genoeg om grote aantallen polygonen te tekenen?
De eerste onderzoeksvraag heeft te maken met de gebruikersvriendelijkheid van de app, waarbij we de vraag aangescherpt hebben door deze te richten op nieuwe gebruikers. De tweede vraag gaat over de bruikbaarheid. Het tekenen van polygonen ging moeizaam in de simulator, dus waren we benieuwd hoe dit op een echte smartphone zou gaan.
Achtergrond
Gebruikerstest
Voor de gebruikerstest is het boek "Don't make me think!" door Steve Krug gebruikt. Hierin wordt beschreven hoe je simpele en goedkope usabilitytesten kan uitvoeren. De punten die wij hieruit overgenomen hebben zijn de volgende:
- Een introductie waarbij de tester duidelijk wordt gemaakt dat de applicatie getest moet worden
- Opdrachten geven waarbij de gebruiker een emotionele band heeft. Bij elke proefpersoon hebben we gevraagd om zijn/haar eigen straat op te zoeken. Omdat er een emotionele connectie tussen de taak en de persoon is, is de kans groter dat hij/zij de taak zo natuurlijk mogelijk uitvoert. Hierna hebben we enkele andere taken rond deze locatie laten uitvoeren.
- Hardop denken: tijdens de introductie is duidelijk gemaakt dat de persoon hardop moest denken en tijdens het interview werd hier steeds weer op aangemoedigd.
Performancetest
Om de performance te onderzoeken hebben we een eenvoudige stress-test toegepast. Hierbij is het van belang dat:
- we zeker weten dat er geen andere processen voor buitengewone 'achtergrond-activiteit' zorgen
- we een maatstaf hebben voor de hoeveelheid werk die we de app opleggen
- we een maatstaf hebben voor de rendertijd van de polygonen en de bestuurbaarheid van de app (in hoeverre kunnen we nog bewegen, inzoomen, omschrijvingen wijzigen, etc.)
- we de tests meedere malen uitvoeren en gemiddelden nemen, om onnauwkeurigheden te verminderen
Methode
Gebruikerstest
Tijdens het onderzoek hebben wij gekeken naar de volgende dingen:
- Discoverability - hoe makkelijk kunnen gebruikers bepaalde functionaliteit vinden? Wanneer er een opdracht gegeven wordt, zou de gebruiker uit zichzelf moeten weten hoe deze taak volbracht moet worden.
- Expected behavior - doet de applicatie wat de gebruiker verwacht na een bepaalde handeling? Wanneer een gebruiker een opdracht aan het uitvoeren is, moet het resultaat overeen komen met wat hij/zij verwacht.
Performancetest
De performancetest was eenvoudig. We hebben simpelweg handmatig verschillende aantallen polygonen op de server geplaatst. Door de polygonen via de server aan te leveren wisten we zeker dat de polygonen allemaal tegelijkertijd door de app opgemerkt zouden worden. Vervolgens lieten we de app de polygonen tekenen, observeerden we hoelang dit duurde en becijferden we de bestuurbaarheid op een schaal van 1 tot 10 (waar geldt: '10 is normale bestuurbaarheid met enkele polygonen').
We hebben de tests steeds in vijfvoud uitgevoerd en de gemiddelden genomen.
Resultaten
Gebruikerstest
De gebruikerstest bevatte twee interessante resultaten. Nadat we de video's een paar keer bekeken hebben vielen de volgende dingen het meeste op:
- Per ongeluk tekenen van een polygoon - terwijl de gebruikers probeerden te navigeren op de kaart, tekenden ze punten in plaats van te navigeren. Het meest verrassende hiervan is dat dit ons nooit zelf is overkomen. Nadat we zelf de applicatie op een ander Android-toestel getest hebben, bleek er een verschil te zitten tussen de gevoeligheid van de touchscreens.
- Niet kunnen vinden van metainformatie - het bleek dat het voor de gebruikers vrijwel onmogelijk was om het polygoonmenu te vinden, omdat het een hele lange periode van indrukken vereiste.
Performancetest
De observaties lenen zich perfect voor een overzichtelijke tabel:
| Aantal polygonen | Tekenduur | Bestuurbaarheid |
|---|---|---|
| 1 | 1253ms | 10 |
| 2 | 1210ms | 10 |
| 10 | 1271ms | 10 |
| 50 | 1484ms | 9 |
| 100 | 1651ms | 8 |
| 500 | 2071ms | 6 |
| 1000 | 3251ms | 2 |
| 1400 | Stopped unexpectedly | |
(tijdsduur is steeds gemeten vanaf moment van uploaden op de server)
Conclusie
Gebruikerstest
We hebben ons afgevraagd we dus alsnog een 'edit mode' in onze applicatie moeten aanbrengen, puur voor het tekenen van de polygonen. We hebben er voor gekozen om dit niet te doen, omdat dit een extra handeling zou vereisen voor een centrale taak in onze applicatie. Wanneer de gebruiker iets ervarener is met onze applicatie, blijkt het verschil tussen navigeren en tekenen van een polygoon ook geen probleem meer te zijn.
We hebben die nodig is om het metascherm te openen (naar aanleiding van de resultaten) verkort. Op die manier is het makkelijker om dit menu te vinden.
Of onze applicatie goed te gebruiken is door een beginnend gebruiker? Wij denken van wel, maar het is duidelijk dat wij geen belangrijke wijzigingen aan onze applicatie hebben doorgevoerd, omdat het voor ons belangrijker was dat een ervaren gebruiker snel met de applicatie kan werken. Hoewel de applicatie voor beginnende gebruikers iets lastiger is te gebruiken, is deze efficiënt te gebruiken door ervaren gebruikers.
Performancetest
De resultaten zijn redelijk eenduidig. Door meer polygonen toe te voegen wordt de responstijd beduidend langer. We zien dat er initieel een vertraging van ongeveer 1,2 seconde optreedt - dit lijkt de tijd te zijn die het kost om een serververbinding op gang te brengen, aangezien we deze minimumtijd blijven observeren wanneer we slechts 1 polygoon versturen. Verder groeit de tijd redelijk regelmatig, met een forse toename wanneer we het maximum lijken te bereiken. Rond de 1400 polygonen lijkt Android het bijltje er consequent bij neer te gooien.
Ook blijft de app nog redelijk goed bestuurbaar, zelfs bij grote hoeveelheden polygonen.
Al met al zijn we zeer tevreden met deze resultaten: we achten het onwaarschijnlijk dat een gebruiker ooit meer dan enkele tientallen polygonen binnen een groep zal tekenen, laat staan honderden.
3. Reflectie
Product
We zijn zeer tevreden over het eindresultaat van ons product. De app is een beetje anders geworden dan we in eerste instantie gedacht hadden, maar we hebben toch wel ongeveer alle features die we aan het begin bedacht hadden kunnen implementeren: polygonen tekenen, bewerken en verwijderen, metadata toevoegen, polygonen delen in groepen, groepen beheren, etcetera. Wel is de vormgeving soms anders dan we in eerste instantie bedacht hadden - zo is de metapopup geen popup geworden maar een nieuw scherm dat verschijnt wanneer de gebruiker een polygoon een tijdje ingedrukt houdt.
Er zijn natuurlijk ook hier en daar een paar dingetjes blijven liggen (o.a. een 'password recovery spot') maar dit zijn veelal kleine uitbreidingen die niet echt nodig waren voor een functioneel eindproduct. Hier kunnen we dan ook niet al te rouwig over zijn.
Iets wat ons achteraf wel tegenvalt is de tijdsduur van synchroniseren. We constateren dat de Androids waarmee we hebben getest over het algemeen een internetverbinding van nogal wisselende kwaliteit hebben, en bovendien versturen we toch wel wat meer HTTP-requests dan we in eerste instantie dachten nodig te hebben. Ook hadden we over het hoofd gezien dat de groepen allemaal moeten worden verstuurd om te worden vergeleken met de lokale versie (of de lokale versie naar de server, maar dat is om het even).
Proces
Over de algehele samenwerking zijn we tevreden. Met name door het gebruik van GitHub (met dank aan Joël) verliep dit erg soepel. Ook ging de taakverdeling voorspoedig - doordat ons groepje bestond uit zowel informatici (Mathijs & Joost) als een informatiekundige (Joël) ging dit vrij natuurlijk. Doordat er vooraf een duidelijke structuur aangebracht was (pilot, fase 1, fase 2) lukte het ook redelijk om conform de planning te werk te gaan.
Voor zover het onder 'proces' valt: het gebrek aan een Android-toestel viel ons zwaar. In de emulator gaan crash-tests nog wel redelijk (al is het soms kunst- en vliegwerk om deze aan de praat te krijgen), maar om de UI te debuggen en testen hebben we toch bekenden met Androids moeten charteren.
Learner report (individueel: onderdeel van je portfolio)
De Learner Reports zijn individueel te vinden op Blackboard.